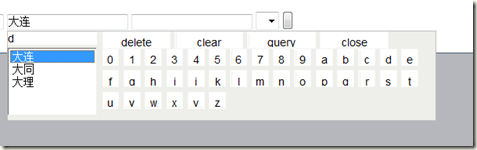
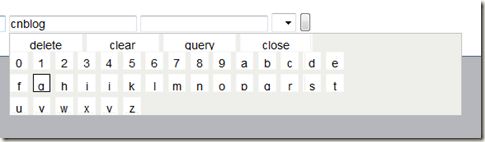
基於jquery的多功能軟鍵盤插件
編輯:JQuery特效代碼


插件的默認參數
. 代碼如下:
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn: "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //插件的相關元素命名
listmultiple: true, //select是否展開
simplekeyboard: true, //是否顯示大寫字母
onlykeyboard: false, //是否帶查詢功能
maxlength: null, //可輸入的最大長度
requestdataurl: null, //查詢數據的post地址
oncompleted: function (data) { }, //完成時出發此時間
onkeydown: function (data) { } //按鍵時出發此事件
};
插件的使用方法
使用方法
. 代碼如下:
<link href="softkeyboard.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script src="jquery.softkeyboard.js" type="text/javascript"></script>
在頁面中加入一個文本框使用方法2
<input type="text" class="querytxt" />
為class為querytxt的文本框使用插件
. 代碼如下:
<script type="text/javascript">
$(".querytxt").softkeyboard()
</script>
更改相關參數
. 代碼如下:
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json數據格式類似如下
. 代碼如下:
[{code:"DL",name:"大連"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]
小編推薦
熱門推薦