DIV+CSS clear both清除產生浮動
我們知道有時使用了css float浮動會產生css浮動,這個時候就需要清理清除浮動,我們就用clear樣式屬性即可實現。
接下來我們來認識與學習css clear知識與用法。
- clear清除浮動目錄
-
- clear語法與結構
- div clear常用地方
- css+div案例
- ThinkCSS總結
一、clear語法與結構
1、clear語法:
clear : none | left|right| both
2、clear參數值說明:
none : 允許兩邊都可以有浮動對象
both : 不允許有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
3、clear解釋:
該屬性的值指出了不允許有浮動對象的邊情況,又對象左邊不允許有浮動、右邊不允許有浮動、不允許有浮動對象。
4、css結構
div{clear:left}
div{clear:right}
div{clear:both}
二、div clear常用地方
我們常常用於使用了float css樣式後產生浮動,最常用是使用clear:both清除浮動。比如一個大對象內有2個小對象使用了css float樣式為了避免產生浮動,大對象背景或邊框不能正確顯示,這個時候我們就需要clear:both清除浮動。
三、css+div案例
ThinkCSS案例說明:這裡設置一個css寬度(css width)為500px;盒子,css邊框(css border)為紅色,css背景(css background)為黑色、css padding為10px盒子,裡面包裹著2個小盒子,一個css 浮動靠右(float:right)、一個css float靠左(float:left),兩者邊框為白色,背景顏色為灰色,寬度為200px,css高度(css height)為150px。這樣我們來觀察案例效果,看浮動產生並使用clear清除浮動。
1、案例css代碼:
.thinkcss{width:500px;background:#000;border:1px solid #F00;padding:10px}
.thinkcss_left,.thinkcss_right{
border:1px solid #FFF;background:#999;width:200px;height:150px
}
/* css注釋: 這裡為了截圖分別,對css代碼換行 */
.thinkcss_left{ float:left}/* css注釋: 設置浮動靠左 */
.thinkcss_right{ float:right}/* css注釋:設置浮動靠右 */
2、案例html代碼片段:
<div class="thinkcss">
<div class="thinkcss_left">float left盒子</div>
<div class="thinkcss_right">float right盒子</div>
</div>
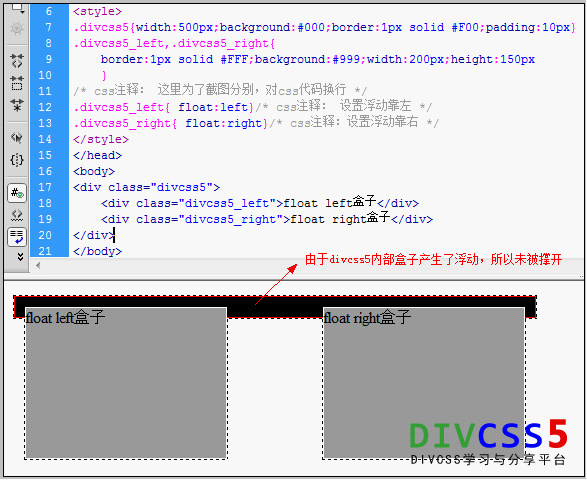
3、案例效果截圖

css div浮動產生與清除案例截圖
這個時候需要clear來清除浮動,讓css命名為“thinkcss”盒子撐開。
4、清除浮動方法
我們在css代碼中加入CSS代碼:
.clear{ clear:both}
Html代碼中“.thinkcss”盒子</div>結束標簽前加入代碼:
<div class="clear"></div>
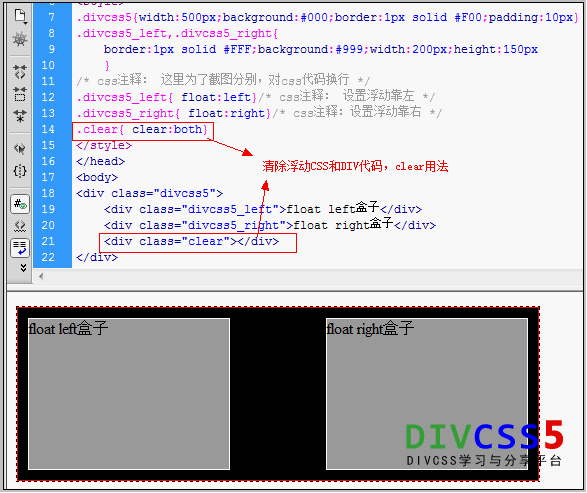
最終使用div css clear清除浮動後應用用法案例截圖

Clear使用用法案例截圖
擴展閱讀:CSS清除float浮動技巧 http://www.thinkcss.com/jiqiao/406.shtml
四、ThinkCSS總結
使用clear可以清除float產生的浮動,注意clear樣式對象加入位置,如上案例對“.thinkcss”清除浮動,我們就只需要在此對象div標簽結束前加入即可清除內部小盒子產生浮動。而一般常用clear:both來清除浮動,其它clear:left和clear:right可以下來根據clear both案例擴展學習實踐。
- 上一頁:css cursor鼠標指針光標
- 下一頁:div css float浮動