如何讓企業產品圖片出現在百度上,我想這個是很多SEOer經常困惑的問題。我們都知道能讓百度圖片收錄企業產品圖片,很大方面可以促成企業的訂單率。為什麼會這麼說呢?因為對於五金產品及做淘寶的朋友來說, 有些用戶想找某一個產品時,他會在百度圖片上直接搜索查詢其想要的東西,並聯系賣家進行交談。因此把圖片上傳到百度空間上成為了現在SEO營銷手段的方式之一。那麼如何才能有效把企業產品圖片上傳到百度圖片中呢?下面我們跟隨愛問網絡一起來操作:
第一、反向思維法
1.在百度圖片搜索欄中輸入公司產品的名稱,查看搜索結果,找出屬於自己公司產品的圖片。

2.點擊進去,產看圖片的來源信息。如下圖,我們可以看到右邊有一個圖信息。從此圖我們可以看出這張被百度圖片收錄產品圖是來自b2b平台。

3.找出此關鍵詞被百度圖片收錄來自於哪些平台,這寫平台都有什麼特點。總結得出,這些平台都是權重性較高的平台(如:一呼百應、賽門國際、慧聰網、新浪博客等),且圖片的大小規格都差不多一樣並且圖片清晰,大於121*75px的尺寸,小於1600*1200。
我們都可以看到,當我們按關鍵詞搜索圖片的時候,百度圖片只是提供一個鏈接,我們看到的圖都是網站的,且這些網站都具有一定的權重性和活躍度。那麼百度是根據什麼來進行圖片判斷呢?除了圖片的大小還有清晰度,百度還會根據每張ALT圖片描述進行讀取,把最接近你關鍵詞的圖片優先給你展示;當然要是你所有的圖片都包含有關鍵詞時,那麼百度圖片索引的排序規則是怎樣的呢?
1.這張圖片尺寸剛好合適
2.圖片符合百度抓取順序
注:以上這兩點前面已經說明
3.圖片進行標簽描述,描述要精短。
百度會綜上三點,選擇最優的圖片給你優先展示。總總跡象表明:圖片大小一定要合適,因為太小了影響圖片清晰度。不符合抓取比例也不會抓取,因為過大會變形。所以圖片必須大於121*75px又不能太大,還要符合比例,保證圖片出現在百度索引裡面不變形。最重要進行alt圖片描述。
第二、把圖片放入百度空間相冊中
為什麼要在百度空間相冊中放入圖片呢?因為百度圖片會優先抓取百度空間相冊的優質圖片資源。把圖片放入百度空間相冊的具體操作步驟如下:
1.注冊百度賬號→登陸→點擊更多找到空間圖標進入→首次激活的用戶,進入空間後在右上角有一個“立即激活您的空間”這個標志,點擊進入→按照上面的提示完成百度空間開通。開通之後如下圖:

2.百度空間開通,點擊相冊上傳圖片。
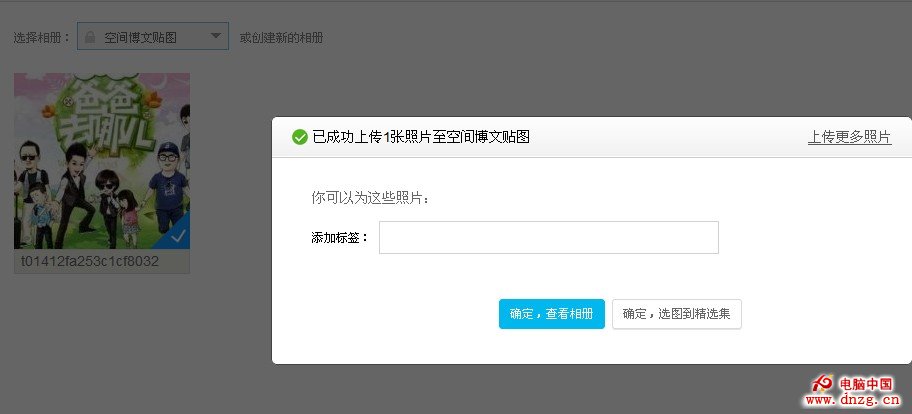
1:相冊打開之後,右邊有一個點擊“上傳照片”按鈕,然後“點擊上傳照片”,上傳圖片前線選擇相片放在哪個相冊中,上傳成功後出現如第三副圖的結果。標簽怎麼寫?我們可以按照圖片的內容進行撰寫。舉個例子:我剛才上傳的那幅圖為爸爸去哪兒,那麼我的標簽就可以為:爸爸去哪兒,爸爸去哪兒第一季,爸爸去哪兒林志穎父子等,然後點擊確定即可。



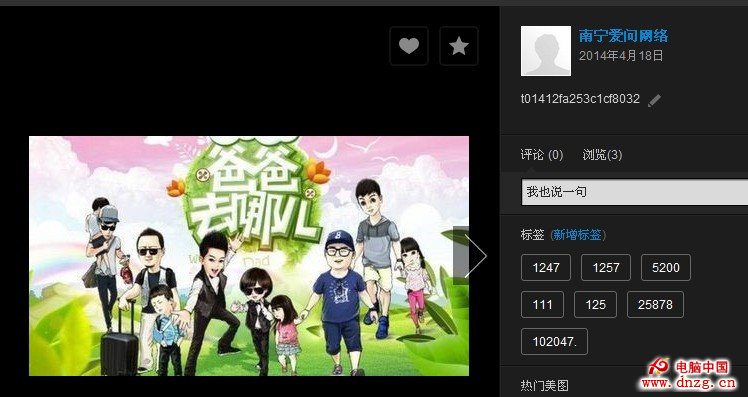
3.照片上傳之後如下圖:

我們點擊圖片會出現這樣的一個結果:

如果要使照片能在“百度圖片搜索”搜到的話,標題一定不能如上圖那樣“t01412fa253c1cf8032”為默認的,必須要進行修改!相片標簽要符合圖片的內容,以標題為展開,且標簽不要大眾化,因為你想到的別的競爭對手都會想到。有時由於照片標題重復問題,百度會根據圖片尺寸、圖片清晰度和圖片標題綜合去選擇,把最好的那張圖片優先放出來,其余的就很難放出來。因此圖片最好是既符合圖片的內容,標題又新穎為最佳。所有選項填寫完畢,。
還要注意幾點:
1.相冊、評論權限,轉載權限設置。上傳照片不要亂發到某個相冊中,一定要按照相片的類型放入到相對應的相冊中。如:同是收費亭就就建立一個收費亭命名為收費亭的,同是不銹鋼崗亭就建立一個相冊命名為不銹鋼崗亭的放入裡邊。但是收費亭不能放入不銹崗亭中。因為百度搜索引擎爬行預覽您的網站是根據文字進行的,如若您的相冊名和圖片描述不符,百度會覺得您的網站不專業。同時網民也會沒有耐心去觀看。
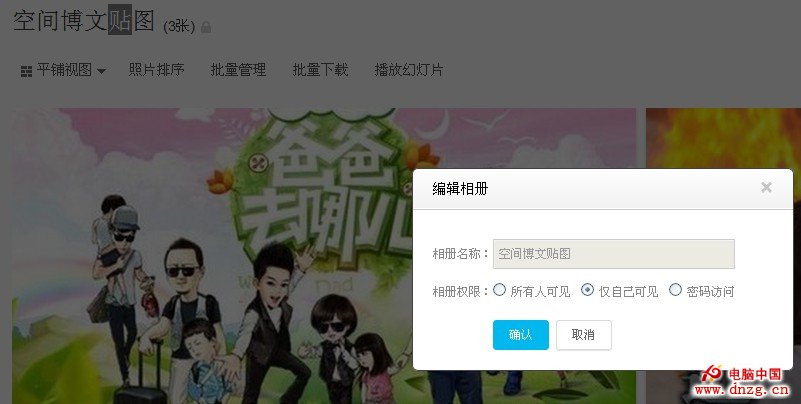
2.相冊浏覽權限要設置成公開,這樣別人才會點擊看到。點擊量多了就會吸引百度的關注。以剛才的例子為例,上傳完之後相冊旁邊有一個小設置按鈕,只要在這選擇即可:

3.照片上傳需等待3天才被搜索,若超過3天還無法搜索,建議重新上傳次或者重新上傳同時更換下圖片名稱。
以上就是如何把照片上傳到百度圖片中的技巧及方法——由南寧愛問網絡原創,轉載請說明,謝謝!以上方法不唯一,歡迎給位站長前來交流。