一、評估的目的
交互設計是一個迭代過程,通過交互設計評估,可以及早發現設計中缺陷,進而能進一步完善交互流程。通過評價,也可發現交互設計中可行、友善、合理或優秀的地方,從而為後續產品的交互設計提供借鑒。
二、評估的標准
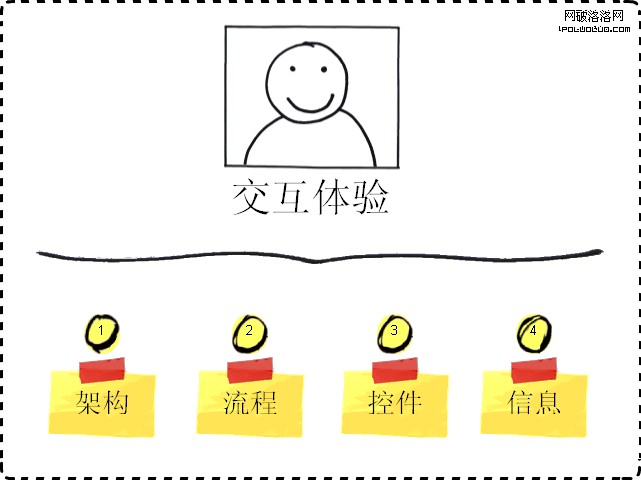
手機產品交互設計的評估標准還是是否滿足用戶體驗,當然,體驗是一個很虛的東西,沒有一個具體的量化標准,那我們就落在實處,從可以量化的維度打分。具體從那幾個維度入手,我認為可以分為如下幾個,見圖1:

圖1 交互體驗評估維度
1、產品架構是否清晰
無論是九宮格式的架構還是標簽頁式的架構,都需要讓用戶一進入產品,就可以一目了然的知道產品是干什麼的,有幾個功能模塊,模塊之間怎麼切換。
同時,產品層級較深的,設計師要清楚的了解有產品有多少個二級頁面,多少個三級頁面。這些二級頁面和三級頁面的架構,是復用一級頁面的,還是有自己的架構。
有如下幾個評估標准:
- 產品結構清晰,沒有不必要的層級
- 能快速了解產品有幾個主要頁面
- 所有主要部分都能夠通過首頁訪問
- 清晰的指示了當前的位置
2、產品流程是否清晰
要想表現層越簡單,背後的邏輯層可能就越復雜。那麼我們評估流程的時候,不是以背後的邏輯層復雜度來評估,而是以表現層的簡潔度來評估的。比如說一個發布帖子的流程,總共需要幾個步驟,涉及到幾個層級(一級頁面到二級頁面到三級頁面…)。當然,不是說步驟越少、層級越淺就是好的設計。而是要簡單、明確、清晰。沒有不相關的干擾分支,沒有經常會出現的誤操作,沒有提頓思考的空間,沒有操作之後無反應的疑惑。
有如下幾個評估標准:
- 明確產品有幾個主要的任務流程
- 每個任務流程清晰,沒有太多分支
- 任務流程符合用戶操作流程
- 用戶可以取消正在執行操作
- 操作成功或失敗都有明確的反饋
- 在每個層級,都可以找到回到上一級的方法
- 預防出錯,如出錯要幫助用戶從錯誤中恢復過來
- 復雜的交互是否有很好的引導和幫助
3、控件使用是否准確
手機產品涉及到很多的控件。一級標簽欄、二級標簽欄、列表、按鈕、對話框、提示框、發布框等等,這些控件使用的是否到位,是衡量一個設計師細節設計能力的重要標准。比如說兩個二級頁面都需要二級標簽欄,如果你設計出來兩個樣式的話,那麼說明你沒有用控件的思想來做設計,不僅設計師要設計兩套二級控件,程序人員要重復勞動,用戶也會疑惑這兩個控件是不是同一個含義同一種操作方式。再比如說,這個二級標簽欄,它的從屬內容是否在樣式上跟他有從屬關系,這個細節,如果不把握好,用戶很可能把這個二級標簽欄看成了按鈕。
有如下幾個評估標准:
- 控件使用准確性(比如是否混淆了單選框和復選框,對話框層次過多等)
- 控件的復用(比如兩個頁面都用到tabbar,不用設計兩個)
- 控件的狀態(比如不可點狀態、可點狀態、按下狀態、長按狀態)
- 鏈接色的准確使用
- 焦點狀態的准確使用
4、信息傳達是否到位
信息傳達包含產品文案引導、按鈕文案設計、列表文字布局、內容頁排版、提醒文案設計等等。文案的梳理,有些公司是專門有內容編輯來做的,但是大部分公司,都是產品經理或者交互設計師直接完成的。那麼文案是否准確,是否能有效的傳達意思,也是衡量交互設計的一個重要標准。文字長度限制、特殊情況處理是否考慮到位,也是衡量設計師工作的基准。而列表文字的布局、內容頁的排版,則是信息布局的重中之重。
有如下幾個評估標准:
- 布局清晰
- 文案簡潔
- 沒有術語(比如“拉取失敗”這種文案)
- 合理排版(標題、作者、時間的字號、字色,頁邊距的運用)
- 標簽和內容的從屬關系(能否看出當前標簽頁,和當前標簽頁的從屬內容)
三、評估的方法
交互體驗評估還沒有一套成型的方法,傳統的評估都是靠直覺經驗,那麼能否通過探索共性,轉化成一種科學的有效的評估方法呢?
傳統的方法有:實驗方法(隨機和重復測試),監測方法,調查方法等。
科學的評估方法:
1.設計原則評價(guidelines Evaluation)
為自己的部門或者項目寫一個設計原則,從架構、流程、控件、內容等多個維度來構造一定的設計要求,一套成型的設計原則誕生之後,可以讓設計師在設計過程中進行自我評價,也可以讓設計師完成設計之後交付其他設計師進行協同評審。
2.啟發式評估(euristic Evaluation)
啟發式評估是指少數幾個評估者檢查界面,並判斷界面是否符合公認的可用性原則。
具體的方法見 Jakob Nielsen寫的How to Conduct a Heuristic Evaluation一文,中文翻譯見初心不忘翻譯的如何進行啟發式評估。
3.可用性測試(usability Testing)
測典型用戶執行典型任務時的情況,測試指標包括用戶出錯次數,完成任務的時間等。典型的可用性測試是在實驗室環境中進行的,被測試人員受到評價人員的密切控制。可用性測試主要是量化用戶的執行情況,測試的結果通常被表示為統計值。
具體的方法見小胖翻譯的了解可用性測試。英文原文鏈接已經掛掉。
四、評估的結果
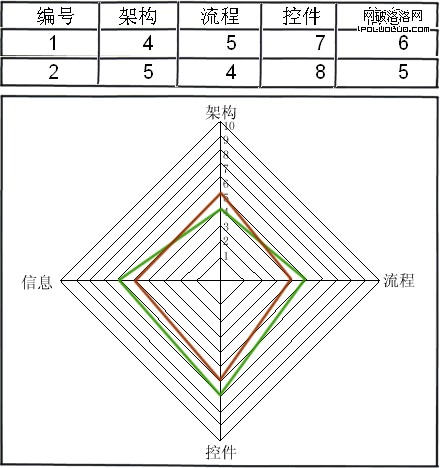
可以產出一份詳細的評估報告,分別闡述四個維度上,交互設計中存在的亮點和問題,亮點加分,問題扣分,最後繪制成蜂窩圖,如圖2。四個維度的分加起來除4乘10是最後的總得分。

圖2 交互體驗評估結果蜂窩圖
最後總結一下,體驗是一種很虛的東西,難以靠數值量化出來,就如同情感無法量化一樣。所以本文旨在提供一種客觀一點的思考方法。
轉載請注明:http://elya.cc/mobile/809.html
- 上一頁:視覺設計分析:短時間做出漂亮的Banner
- 下一頁:中國式微博的未來在哪?