需要安裝的軟件如下:
Node.js
TypeScript
TypeScript代碼編輯器
HTTP服務器(可選)
Chrome(可選)
Egret
這篇文檔中,我們主要介紹在Windows環境中安裝Egret。其安裝步驟如下。
1.安裝Node.js
1.1下載Node.js
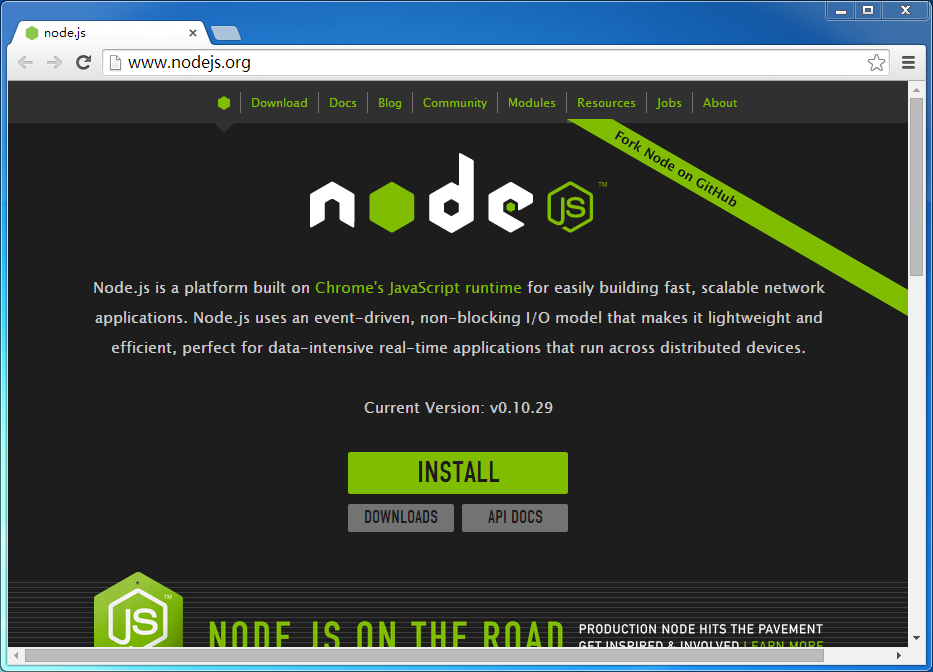
Node.js的安裝方法非常簡單,我們可以訪問 Node.js官網,然後進點擊頁面中的INSTALL按鈕,可直接下載Node.js的msi安裝文件包。

本教程撰寫時,Node.js版本為0.10.29,如果你的版本高於此版本,我們會提供相關的版本兼容說明。如未提供任何版本兼容說明,則表示你的版本適用於Egret。
雙擊msi安裝包,我們開始安裝Node.js。安裝過程如圖:

下載後的Node.js安裝包
1.2安裝Node.js

開始安裝界面

許可證授權說明

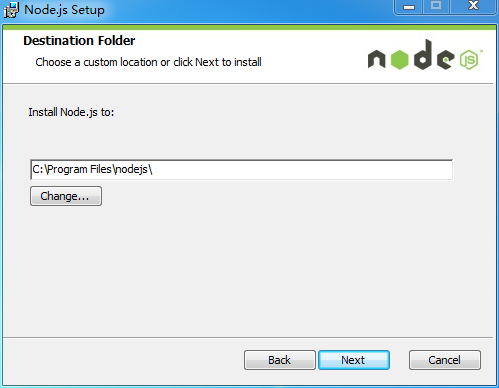
選擇安裝目錄,我們保持默認選項

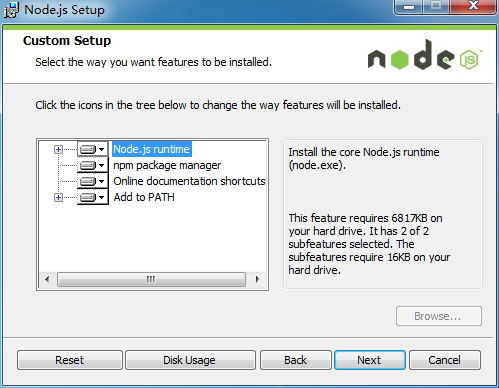
選擇安裝內容,我們將所有工具包全部安裝

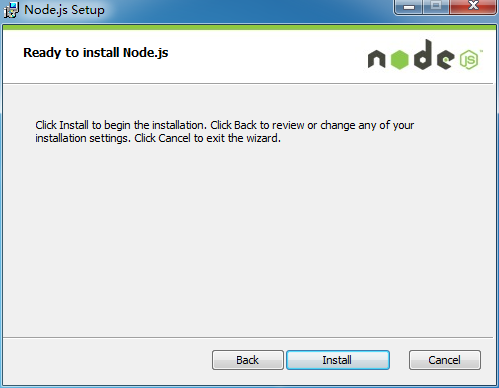
確認安裝,點擊“Install”按鈕

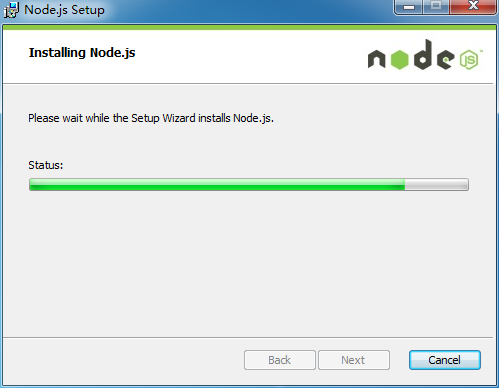
安裝過程

安裝完成界面,你的Node.js被安裝到 C:\Program Files\nodejs\目錄下,同時該安裝包還會為你安裝npm工具。
1.3驗證Node.js
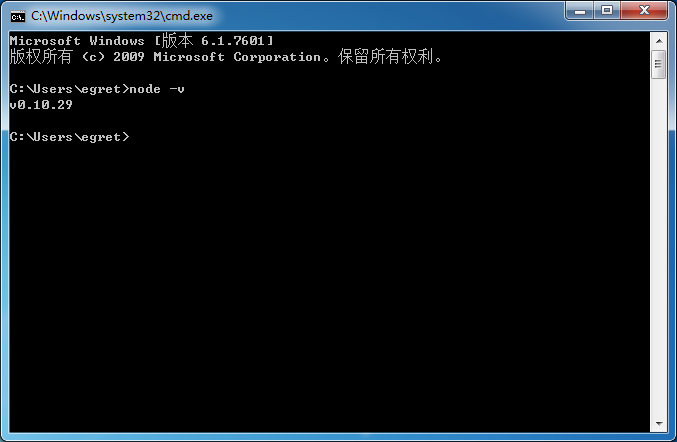
安裝完成後,請啟動你的命令行工具,輸入node -v命令,來查看你當前的Node.js版本,同時驗證你的Nodejs是否安裝成功。如果安裝正確,則應出現效果如下圖。

在開始——>搜索中輸入cmd即可運行命令行工具。


如果出現node 不是內部或外部命令,也不是可運行的程序或批處理文件則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或者在我們的開發者社區中求助。
1.4驗證npm
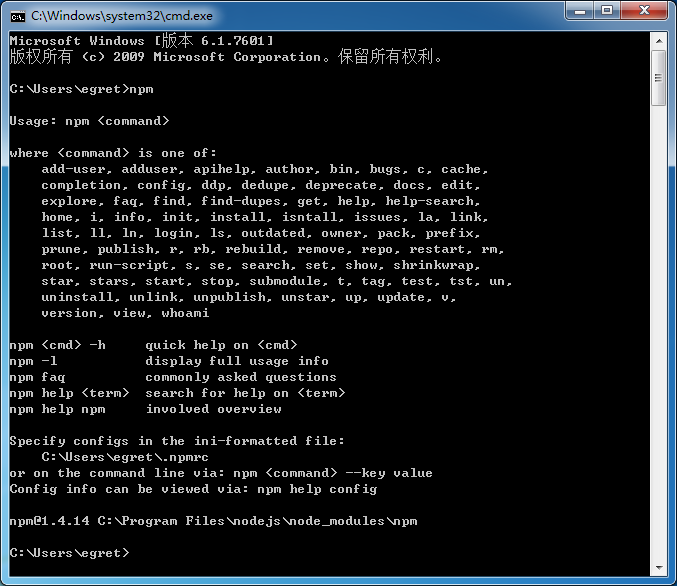
在命令行工具中執行npm,出現如下圖內容,標明你的npm安裝正確。

如果出現npm 不是內部或外部命令,也不是可運行的程序或批處理文件則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或者在我們的開發者社區中求助。
1.5Node.js安裝失敗解決方案
部分Windows安裝完成後直接在cmd裡輸入node和npm,可能會提示找不到該命令。是由於新增的Path路徑需要重啟才能生效。重啟或使用node和npm的絕對路徑來運行命令即可。
2.安裝TypeScript
2.1安裝TypeScript
當 node.js安裝成功後,node 和 npm 命令就可以使用了。TypeScript的安裝可視直接使用npm命令直接安裝。詳細的安裝方法可以參考TypeScript官網。
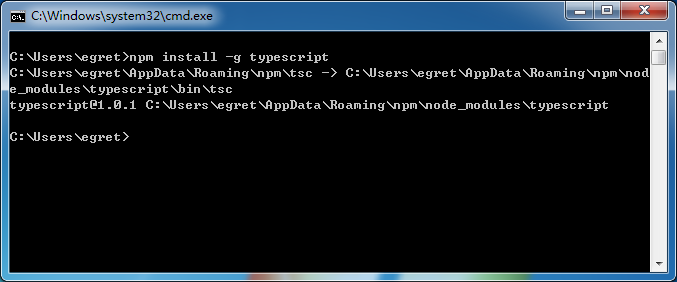
在終端中輸入如下命令:npm install -g typescript
npm install命令的作用是在開發者的系統中安裝指定的Node.js庫,typescript是庫的名稱,-g代表將這個庫安裝到全局路徑

如果由於網絡問題導致的安裝速度很慢,請使用 npm install -g typescript --registry=http://r.cnpmjs.org 命令,訪問國內鏡像版進行安裝。
2.2驗證TypeScript
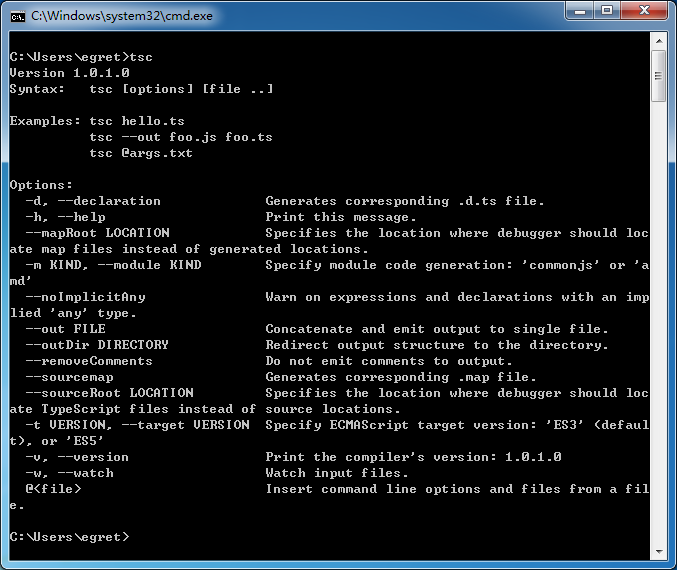
安裝成功後,執行 tsc 命令,您應該看見如下界面

3.安裝TypeScript代碼編輯器
3.1選擇一個合適的代碼編輯器
Egret可以使用任何支持腳本語言的代碼編輯器,包括:
WebStorm 官方下載地址【官方推薦】
Microsoft Visual Studio 2012 + TypeScript插件
Sublime Text + TypeScript插件
詳細的編輯器安裝方法以及插件配置方法,可參考文檔中工具相關章節。
4.安裝一個HTTP服務器
4.1選擇一個合適的HTTP服務器
Windows用戶推薦采用XMAPP
用戶也可以跳過這個步驟,使用Egret內置的基於Node.js的簡單HTTP服務器。但為了保證更好的開發體驗,Egret建議用戶安裝上述較為成熟的HTTP服務器
具體服務器軟件安裝,大家可以參考文檔中工具相關章節。
5.安裝Chrome浏覽器
Egret可以運行在絕大多數的現代浏覽器上,但是 Egret 目前推薦開發者使用 Chrome 作為主要的開發和調試環境。
打開Chrome浏覽器
設置->工具->JavaScript控制台
在JavaScript控制台(右下角)設置(齒輪圖標)-> 常用 -> 禁用浏覽器緩存
當進行好上述設置之後,只要JavaScript控制台處於打開狀態,就不會有浏覽器緩存,方便調試。
6.下載並安裝 Egret
6.1從官網中下載Egret
Egret提供兩個下載渠道,一個是Egret官方下載,另外一個是Egret Github下載。
我們推薦大家從官方網站中下載,這裡的版本是當前穩定版本。如果你從github中下載引擎的開發版本,該版本非穩定版,你可能在實際開發中遇到許多問題,這些問題通常不會在穩定版中出現。
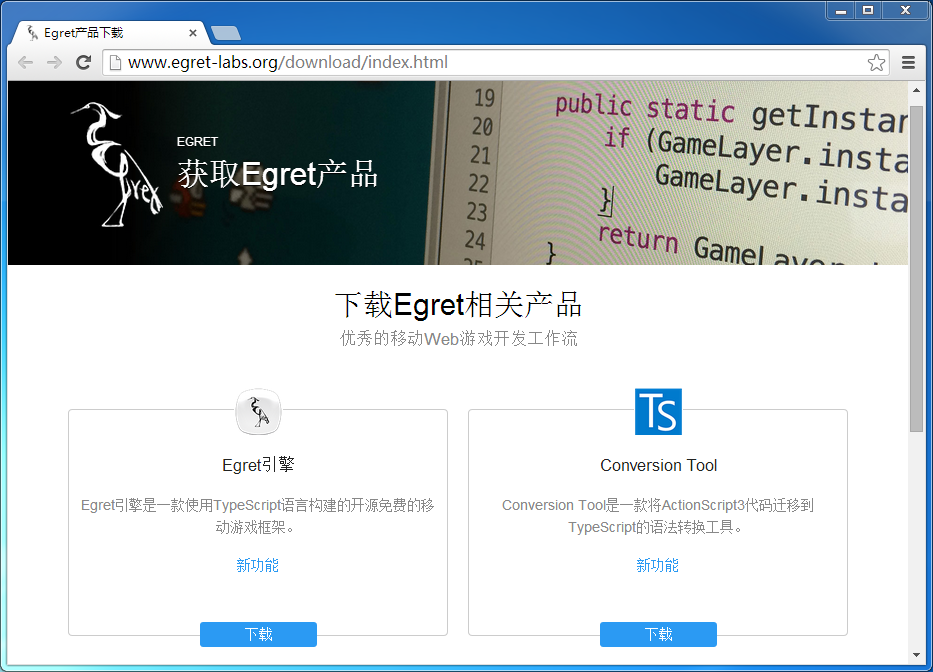
我們打開官方下載頁面,找到“Egret引擎”產品項目,點擊藍色的下載按鈕,下載最新版Egret引擎,如圖。

6.2安裝Egret
將下載後的Egret引擎壓縮包解壓到指定目錄,該目錄可以為任意磁盤中目錄,如圖:


在命令行工具中敲入命令進入解壓後的目錄。由於我們將解壓後的文件放置於F:盤,因此我們先進入F盤,命令如下:
f:

隨後我們進入對應的目錄中,如圖

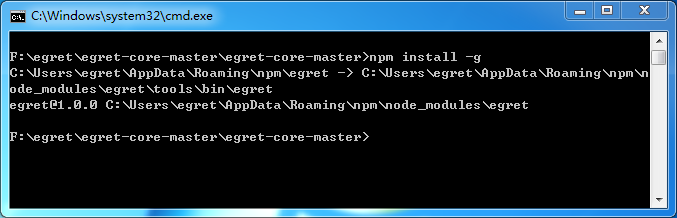
進入該目錄後,我們執行安裝命令。
npm install -g

如果安裝命令錯誤,請檢查如下三項,查看是否正確。
命令中的當前的路徑是否正確。
當前目錄是否是Egret目錄(該目錄下存在一個名為 package.json 的文件)
系統當前用戶是否有管理員權限,如果將Egret解壓到C盤,可能會出現此問題。
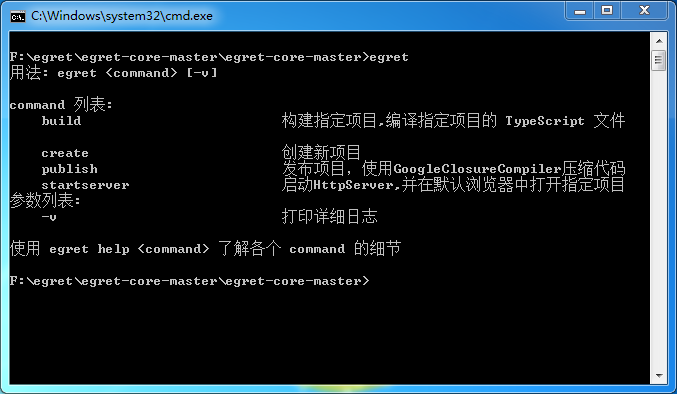
6.3Egret工具驗證
安裝完成後,我們執行egret命令,來查看當前Egret是否安裝成功。如安裝成功,應出現如下圖所示。

如果安裝失敗,請在我們的開發者社區中尋求幫助。