讀者指引幫助你掌握本文的梗概。以免你看了大半才明白這編文章不適合你,給你造成視覺污染。
如果你正在用ASP+XML寫一些程序,或者你正在學XML那就值得一看。
閱讀本文須具備的知識,對ASP有基本的了解,對XML和DOM有基本了解,如果你不了解那麼你通過學習本文基本上能夠
撐握ASP+XML和DOM的應用,並能根據本文范寫出自已更高級的ASP+XML程序。
二、基本思想
本文思想是基於用ASP和DOM來讀取和存儲XML數據,並利用XML數據來存儲留言信息,達到同用http://www.qhtx.net/edu/database/'>數據庫存儲數據的功
能。
三、XMLhttp://www.qhtx.Net/free/lyb'>留言本的優勢
或許你會問用ASP+TXT文本也可以達到不用http://www.qhtx.net/edu/database/'>數據庫實上留言的功能,不錯確實能夠做到,而且網上也有很多這樣的留
言本免費下載,但這裡我要講一下ASP+XML的優越性。
1、XML+ASP比ASP+TXT速度要快。可能你也發現當TXT文件很少時速度出奇的快,但是隨著留言信息的增加TXT文本
變大,速度卻又是出奇的慢這就是ASP+TXT的弱點。當然我不能說ASP+XML就一定是出奇的快,但是比起AS
P+TXT來說是快了許多,當然隨著留言信息的增加XML文本增大速度也下降很快,但是比起TXT來說就還是好了許多
(這一點可以從WAS測試證明讀者可以自行測試),當然ASP+XML比不上http://www.qhtx.net/edu/database/'>數據庫,因為http://www.qhtx.net/edu/database/'>數據庫對查詢做了特別的優
化,而XML只是純文本,在ASP建立對像是要把XML數據全部讀入內存中,如果數據量大的話可想而知速度會慢下來。
那你也許會問那我什麼時候用關系http://www.qhtx.net/edu/database/'>數據庫存儲數據,又什麼時候用XML存儲數據呢?我這裡也順便提一下,就是當數據比較
復雜無規率時用XML數據比較合適,還有就是你打算這些數據要在不同的http://www.qhtx.net/edu/os/'>操作系統上讀取運用時那就是XML大顯身手的時候
了。如果你是普通的數據那麼不到關鍵時刻或不支持http://www.qhtx.net/edu/database/'>數據庫的空間時還是不要用XML文件來存儲數據為好。
2、XML數據的易讀取性,TXT文本是比較難操作的,我們必須一行一行的讀取判斷,而且很多功能無法實上,只能編
制比較簡單的http://www.qhtx.net/free/lyb'>留言本,而XML數據則不同了,利用DOM可以輕易的訪問每一個節點,而不是TXT那些煩人的Readline()
Witeline()了,我們可以隨意的加入刪除更新某一個我們感興趣的節點,利用ASP或者JS或者數據島都可以輕松實上這一
點,當然我這裡為發考慮兼容性,用了ASP來讀取XML數據,而沒有用數據島來讀取節點數據(因為只有IE5以上版本才
支持數據島技術)而用ASP來實上就不存在這些問了因為客戶得到的是Html文件。
3、XML數據誇http://www.qhtx.net/edu/os/'>操作系統性,只要我們把這些數據存儲為XML那麼這些數據就能被應何基它語言或系統所識別,而不用做
應何改動。TXT顯然不具備這些性能。例如我們在網上的留言信息可以直接被被轉換成wap格式在手機上顯示。
四、建立存儲留言信息的XML文件(List.XML)
我們這裡不打算使用DTD,因為我們這是我們自已編制並測試通過的XML數據,所以不需要DTD來驗證(如果你對
此感興趣當然可以加一個這不影響程序的運行)。現在我們來看看建立一個http://www.qhtx.net/free/lyb'>留言本的基本要素
0、留言ID號--定義為<id>
1、用戶名我們--定義為<username>
2、來自那裡們--定義為<fromwhere>
3、留言時間定--義為<Posttime>
4、用戶主頁定--義為<homepage>
5、用戶的信箱--定義為<email>
6、留言內容定--義為<text>
當然以上不是必須的讀者可以自行命名並加減相關標簽,把它們組合起來就得到List.XML的文件了
<?XML version="1.0" encoding="gb2312"?>
<site>
<NewList>
<list>
<id>1</id>
<username>苛子</username>
<fromwhere>中國廣州</fromwhere>
<Posttime>01-4-23 18:26:56</Posttime>
<homepage>http://page2000.xiloo.com</homepage>
<email>lucaihui@cmmail.com</email>
<text>這是我的第一個XML文件</text>
</list>
</NewList>
</site>
注意:必須加上encoding="gb2312"否則會報錯為非法字符,因為XML默認不支持中文。<site>為根節點<NewList>
<ist>等為子節點。對這個文件的意思我就不多說了大家也應該看的明白了。接下來就是我們如何來顯示它了。
五、建立顯示XML數據的ASP文件(index.ASP)
這個文件要實現的功能就是讀取並顯示XML數據,首先創建一個XML對像然後把XML讀入內存中,利用DOM分離出我們所
要的數據。
<%
strSourceFile = Server.MapPath("/") & "\List.XML"
"獲取XML文件的路徑這裡根據你的虛擬目錄不同而不同
Set objXML = Server.CreateObject("Microsoft.FreeThreadedXMLDOM")
"以自由線程創建一個XML對像
objXML.load(strSourceFile)"把XML文件讀入內存
Set objRootsite = objXML.documentElement.selectSingleNode("NewList")
"選取NewList節點
%>
<Html>
<head>
<title>http://www.qhtx.net/free/lyb'>留言本</title>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312">
<style type="text/CSS">
<!--
td { font-family: "宋體"; font-size: 9pt; text-decoration: none}
a { font-family: "宋體"; font-size: 9pt; color: #0066CC; text-decoration: none}
a:hover { color: #FF6600; text-decoration: underline}
-->
</style>
</head><body bgcolor="#0099CC" text="#000000">
<table width="80%" border="0" cellspacing="1" cellpadding="4" align="center" bgcolor="#CCCCCC">
<tr bgcolor="#000000">
<td colspan="2"><font color="#FFFFFF">留言溥 <a href="PostNew.ASP"><font color=#FFFFFF>寫新留言
</font></a></font></td>
</tr>
<%
PageSize =10"假設每頁顯示10條留言
AllNodesNum =objRootsite.childNodes.length-1
"獲取子節點數據(因為是從節點數從0開始的所最大子節點數要減1)
PageNum=AllNodesNum\PageSize+1"算出總頁數
PageNo=request.querystring("PageNo")
if PageNo="" then"如果是每一次獲得頁面則定位到每一頁顯示最新的留言
PageNo=PageNum
end if
StarNodes=PageNo*PageSize-1"獲得起始節點
EndNodes=(PageNo-1)*PageSize"獲得結束節點
if EndNodes<0 then
EndNodes=0
end if
if StarNodes>AllNodesNum then"判斷起始節點數是否超過總的節點數
EndNodes=EndNodes-(StarNodes-AllNodesNum)
"如果超過則結束節點要減去(StarNodes-AllNodesNum)的差值否則下標會超界出錯
StarNodes=AllNodesNum
end if
if EndNodes<0 then
EndNodes=0
end if
while StarNodes>=EndNodes
"從結束節點到超始節點之間讀取節點數據
username = objRootsite.childNodes.item(StarNodes).childNodes.item(1).text
"獲得用戶名
fromwhere = objRootsite.childNodes.item(StarNodes).childNodes.item(2).text
"獲得用戶來自那裡
Posttime = objRootsite.childNodes.item(StarNodes).childNodes.item(3).text
"獲得留言時間
homepage = objRootsite.childNodes.item(StarNodes).childNodes.item(4).text
"獲得用戶主頁
email = objRootsite.childNodes.item(StarNodes).childNodes.item(5).text
"獲得用戶Eamil
text = objRootsite.childNodes.item(StarNodes).childNodes.item(6).text
"獲昨留言內容
"*****************************************************************************
"這裡使作了XML的DOM來讀取數據,顯然objRootsite對像所對應的節點為<NewList>
" objRootsite.childNodes.item(StarNodes)所對應的節點就是<list>節點因為不至一個<list>節點所以用了item()
來識別當前節點數據,隨著StarNodes的遞減<list>節點根著往上移一個個讀取<list>節點數據。
"objRootsite.childNodes.item(StarNodes).childNodes.item(1).text所對應的節點為具體的每個節點的文本值,這裡
(1)所對應的就是username用戶名(因為<list>節點的子節點才是我們真正所要的)
"******************************************************************************
text = replace(text,chr(13),"<br>")
"替代回車
text = replace(text,chr(32)," ")
"替代空格
%>
<tr bgcolor="#F0F0F0">
<td width="21%" height="94" valign="top">姓 名:<%=username%><br>
來 自:<%=fromwhere%><br>
</td>
<td width="79%" height="94" valign="top"> | <a href="<%=homepage%>" target=_blank title="<%=username%
>的主頁">主頁</a>
| | <a href="mailto:<%=email%>" title="給<%=username%>寫信">信箱</a> | |<font color="#CC6633">
留言時間:<%=Posttime%> </font>|
<hr>
<%=text%> </td>
</tr>
<tr bgcolor="#FFFFFF" align="right">
<td colspan="2"> </td>
</tr>
<%
StarNodes=StarNodes-1
wend
set objXML=nothing
%>
<tr bgcolor="#FFFFFF" align="right">
<td colspan="2"> 共有<<%=PageNum%>>頁
<%
if cint(PageNo)<>PageNum then"分頁
response.write "<a href="index.ASP?PageNo="&(PageNo+1)&"">上一頁</a>"
end if
if cint(PageNo)<>1 then
response.write "<a href="index.ASP?PageNo="&(PageNo-1)&"">下一頁</a> "
end if
%>
</td>
</tr>
</table>
</body>
</Html>
六、建立寫新留言程序(PostNew.ASP)
這個文件要實現的功能就是寫入新的XML節點,首先創建一個XML對像然後把XML讀入內存中,利用appendChild()方法
加入我們生成的XML節點。
<%
username=request.form("username")
if username<>"" then
fromwhere =request.form("fromwhere")
homepage =request.form("homepage")
email =request.form("email")
text =request.form("text")
text =replace(text,"<","<")
Posttime =now()
strSourceFile = Server.MapPath("/") & "\List.XML"
"獲取XML文件的路徑這裡根據你的虛擬目錄不同而不同
Set objXML = Server.CreateObject("Microsoft.XMLDOM")
"創建XML對像
objXML.load(strSourceFile)
"把XML文件讀入內存中
Set objRootlist = objXML.documentElement.selectSingleNode("NewList")
"選取<NewList>節點
if objRootlist.hasChildNodes then
"判斷<NewList>是否有子節點(因為如果是每一次<NewList>是沒有子節點的,
’ 如果不加判斷在第一次運得時就會報錯
id = objRootlist.lastchild.firstchild.text+1
"這裡獲得將要插入子節點的ID號,其ID號為<NewList>的最後一個子節點(lastchild)的第一個子節點(firstchild)
的ID號加1(這裡我們按照關系型http://www.qhtx.net/edu/database/'>數據庫的ID號來遞增)
else
"如是沒有字子節點則是第一次留言ID號設為1
id=1
end if
brstr=chr(13)&chr(10)&chr(9)
"為了插入XML文件中的節點換行空格排列整齊
’(當然你也可以不用這樣只是為了XML數據好看而以)
XMLnode=brstr&"<list>"&brstr & _
"<id>"&id&"</id>"&brstr & _
"<username>"&username&"</username>"&brstr & _
"<fromwhere>"&fromwhere&"</fromwhere>"&brstr & _
"<Posttime>"&Posttime&"</Posttime>"&brstr & _
"<homepage>"&homepage&"</homepage>"&brstr & _
"<email>"&email&"</email>"&brstr & _
"<text>"&text&"</text>"&brstr & _
"</list>"&chr(13)
"根據得到的數據建立XML片段
set objXML2=Server.CreateObject("Microsoft.XMLDOM")
"建立一個新XML對像
objXML2.loadXML(XMLnode)
"把XML版片段讀入內存中
set rootNewNode=objXML2.documentElement
"獲得objXML2的根節點
objRootlist.appendChild(rootNewNode)
"把XML片段插入到List.XML中
objXML.save(strSourceFile)
"存儲lsit.xml文件(因為不存儲List.XML只在內存中更新了)
set objXML=nothing
set objXML2=nothing
response.write "謝謝您的留言"
response.end
end if
%>
<Html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312">
<style type="text/CSS">
<!--
td { font-size: 9pt}
-->
</style>
</head>
<body bgcolor="#0099CC" text="#000000">
<table width="80%" border="0" cellspacing="1" cellpadding="4" align="center" bgcolor="#FFFFFF">
<form action="PostNew.ASP" method="post" name="form1">
<tr bgcolor="#000000">
<td colspan="2"><font color="#FFFFFF">新留言</font></td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right">姓 名:</td>
<td width="81%">
<input type="text" name="username">
** </td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right">來 自:</td>
<td width="81%">
<input type="text" name="fromwhere" value="中國">
</td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right">主 頁:</td>
<td width="81%">
<input type="text" name="homepage" value="http://";>
</td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right">Email:</td>
<td width="81%">
<input type="text" name="email">
</td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right" valign="top">內 容:</td>
<td width="81%">
<textarea name="text" cols="60" rows="10"></textarea>
</td>
</tr>
<tr bgcolor="#EFEFEF">
<td width="19%" align="right"> </td>
<td width="81%">
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重填">
</td>
</tr>
</form>
</table>
</body>
</Html>
七、總結
到這裡我們就建立一個簡單並有分頁功能的XMLhttp://www.qhtx.Net/free/lyb'>留言本了,呵看完了簡單吧,其實我這裡只起一個拋磚引玉的功能,其目的是引導大家建立更復雜更好的ASP+XML程序,例如:所上面的http://www.qhtx.net/free/lyb'>留言本加上回復功能,管理功能,點擊計數據功能等,甚至你可以把它變一個BBS等等。最後http://www.qhtx.net/free/lyb'>留言本運行結果如下:
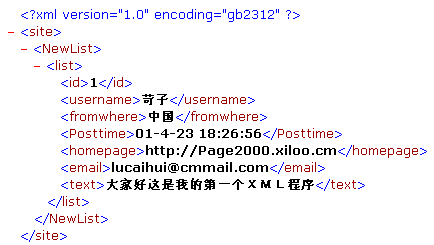
(List.XML在IE5下面的運行結果)
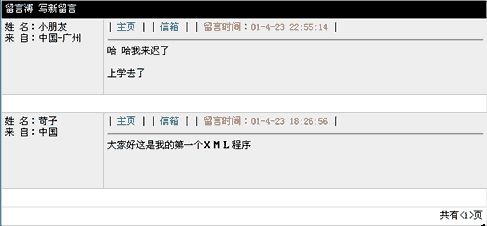
(留言本index.ASP運行結果)

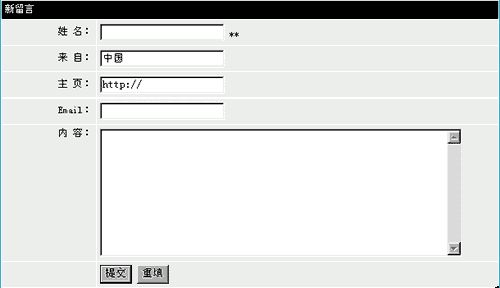
(PostNew.ASP運得結果)

最後如果你拷貝我上面的程序的不能運行,可是是拷貝時或者是我注釋時出錯了(不過首頁要檢查 strSourceFile = Server.MapPath("/") & "\List.XML"這裡是否出錯了。