DIV CSS寬度width樣式屬性
CSS 寬度是指通過CSS 樣式設置對應div寬度,以下我們了解傳統html寬度、寬度自適應百分比、固定寬度等寬度知識。
傳統Html 寬度屬性單詞:width 如width="300";
CSS 寬度屬性單詞:width 如width:300px;
- width寬度目錄
-
- Width語法結構
- 寬度用法說明
- html標簽內寬度width元素
- 固定寬度用法案例
- 自適應百分比寬度案例
- css width總結
一、Width語法結構知識:
.thinkcss{Width:200px}
設置thinkcss類寬度為200px(像素)
.thinkcss{width:20%}
設置thinkcss類寬度為20%(相對與父級百分比寬度)
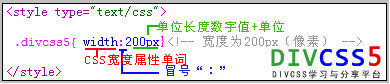
DIV CSS寬度(CSS width)屬性關系圖解

CSS width寬度結構分析圖
二、寬度用法
1、Width:100%(以百分比計算寬度)
2、width:200px;(寬度為200像素(px))
3、Width:20em(寬度為20相對長度單位)
三、原始html標簽內寬度width元素屬性
1)、設置html表格寬度:<td width="200">內容</td>或<td width="20%">內容</td>
2)、設置img圖片寬度:<img src="圖片地址" width="200" />
以上寬度都是直接設置標簽對象寬度,並且注意“等號”後跟具體數字寬度值(或百分比),具體寬度值不用跟長度單位,默認以像素(px)為單位,在TABLE表格標簽或圖片img標簽內設置寬度時候其值不跟html單位,默認以像素為單位。
四、div+css固定寬度應用案例
案例描述:
我們對一個命名為“thinkcss”的類對象設置寬度為200px寬度,為了能看出效果,我們對對象加一個紅色css邊框(css border)
1、案例CSS代碼:
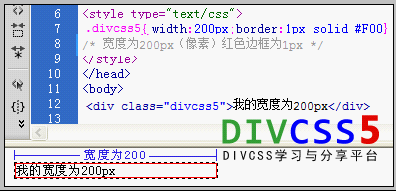
.thinkcss{width:200px;border:1px solid #F00}
2、案例Html代碼片段:
<div class="thinkcss">我的寬度為200px</div>
3、寬度用法案例截圖

CSS寬度width應用案例
說明,灰色部分為css注釋,擴展知識(html注釋)。
五、DIV CSS百分比寬度 自適應寬度案例
常常我們看見一個網頁寬度隨浏覽器寬度改變而自動改變,如www.thinkcss.com一樣,寬度是自適應寬度。這裡運用了百分比即可實現自適應寬度。
如果網頁總寬度為80%即width:80%;,將使此寬度知道自適應寬度為浏覽器80%。當然前提是設置最外層沒有寬度限制條件下。
DIV CSS 自適應寬度例子:
CSS樣式代碼:
<style type="text/css">
body{ margin:0 auto; text-align:center;}
.yangshi{ width:80%; border:1px solid #003; margin:0 auto;}
</style>
Html中body div代碼:
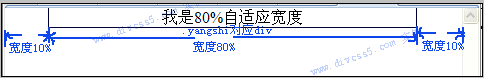
<div class="yangshi">我是80%自適應寬度</div>
這樣即設置內容居中,為了方便測試加上1px黑色邊框。大家可以測試觀察其內容是隨浏覽器拉大而寬度變寬而自適應寬度80%,而左右兩邊始終有10%寬度留著,因為設置此box寬度為80%。

以上為CSS 寬度(width)演示圖解。
六、css 寬度width總結
一般對象設置寬度,我們只需到CSS選擇器中設置寬度屬性單詞加具體長度數字單位值加單位即可,有時我們需要設置寬度為百分比,記得百分比值是由數字+“%”百分號。通過圖例和基礎知識ThinkCSS給大家講解了關於css寬度知識,希望大家能掌握其寬度運用。
擴展閱讀:
1、css min-width最小寬度
2、css max-width最大寬度
3、css height高度