我們先來看兩個實際案例:
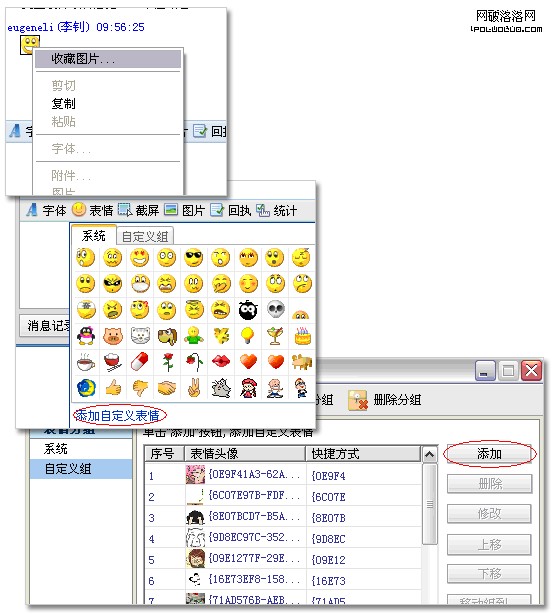
在QQ中,將聊天記錄中的圖片存為表情的設計:右鍵圖片,“添加到表情”。
第二個例子… 不是360的。
在RTX中,將聊天記錄中的圖片存為表情的設計:先收藏圖片,再在表情面板中點“添加自定義表情”打開表情管理的界面,選中收藏好的圖片添加為自定義表情。
RTX的設計,保證產品的結構是很清晰的:
1. 表情列表有添、改、刪功能,添加的來源是本地文件夾。
2. 任何一張圖片都可以另存為本地圖片。
這些功能是很完備的,同時也保證了將聊天記錄中的一張圖片存為表情的操作是可以實現的。是可以實現的,但是卻不那麼容易。不容易用—點擊次數多;不容易記—要添加為表情,需要記住,在圖片的右鍵菜單中選“收藏圖片”。
而QQ的設計,考慮了產品結構的清晰,上面提到的功能都具備,同時又兼顧了使用的情景:在聊天記錄中看到一張圖片的時候,要將這張圖片存為表情。為使用用戶任務而設計是:你要把它添加為表情?我就給你設計個功能,叫做“添加為表情”。
在《設計原則VS完成任務》中也提到過類似的問題:在相冊列表頁該不該提供“上傳照片”按鈕。最後的結論是:要“上傳照片”按鈕,那是用戶要做的一個事情,要為用戶的任務服務,而不是以產品的邏輯結構為標准。
這次借用QQ和RTX中“添加為表情”的設計,是希望能進一步得出結論,在設計過程中,應該如何把握“為產品結構的設計”和“為用戶任務的設計”。
我們所做的確保產品邏輯結構清晰、准確的設計,主要的是為了保證產品的可學習性。產品結構清晰、准確,你第一次見到的時候可能不會用,但是容易學會。我們經常會說:“不能這麼設計,這不對!”這對與不對就經常是以產品的結構是否清晰、准確、合邏輯為標准的判斷。
保證產品結構清晰、准確、合邏輯是需要,是對的。但還不足夠。因為產品的可用性高不只包含可學習性強,還有使用效率高。
嚴格來說,可學習性實際上也是提高使用效率的,是間接的。比較容易學,學的快,這肯定比弄半天也弄不明白效率要高。上面說的使用效率是特指那些直接影響使用效率的因素—點擊次數、是否易得…
在上面的例子中,如果只保證產品結構的清晰、准確、合邏輯,那就不需要在圖片的右鍵菜單中設計“添加為表情”功能。用戶在聊天的時候,經常會需要把聊天記錄中的一張圖片添加為表情,為了這個用戶任務而設計了“添加為表情”功能,提高了使用效率。
為用戶任務而做的設計,主要的是為了提高產品的使用效率。
上面的兩行加粗文字就概括了“產品結構設計”和“為用戶任務設計”各自的特征。
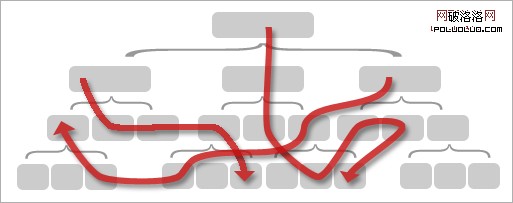
可以用這樣一個圖示來表明兩者的關系:
為保證產品結構清晰、准確、合邏輯的設計確保了所有人在任何情況下最終都能找到自己需要的。為用戶任務的設計是在原有產品結構基礎上設計出的一個個“行為流”,一個個快速通道。
當然,用戶任務不是指所有可能出現的用戶操作,是指那些大多數用戶,經常會出現的操作。不然,要窮舉所有的使用情景,排列組合所有的可能性,那不知道要畫出快速通道了,自然也就談不上快速了。
保證產品結構清晰、准確是必要的;為用戶任務的設計是在清晰的產品結構基礎上的補充。如果一個產品中缺少了一條應有的快速通道,那不要命,通過清晰、准確、合邏輯的產品結構用戶最終也能找到需要的功能。(但願他真的願意多花那些時間去找。)如果對產品的結構的表達出了問題,那就要命了,可能會怎麼也找不到了,怎麼也弄不明白了,也許是這次通過快速通道稀裡糊塗的完成了操作,下次換了個情景又糊塗了。
通過這樣的設計,最終達到的效果是:如果一位用戶要做的事情是常見的,那麼這個操作按鈕正好擺在他眼前,因為為這個用戶任務設計啦;如果是一個很少會出現的操作,那麼,沒有快速通道,要通過學習,用戶自己找到。對“產品結構”和“用戶任務”這樣的理解與規劃正是 “突出常用操作,隱藏不常用”設計原則的實現方式。(這句話寫下後,我隱約想起政治課本上的措辭,幼年的不良教育流毒之深,可見一斑。)
分清了兩者的特征,各自的地位如何權衡,仍舊還留下一些問題:
問題一.上面提到了,用戶任務是指那些主要用戶的主要操作,而不是全部。畫太少了不夠用,畫太多了就失去了快速的價值。那麼,畫多少個快速通道出來才是合理的?這需要根據具體的產品人為的把握。
問題二.為什麼要分為兩個層次來設計?“為產品結構的設計”和“為用戶任務的設計”為什麼不能合二為一?這當然是更好的,只是我還沒想到辦法。如果簡單的說:“在保證清晰的產品結構基礎上注重用戶實際的使用情景。”這似乎是合二為一了,但實際沒解決問題,變成一句口號了,不是一個可操作的方法。在我看來這正是設計的難度所在。
- 上一頁:網頁設計技巧:用戶體驗設計和UI設計
- 下一頁:漢字字體設計:漢字的氣場