HTML5手機APP開發入門(1)
開發框架
Ionicframework V2 + Angular 2
具體內容可以參考一下網站
http://ionicframework.net/
http://ionicframework.com/
https://angularjs.org/
開發環境配置
Node.js
安裝Node.js 下載最新版本推薦安裝 V4.X
https://nodejs.org/en/
還要需要安裝Python開發包,推薦安裝 V2.xx
https://www.python.org/downloads/
安裝完成後下載和安裝ionicframework開發包和編譯環境
在windows cmd 運行
npm install -g ionic@beta
npm install –g cordova
注意:由於有長城在下載非常慢也有可能失敗,最好使用代理或vpn
安裝完成後就可以開始生成項目了
Android SDK
這裡我推薦安裝Android Studio 本人不會java所以不會用eclipse
下載網址
http://developer.android.com/sdk/index.html
安裝完android studio後需要下載 Android SDK

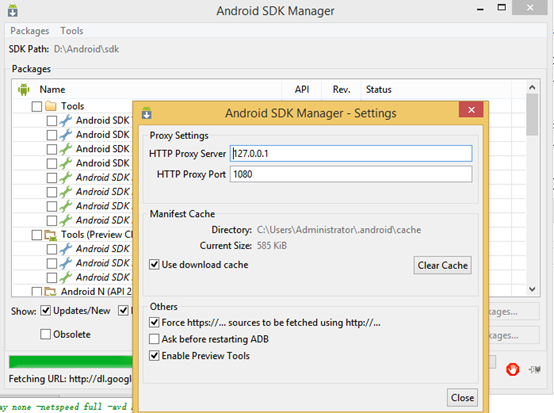
Google的東西都必須FQ,不FQ可以找國內鏡像服務器
JDK下載
http://www.oracle.com/technetwork/java/javase/downloads/index.html
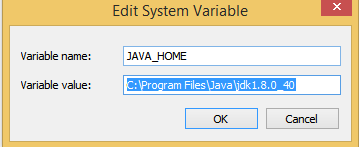
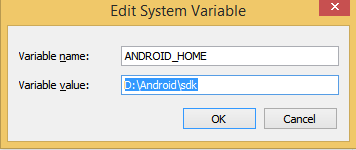
安裝完成後,配置一下環境變量

Java Path

Android Path
啟動android虛擬設備的時候需要用到
開發工具
sublime Text 3
https://www.sublimetext.com/3
為了提高開發效率還需要安裝一些插件
Emmt
Angular
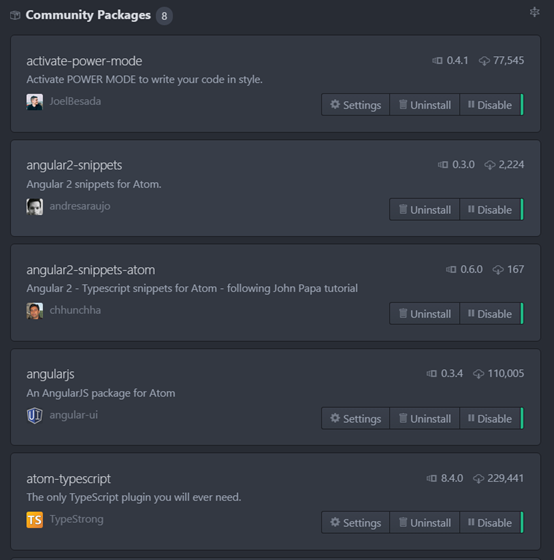
ATOM
我推薦使用,畢竟是後面出來的感覺比sublime text好用
https://atom.io/
安裝的插件

開發語言
Angular2 使用了es6的規范,所以我推薦使用typescript環境
參考
https://angular.io/docs/ts/latest/quickstart.html
以上這些都完成後就可以開始做開發了
First APP
參考
http://ionicframework.com/docs/v2/getting-started/tutorial/
任務:完成一個todo List APP

$ionic start todoapp blank --v2 –ts
注意:還是因為有長城,速度相當的慢,請耐心一點

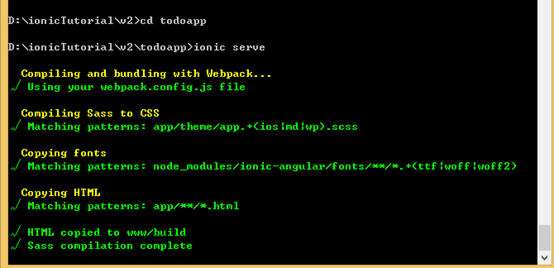
$Ionic serve

OK 運行成功了
下一步部署到android設備上
$ionic run android


這裡有bug據說下個版本解決
我這裡就不用typescript了
從新生成一個項目用JavaScript
注意:這裡可能還會碰到問題,並沒有啟動模擬器也沒有提示android apk的編譯完成 也就是說配置android SDK
的模擬器有問題,這裡需要檢查

已經部署到模擬器上
- 上一頁:HTML5手機APP開發入門(2)
- 下一頁:藍色的憂郁白色的雪JS特效