CSS 屬性選擇器合並共享|CSS優化
這裡ThinkCSS主要是講的CSS代碼優化方面來講解CSS屬性的合並。
DIV CSS代碼屬性合並好處1、節約CSS代碼。從而節約CSS代碼或CSS文件字節,從而減少客戶浏覽器下載時間,使網頁打開更加快捷。2、維護更方便。CSS屬性選擇器分組合並,讓代碼更加簡便,維護更加快捷,以改一而同時改幾個CSS選擇器樣式功能。
什麼是CSS 屬性選擇器合並
CSS 屬性選擇器合並是指讓具有相同屬性代碼選擇器,將他們相同代碼提取出來然後合並成一個CSS屬性選擇器,而他們命名以逗號隔開。如下圖:
![]()
DIV+CSS合並用法
1、將不同CSS選擇器中各個相同代碼(相同代碼較多可使用,如果相同代碼較少去合並反而造成代碼臃腫)提取到一個未命名選擇器裡如"{""}"內。
如下演示代碼
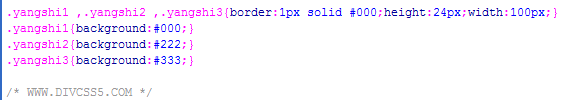
![]()
假如以上3個在一個頁面裡不同地方使用聲明的樣式選擇器內的樣式前部分相同,但是唯一(或有點不同),這個時候我們就為了方便以後修改維護及節約代碼我們就可以將這3個CSS選擇器合並。
2、提取相同樣式“border:1px solid #000; height:24px; width:100px; ”並新建一個沒有命名的選擇器如下代碼:
{border:1px solid #000; height:24px; width:100px; }
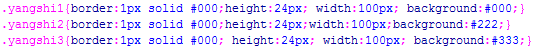
然後將三個樣式命名以小寫“逗號”+空格隔開放到各個新建無名選擇器前如下:
![]()
同時將那3個相同提取出來的去掉如下代碼:

這樣合並就完成,對比以前的

感覺是否簡單多了。
當然CSS代碼合並共享選擇器,如果CSS代碼少不能體現出來,如果代碼多復雜將會體現出來他的優勢。同時如果一個網站多個頁面公用一個CSS樣式,要求網站內的背景欄目標題字體顏色、內容背景樣式要改變幾處將達到整站樣式改變,使用此方法將各個不同CSS選擇器中樣式分別提取出來合並組合成一個新的共享CSS選擇器,即可實現改變一處將改變整個如欄目背景、文字樣式、顏色等樣式,這樣將體現CSS優化優越性能。
可擴展了解相關教程
1、CSS代碼優化
2、html壓縮
3、CSS壓縮/a>
4、CSS初始化
- 上一頁:CSS 父級子級
- 下一頁:引用CSS文件到html網頁裡方法