在信息化時代的現在,網絡在人們生活已經產生了巨大的影響力,網絡也在逐漸改變著人們的生活和習慣。然而,在如今信息大爆炸的今天,面對海量的網絡信息,怎樣才能實現既能吸引用戶眼球,又能快速准確地傳達信息呢?這不僅需要內容本身具備較強吸引力,關鍵還在於一種比較常見的表達方式——網頁情景化設計。
什麼是情景化設計?
特點:虛擬現實,給人以親切感,交互友好度較高,應用領域廣泛涉及軟件、游戲、網頁等應用。

情景化設計是一門綜合性極強的表現方式,它涉及到現實社會、文化、經濟、市場、科技等諸多方面的因素。設計在很大程度上是既具藝術性,又有經濟性的一種實用的藝術形態。

以上圖1-2都有共同的相似之處,並且我們都知道,網絡是個虛擬世界,而這個虛擬世界已經逐步的深入到我們現實生活當中,成為不可缺少的一部分。對於網頁設計來說,設計不僅僅是“平”的,而是多姿多彩的情景化世界。情景化網頁設計的未來發展趨勢就是這一切虛擬體驗正在成為現實感受,讓用戶快速融入頁面重點內容當中,直觀獲取有用信息。這對於提高產品運營信息傳遞起到了很好作用,使頁面信息表現的更加准確順暢,快速有效的把目標用戶帶入到頁面氛圍當中。
網頁情景化優勢

首先,情景化在網頁中運用,起到了提高信息傳輸和接收速率的作用,使信息的傳達更加順暢。情景化設計適用於各種領域及產品的網頁設計創意中,比如活動專題、新品推薦、游戲專題、等等。情景化設計可以准確體現出頁內容主題,並且能夠滿足目標用戶的各種需求,從而更大化的實現轉化率。

其次,情景化在網頁中運用,使得每個頁面呈現方式、布局畫面、整體效果增添了個性化色彩。如今,人們的生活方式開始個性化,所以走在潮流前線的設計理念和戰略也愈加復雜和個性化。在網頁中應用情景化方式,不同的設計師對同一種產品有不同的展示方式,這樣做出的網頁永遠不會重復。

再次,情景化設計方式對設計師的創意開發起到一個促進作用,讓設計師主動融入這個作品,不是為了設計而設計,而是要全方位考慮該頁面中任何一個元素存在之合理性。不論哪種領域的設計,它都是一個互動的過程,設計的過程也不僅僅是設計師借助技術和發揮想象力的過程,還是設計師與使用者不斷對話表達使用者願望的過程。情景化設計不僅讓設計師在設計風格視野更開闊,而且這種發散思維更深一步的挖掘設計師潛能,在不斷摸索和創新中,實現自我的提升與價值。
巧用情景化表現方式

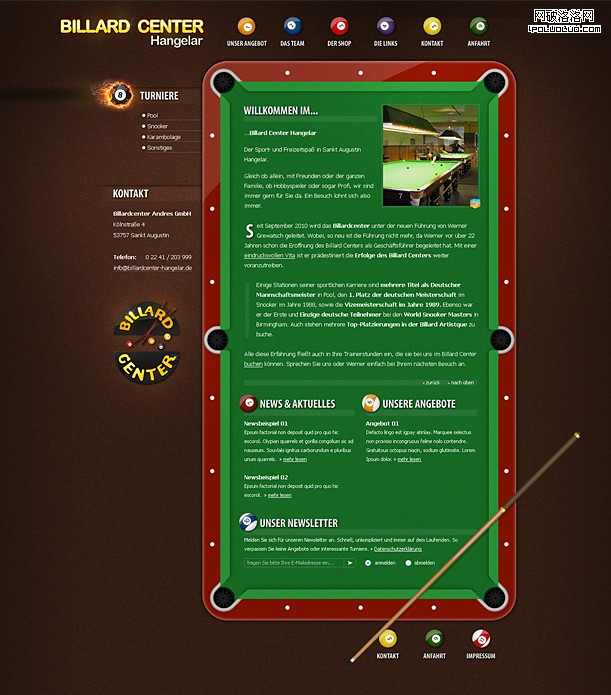
圖一:桌球類頁面設計,信息承載量相對比較大,頁面設計以內容為主,表現形式作為輔助。烘托頁面整體氛圍,同時也突出主題信息的內容。

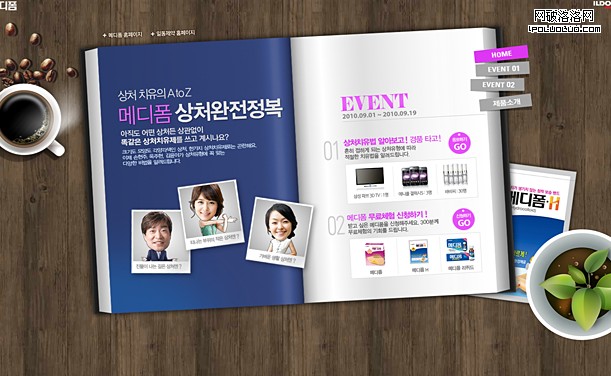
圖二:棋牌類頁面設計,在較少的內容信息情況下,通常將第一屏作為首要信息顯示區域。頁面設計除了營造強烈的氛圍以之外,設計師對頁面細節設計有很高的要求,桌面質感處理的比較細膩。在這樣的靜態頁面中,也可以體驗到較強的游戲感。

圖三:射擊類頁面設計,虛擬現實場景的方式,結合了游戲內部元素。模擬頁面場景,具有較強的帶入感。重點內容明確。可作為借鑒游戲獎品禮包領取類頁面的設計。
工作中的思索和嘗試
網頁設計如同做文章一樣,不是一味的素材疊加,情景化網頁設計中包含著人、物、環境等各因素及其相互作用所形成的情景,其過程主要圍繞網頁主題內容來進行情景描述,而網頁設計師在整個創意過程中至始至終都要保持局部與整體存在的合理性,不多不少恰到好處的運用素材修飾整體效果。 下面就是學習和嘗試的一些過程:

通常領取禮包的活動頁面,都會運用到游戲相關人物、標題、禮包、LOGO等素材,一般我們會簡單的將頁面的信息做好布局。在這個階段中,我們已經給頁面基本的方向做了定位,當然是需要和產品同事一起討論確認的。接著就是增加視覺細節和禮包內容,並完成最終的設計稿。但是,我們有沒有花一點時間去思考一下,活動頁面的關鍵詞“四重好禮”。是否有其他更為貼切的設計方式呢?經過一番思考,我們可以探索性的去嘗試,將禮包放在盒子裡的設計思路。

討論後,我們需要將“禮包領取”按鈕和內容保證首屏顯示,然而我們設想的打開盒子場景也是可行的,只需要把高度和內容布局做調整。於是完成產品需求重點內容顯示,融合產品運營的特點,是思考和探索嘗試的目的。但需求內容比較多,首先除了對文字方案優化,還需要設計師在視覺上進行優化,強調視覺傳遞的重點。目的希望當用戶打開頁面,可以直接操作領取按鈕,使用戶得到更友好的交互體驗。

最終我們完成情景化設計的嘗試。在這個過程中,設計需要和產品運營思路達成一致,然而必須是要求我們設計師主動和產品進行有效的溝通。保證設計符合視覺要求的同時,滿足產品內容運營需求和目的。

網頁設計基於特定情景中用戶與產品或服務之間的互動,然而具體采用何總表達方式是設計師研究的關鍵之處。情景化設計是值得每一個網頁設計師深入研究和學習的一種技巧,掌握好這門技巧,將給你的設計思路開辟一條無限創意之路。