搜索那點小事
編輯:SEO優化集錦

搜索大家都熟悉,網頁中最常見不過的功能,做好了可以掐住互聯網的入口賺遍所有企業的錢,像百度;做的不好,可能連自己網站的信息疏導都不能到位,以至於網友棄之不用。百度那樣的搜索我不敢妄自評論,因為他的真實面目不僅僅是看上去一個單框+按鈕那麼簡單,著實不懂;可以從前台體驗角度聊聊我們常見的搜索是個什麼東東。
標准版:文本框+按鈕,最基本的搜索模型,用戶輸入文字點擊按鈕或直接回車即可完成搜索。不需要舉例說明了,到處都是。
垂直搜索:文本框+下拉標簽框+按鈕,適合於門戶中的分類信息搜索,下拉標簽視檢索結果的復雜程度而定,例如我們搜狐焦點的房產搜索下拉標簽就內容比較多,因為買房要權衡的因素本身就比較多。

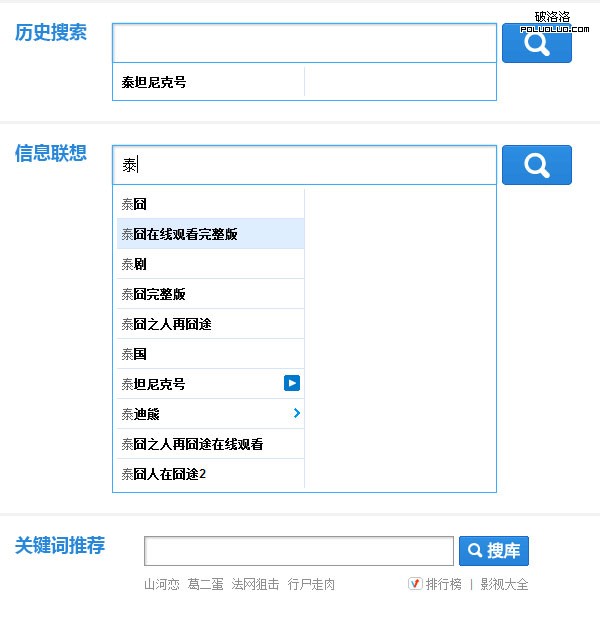
輸入提示:這塊屬於附加體驗,是引導用戶減少思考,最快速到達目標信息。輸入提示也分很多種形式出現:有歷史搜索、信息聯想或建議、關鍵字推薦和廣告。

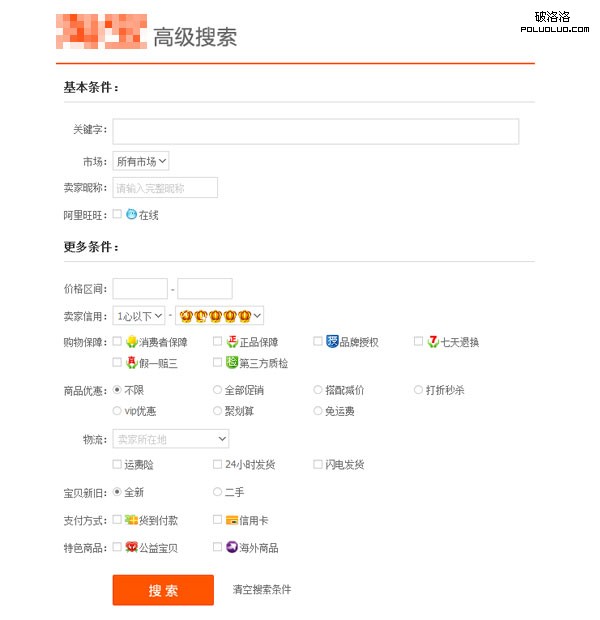
高級搜索:顧名思義,條件太多了,不是一個單框和下拉能展現的了了,需要更大的區域去呈現不同的檢索條件,多用於產品庫信息檢索。

過濾篩選:對於分類比較復雜的產品庫而言,高級搜索也不能解決所有的問題,話說也不好讓用戶點搜索按鈕前做太多的選擇題,不友好,所以對檢索結果的過濾篩選就是必要的了。

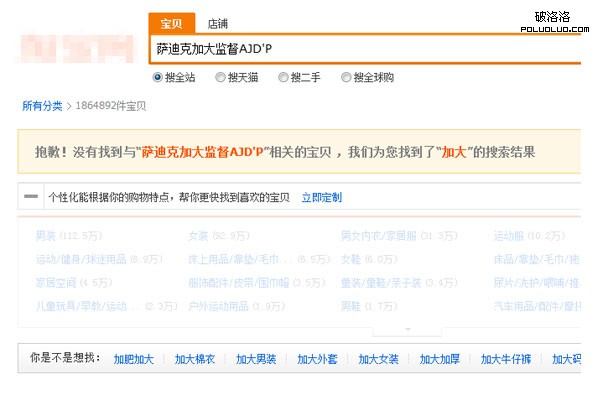
檢索無結果:
多數時候無中生有是必要的,如果用戶輸入關鍵字後沒有找到結果,並不代表‘無結果’,直接的結果就是用戶很挫敗,甚至會覺得網站啥啥都沒有……所以,盡可能的不要出現無結果,要是真的沒有結果,也要有推薦結果,網友高抬貴手點擊下鼠標不易,多少要呈現點什麼內容給他,保不齊下一個點擊就產生了。

文:搜狐UED
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文小編推薦
熱門推薦