交互設計:關於設計視覺圖表的一些思考
編輯:關於網頁技巧
信息圖表為我們提供新的方法去理解和思考信息。它包含了大量不同類別的視覺資料,通過圖表、地圖、簡表、數據可視化以及技術、教學和科學的解釋,使信息圖表具備多途徑交流的能力。隨著我們了解復雜世界的需求日益增長,信息圖表會變得更具價值。
最近,我花了大半個禮拜時間排名、評判那些提交到Malofiej 18的信息圖表。Malofiej 18是視覺記者、信息圖表藝術家們每年在西班牙潘普洛納舉行的一項賽事和全球峰會。在那裡,我看到的設計作品主題連貫,視覺效果突出,易於理解、令人信服。
下面概括一下我對什麼才是優秀的視覺圖表的一些思考。我願意聽取您的看法,請在評論區添加您的評論。
提供新的觀察和思考方式

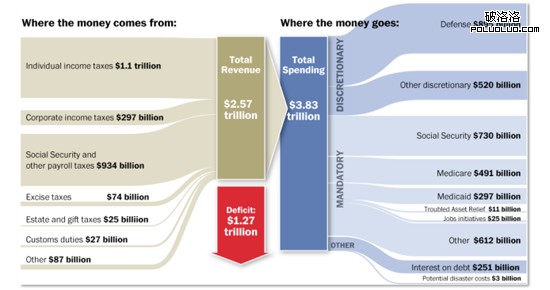
聯邦預算圖(部分)
信息會講故事
信息圖表的作用是通過視覺語言提供一種新的方式去理解概念、想法和數據。因為我們的大腦天生就是為圖形而生的,它對信息圖表的理解方式不同於文字。經常地,視覺資料會促使我們對信息產生獨特的思考,我們能夠感知到新的關系,提高我們的分析能力,形成不同的解讀。在上面的美國聯邦預算剖面圖裡,不同大小的貨幣流和收支活動有助於觀眾更容易的理解復雜的預算情況。
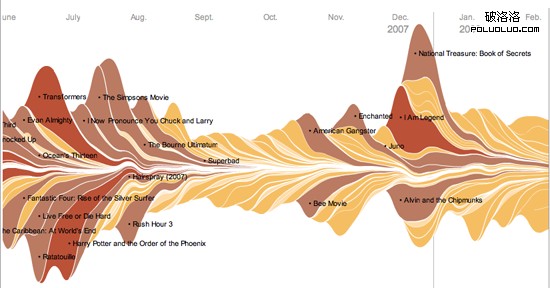
電影票房的盛衰變化
很多有效的信息圖表會講故事,因為他們常常由視覺記者制作而成。信息圖表可能會解釋一台激光打印機如何工作或是解讀飛行中蝙蝠的翅膀,而故事就蘊含在其中。我想這就是統計學家John Tukey所要表述的意思,他曾寫到:數據分析的主要目的在於描述現象而不僅簡單呈現事實。故事性來源於各類數據或說明,並提供事物背景、議題以及吸引觀眾的興趣點。
在這幅交互可視圖表的上方,《紐約時報》告知讀者:“夏季檔期的大片和節假日上映的影片構成每年大部分的票房收入,角逐奧斯卡的影片其票房趨於通過吸引小眾日積月累,下圖是扣除通脹因素後的電影票房表現。” 瞧,這就是故事。
良好的信息組織

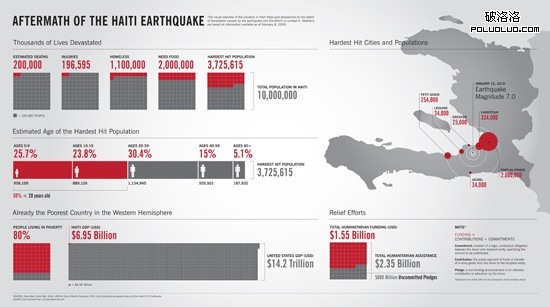
海地地震的創傷
可適用於多層次

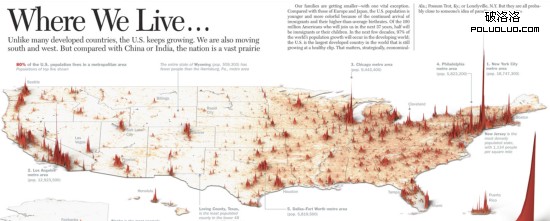
我們住在哪裡
比例精確

西班牙癌症情況分布(部分)
良好的視覺設計

文學有機體(部分)
畫面具有獨立性

咖啡飲品(部分)
盡管信息圖表常伴有文章或文字解釋,二者具有獨立性不是是也不錯呢?就是說視覺解釋和支持文本各司其職。相較其它,我們的眼睛和大腦會本能地首先看到畫面內容。如果有伴隨文字時,在觀眾沒有看到伴隨文字以前,使得人們對信息圖表有初步的了解就很重要。
好了,這就是我對什麼是引人入勝的信息圖表主題的看法。您怎麼看呢?
小編推薦
熱門推薦