css font-style italic【css 斜體】字體傾斜樣式
編輯:布局基本知識
css font-style italic【css 斜體】字體傾斜樣式
css中font-style屬性設置字體樣式功能樣式單詞。其中font-style一個值為italic有著【斜體 傾斜字】功能。
CSS屬性與值代碼:
font-style:italic
對div設置斜體 傾斜字體代碼:
div{font-style:italic}
div css font-style:italic字體斜體小示例
1、font-style italic實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-style italic斜體實例 ThinkCSS</title>
<style>
.exp{font-style:italic}
</style>
</head>
<body>
歡迎訪問ThinkCSS,<span class="exp">我被斜體顯示</span><br>
CSS字體斜體font-style italic實例。
</body>
</html>
對文字中其中一部分文字設置斜體傾斜字體!
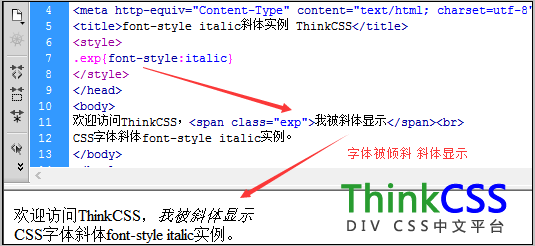
2、css 斜體值italic效果截圖

font-style italic斜體使用效果截圖
font-style italic為設置文字字體斜體樣式CSS樣式,掌握其用法與靈活使用。
小編推薦
熱門推薦