網頁制作Poluoluo文章簡介:設計理論:名片與廣告的無縫結合.
網站:網上商店模仿了真實的店鋪
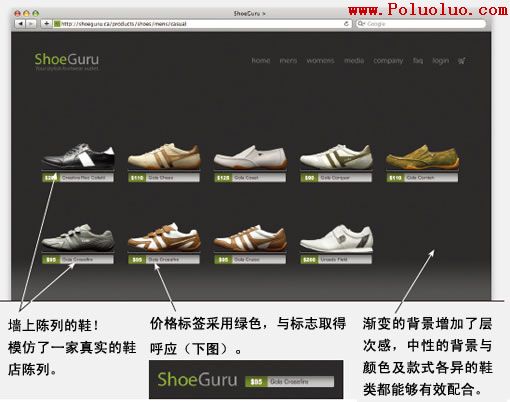
ShoeGuru的網上鞋店給人的感覺是如此的真實,你幾乎都可以聞到皮革的味道!簡潔、在牆上陳列的設計給人一種非常真實的體驗,對於一個銷售鞋類產品的網站,簡直就是完美的設計。


兩用郵寄廣告:名片與廣告的無縫結合
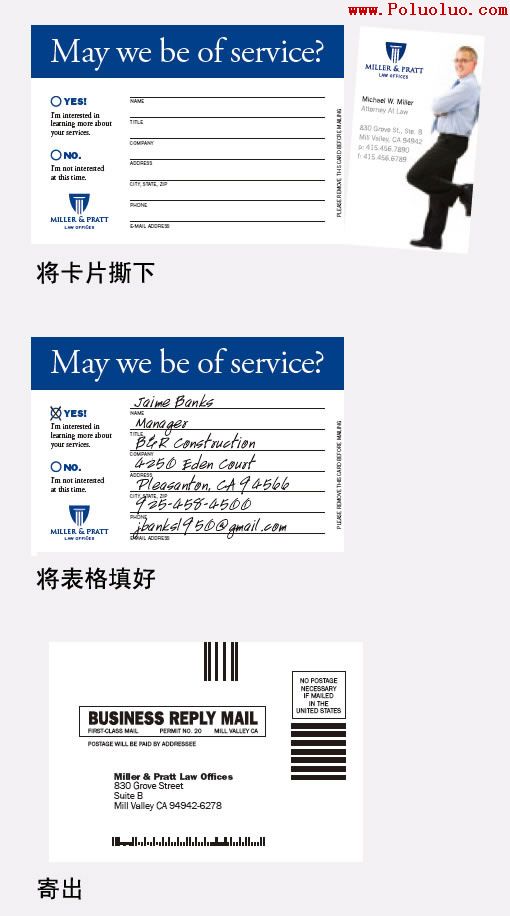
在直郵廣告中附上一張名片,並不是什麼新鮮事,但這些名片往往是夾在一堆宣傳品中,其實何必搞得這麼復雜,以下介紹的設計可以說是一種聰明的設計,它讓受眾留下你的名片作為下次聯系之用,而且它本身也是廣告的一部分。這種兩用的直郵廣告其實擔負起兩種功能。 
(注:上面的律師事務所宣傳卡片中,左為由收件人填寫的表格,右為律師聯系名片。左方的表格區域是讓有興趣的目標顧客填上自己的聯系信息寄回律師事務所)
兩個功能:該版式總尺寸為7×3.5(英寸),剛好可以放入一個9號信封(見下)。該版式提供了簡潔清晰的信息,而且還可以撕下名片部分。留意上面大圖中,藍色(標志,襯衣等)是如何將整個設計聯系在一起的。


(表格背面為律師事務所的郵寄地址,郵資已付,方便有意向的顧客直接寄出表格)
網頁制作Poluoluo文章簡介:設計理論:名片與廣告的無縫結合.
名片:一卡兩人
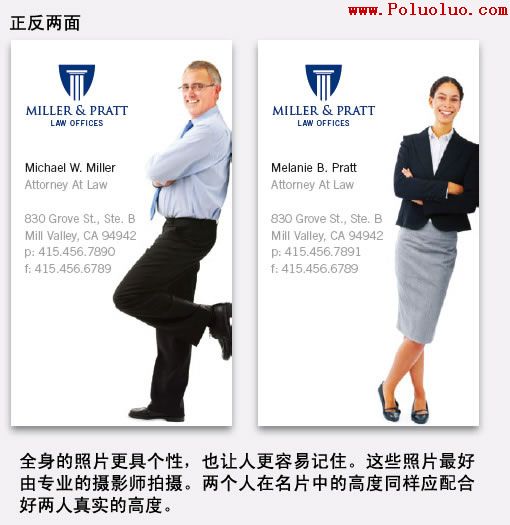
你是一支團隊的其中一員?那就利用一張名片來達到雙倍傳達的效果!


文字左邊,圖片右邊:這是讓設計變得簡單有效的方法,直接將版面分成兩等分,然後各自放上相應的信息即可。標志及聯系信息要左對齊,而圖片則要靠右對齊。

網頁制作Poluoluo文章簡介:設計理論:名片與廣告的無縫結合.
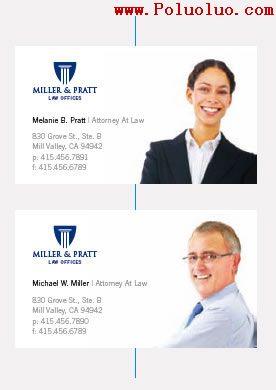
水平擺放,但同樣的視覺效果:
名片水平擺放顯得更通用,但我們的設計版式卻仍然一樣。仍然是文字在左方,圖片在右方。文字通過淺灰黑來細微區分。
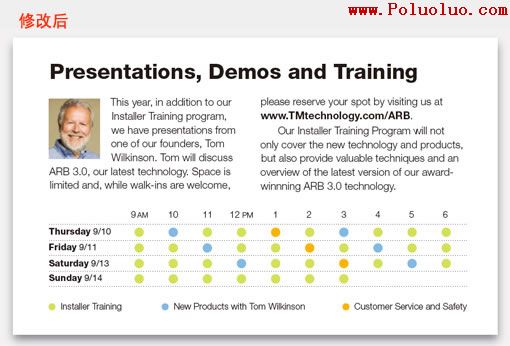
表格:由圓點構成的計劃表
Excel軟件對於制作各種表格當然很實用,但對於設計,則是另一回事。在這裡,我們將一張擁擠不堪的表格變成簡潔明亮的由圓點構成的表格,使到整體更加吸引人,而且,它只是占用了原來一半的空間。

這張表格,信息不可謂不全,但裡面有很多計劃事項都是在不斷重復,而且顯得很厚重。三個信息(日期、時間及項目)看起來很相似。雖然上面表格的顏色搭配不錯,但一句話:壓得人喘不過氣來。根本不留一點透氣的空間給觀看的人,而其中的“設計”元素,就是那種矩形色塊,由軟件默認產生,而沒有經過細致雕刻。

同樣的信息,但看起來完全不一樣!我們保留了原表格中的顏色,但是由小圓點放在白色背景上構成,顯得清新悅目。相關項目不象原表中反反復復地呈現,在這裡,我們只在表格下方呈現一次。對於文字,不同的信息由大小不同的文字構成。與舊表格對比,高低立判。而且它只占用原來一半的版面,多出來的寶貴空間,你盡可以放上一些你希望傳達的信息。
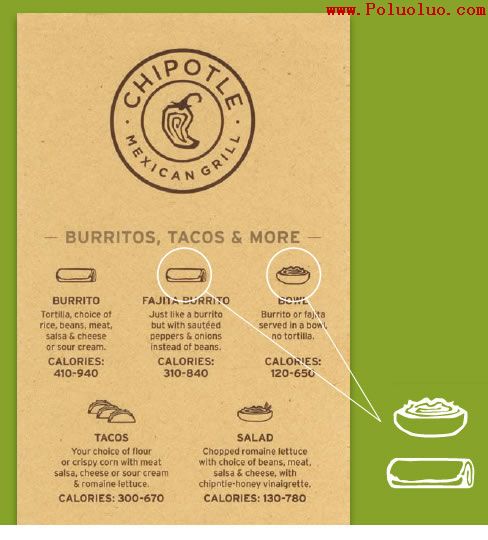
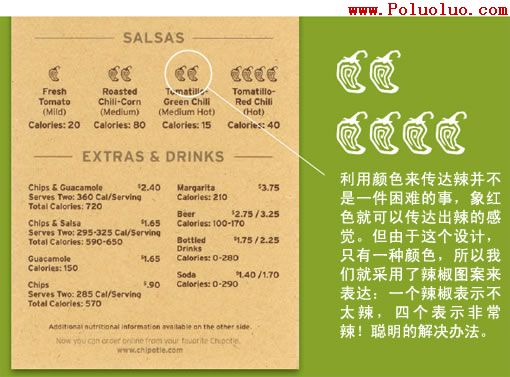
菜單:低成本的設計一樣可以做得出彩
Chipotle是一家經營墨西哥玉米卷及豆卷烤肉的小店鋪,它知道你並不需要什麼格調高尚虛張聲勢的精美菜單。我們所設計的這個菜單,只采用一種顏色,再加上一些想象力,便大功告成。

吸引人的版式使信息傳達更有效果:瘦長形的菜單由下至下一覽無遺地方便顧客觀看,這個尺寸剛好是一張標准紙張14×8.5(英寸)的一半。

由簡潔線條構成的圖案顯得鄉土氣息濃厚,而且也很容易繪制。沒有所謂精致的顏色,有的只是略顯粗犷厚重的氣息,線條構成的圖案顯得醒目,易於印刷。


一種醒目的字體已經足夠:粗壯簡潔的字體非常適合在這種木漿的紙張上呈現,這種字體就象高速公路的指示牌上的字體一樣。字體的特點配合了圖案的氣息,使整張單張給人一種整體協調及穩重的感覺。
- 上一頁:交互設計:用戶體驗的時間尺度
- 下一頁:設計參考:使用紋理的網站設計實例展示