本文將像各位介紹一種可用性測試方法:卡片分類法。這種方法也是通過收集和分類信息,從中找出有價值的改進方案。

卡片分類是一種實用性的可用性測試方法,可以將大量的信息進行分類組織,對於設計師來說可以從繁雜的信息架構中找出有價值的信息元素。
為什麼要使用卡片分類?
可能有很多設計師都會想為什麼要用卡片分類進行測試,因為其他還有許多種可用性測試方法。
原因是卡片分類是一種免費且廉價的測試方法,可以用來幫助確定最佳的 網站布局 ,導航結構,網站內容文字,如何安排文本塊等等。
卡片測試用來分類信息,設計師從這些信息中找到有價值的趨勢。網頁設計師通過這些數據找到提高網站轉化率的解決方案。
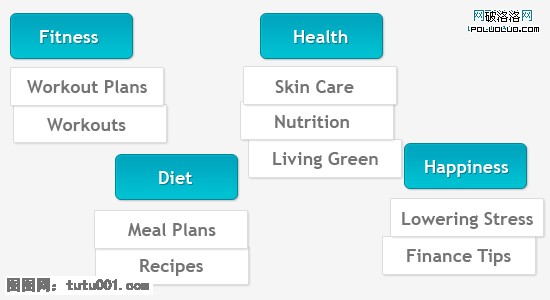
卡片測試中主要通過卡片排序,卡片排序的方法可以幫助設計人員回答了一些問題。
這裡僅僅是幾個例子:
各類用戶(目標受眾或人口統計)的選擇有什麼區別?
比較目標受眾的選擇
一個網站的信息和內容分為多少類別?
多少文字段落可以讓網頁達到最佳效果?
應該如何設計導航?
網站因該有多少個分類?每個導航下因該有那些類別?
文字的內容該如何命名?
設計過程中使用卡片分類來預測和幫助回答這些問題。
以此來創建一個強大的用戶體驗。
卡片分類可用性測試的參與者
參與者最好包括網友,家庭,員工,朋友或熟人。
最關鍵的是參與者必須是類似目標用戶。
例如,如果您的目標用戶是經常上網的,那麼一些不用電腦的測試者就是無效的測試群體。
網站的目標受眾目標用戶對於一個網站是最重要的,沒有哪個網站希望自己努力的結果是獲得一大堆非目標用戶。
卡片分類在目標受眾基礎上進行分類,包括用戶的年齡,技術愛好,工作等等。
卡片排序類型
有兩種類型的卡片分類排序方式:打開和關閉排序。
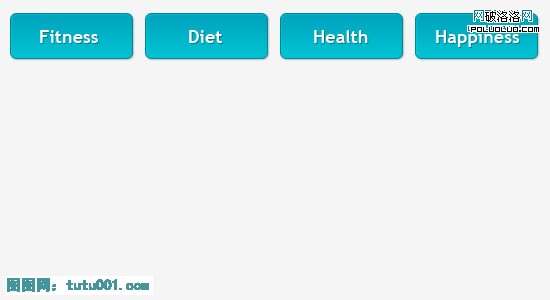
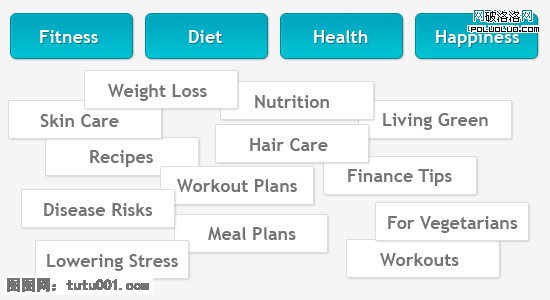
開卡排序是一種開放式卡片分類,參加者將對網站整體或大部分進行測試。給予測試用戶卡片,然後讓他們根據自己感受進行卡片排序。

開放式卡片分類主要用於測試新網站。
它可用於測試網站總體布局,導航和結構信息,尤其是在網站中的信息反饋,文字使用是否得當等。

開放式卡片測試主要測試以下內容:
網站文字信息使用是否正確,方便理解?
網站是否需要更多或更少的類別,比如導航層次是否適當?
需要多少子類或分組?
面包削導航的內容是否合乎邏輯?
閉卡排序
封閉的卡片分類測試,這種方法主要用於已經上線的網站。對網站的某個區塊或分類進行詳細測試,比如尋找用戶的訪問路徑,進口或出口等。封閉式測試一般不需要對網站進行大規模的修改。
封閉式測試沒有一定的規律,可以根據需要自己設置卡片類型,然後讓測試者進行網站區域測試。



不過在很多時候我們可以將卡方式和封閉式進行混合測試,開放式從大的范圍對網站整體進行測試,而封閉式則測試一些網站的重要部分,比如電子商務網站的支付與注冊流程等。
利用卡片分類測試數據來設計網站布局
對於設計師來說可以決定網站的圖片尺寸,布局大小,擺放位置,但這些內容用戶是否喜歡呢?
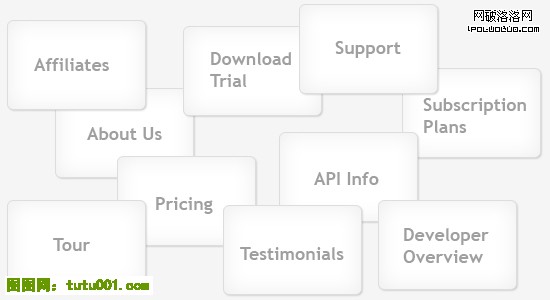
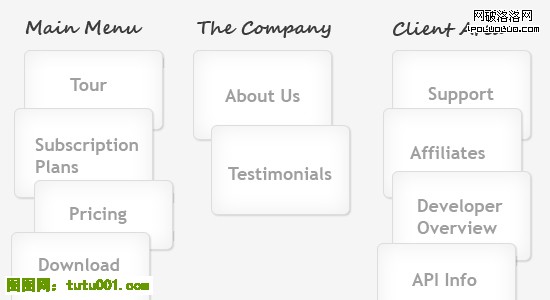
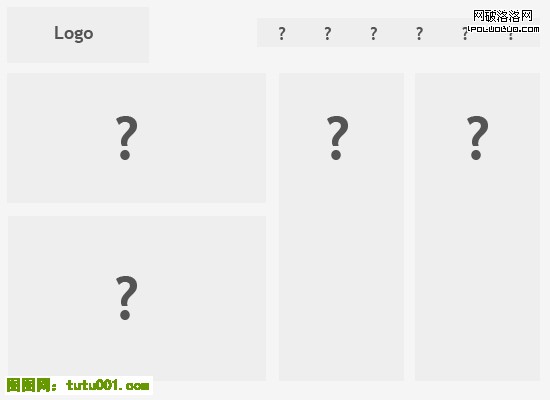
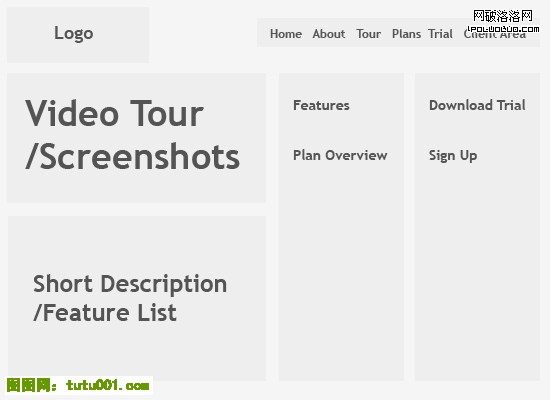
來看看卡片測試是如何替用戶回答這些問題的,下圖是設計師做的一個網站布局架構,被測試用戶將以這個布局來進行測試。

卡片分類分以下幾步:
給予測試者一些網站內容卡片,根據上面的模板自由放置這些網站內容,包括導航條,標志等,然後看看用戶希望這些內容出現在網站哪些部位。
另一種方法是給測試者一個空白的模板,然後讓他們自己填寫內容,隨後將這些內容做成卡片,讓他們進行隨意擺放,測試中可以使用開放或封閉式。

總結:卡片測試只是可用性測試方法之一,最終目的是根據用戶自己喜好來設計出好的布局與網站內容,最終決定網站布局的是通過測試獲得的這些可信數據。