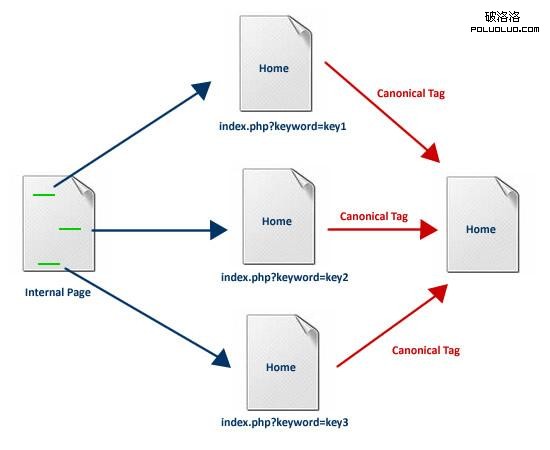
幾周以前,我的合作伙伴Leandro Riolino在我們的博客做了一個實驗,這個實驗的想法就是從頁面B到頁面A用3個不同的錨文本鏈接,而且要發揮這三個錨文本鏈接的價值。這個想法很簡單:我們選擇3個隨機的關鍵詞,創建一個網頁,創建3個鏈接到不同的URL上以便有一個canonical標簽到主頁上,下面是這個模型圖:

然後,我們在Google分別查詢這三個關鍵詞看看是否Google有任何變化:



接下來,我們買了一個新域名,沒有任何反向鏈接的一個全新的域名,Google顯示這個站點沒有在他的索引庫中,如下圖:

一、創建主頁
為了開始這個實驗,我的合作伙伴從網上下載了一個帶內容的模板,僅僅改變下標題,描述和h1標簽,然後把目標關鍵詞定為“jogos online de corrida”(英語中的意思是在線比賽游戲)。他對這個模板所做的主要變化是用php程序添加了一個判斷條件,把這段代碼插入到canonical標簽裡,如果URL請求有任何參數傳遞的時候,他就會起作用,代碼如下:
<? if (isset($_GET[keyword]))
{?>
<link rel="canonical" href="http://www.***.com.br" />
<?}?>
如果稍微懂點php程序的人就會看懂這段代碼的含義,這段代碼的含義是如果這個變量$_GET存在,如果這個判斷返回值是true,那麼這個代碼就會插入到html的canonical標簽裡。
需要特別強調的是我們並沒有在主頁裡提及這3個關鍵詞。因此,這個頁面並不會因為有涉及到關鍵詞而變動。相反,Google需要去檢查它的反向鏈接。
感謝 玩三公 的投稿
二、內頁部署
接下裡的一步就是創建內頁,我們在3個不同頁面的位置創建了3個鏈接:一個在頭部,一個在內容區,還有一個在尾部,所使用的錨文本分別是“nanuoretfcvds ksabara1”,“esjstisfdfkf aasjdkwer”,“gisrterssia fdswreasfs”。每一個詞都鏈接到不同的頁面,分別鏈接的頁面是:
http://www.***.com.br/?keyword=key1
http://www.***.br/?keyword=key2
http://www.***.br/?keyword=key3
要強調一點,我們在內頁所使用的meta標簽是<meta name="robots" content="noindex,follow" / >,因此,這個頁面將不會因為這3個詞給予排序。
三、開始測試索引內容
為了讓這些頁面被Google索引,我的合作伙伴用主頁和內頁創建了一個xml格式的sitemap,然後提交到google的網站管理員工具,這是我們做的唯一工作,我們並沒有提及網站到任何其他的書簽等做外鏈。兩周以後,當我們去Google用site:命令查詢的時候,收錄了2個頁面,再過一周,Google顯示了這2個頁面兵器顯示了鏈接到他們的緩存。在我們等待的時候,我們查詢了我們創建的3個關鍵詞在Google中的表現,注意到出現了3個站,而且是3個不同的詞,其實域名只有一個,圖示如下:



因此,做這個小實驗,我們知道了如果我們用canonical標簽的話,Google會給一個頁面3個錨文本。
四、結論和應用
做這個實驗讓我們知道了用rel=canonical標簽,Google是如何對一個頁面創建錨文本的,現在我們可以試圖創建一些新的實驗了(比如在logo用一個參數鏈接到主頁,然後接收第二個鏈接的錨文本-因為我們知道僅有第一個錨文本會被Google計算上),我們知道這個例子很簡單,但是我們會繼續接下來的實驗,需要繼續去測試和檢測。最後要說的是做seo要多實踐,多總結。
- 上一頁:網站內鏈建設的八大注意事項
- 下一頁:鴿子:你做SEO還能做多久你想過嗎