軟件系統的後台管理中心的功能擴展性和易用性
編輯:關於網頁技巧
關於“管理中心”的界面設計框架,一般我們都會選擇傳統的“工”字結構,頂部是形象區,左側是功能列表區,右側是操作區,這種結構的功能擴展性和易用性都是非常好的,幾乎90%以上的軟件系統的後台管理中心都是采用這樣的結構。
在實際設計工作中我們發現,用戶總是希望能把操作區的區域盡量變大,以最大限度滿足業務工作,提高使用效率。我們對信息的浏覽習慣於向下擴展,進行縱向滾動。也就是說在顯示器分辨率一定的前提下,信息可以在Y軸進行擴展,而X軸卻是固定的,這就需要我們在側欄上多下功夫了。所以我們一般都會設置1-2個hide按鍵,來控制頂部欄和左側欄的消隱,這樣以來既可以擴大操作區又不影響導航。
但是究竟左側欄的默認寬度多少才是最合適,既能保持美觀,最大限度的放大操作區,又可以不影響操作呢。下面我們就此問題進行一下研究。

我們首先將在左側欄將會用到的元素羅列一下
滾動條:17px 圖標:16px 文字(中文宋體):11px 文字間距:1px
左側欄需要具備的以下幾個條件
1.一般來講左側會包括最多不超多4級的樹形菜單
2.文字為一行不折行,且一般不會超過8個漢字
3.考慮到可能會出現的滾動條
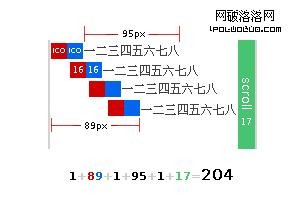
綜上所述,我們進行排版。(如下圖)

小編推薦
熱門推薦