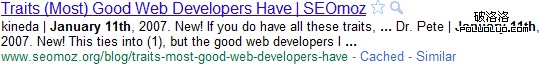
我最近經常在Q&A看到一些谷歌怎樣處理搜索結果摘要和META description問題。你可以經常看到這種精神分裂的搜索結果看起來像這個樣子:

站長看到這個META描述都有種大家都能理解的沮喪,他們用心去寫的描述,谷歌全然不顧結果面目全非。如此這些摘要從那裡來,有什麼東西可以控制?
搜索結果摘要基礎
通常情況下,搜索結果摘要片段來自以下3種之一(而我們這裡談論的只是搜索結果摘要,不是豐富的網站結果摘要比如sitelink等):
1、META描述
2、網頁文本
3、開放式目錄結果
在上面的例子中谷歌使用我的搜索查詢詞語(“January 11”)抓取那些算法認為相關的內容。
控制搜索結果摘要
有沒有我們可以做的一些事情來使得谷歌總是使用我們的META描述。不幸的是答案是否定的,詳見Youtube上的視頻www.youtube.com/watch?v=ueyrb1PhULg。但我們還是有一些方式朝著正確的方向矯正下谷歌的搜索結果摘要。
專注你的META描述
出於某種原因我們想要seomoz的博客文章有“January 19”排名。一種解決方案是確保詞語出現在相關頁面的META描述裡面。如果谷歌能在你的META描述找到匹配的文本,他們很可能使用你指定的標簽。這是一個很好的鍛煉——搞清楚你的核心關鍵詞是什麼,在你的META描述自然定位(當然不是要你列出一個關鍵詞清單)將有助於你的整體頁面優化效果。
移除重復的META
在某些情況下,有太多的重復的標題標記或者META描述會導致谷歌給你的錯誤不合適的網頁排名或者過濾掉META描述。去除重復的頁面標題或者重復的META描述無論如何都是好的習慣,但確保每頁頁面都有自己獨特且相關的描述可以幫助谷歌看到這些描述的價值。
阻止開放目錄的描述
如果你懷疑你的搜索結果摘要來自於開放目錄(一般情況下首頁比一些層次較深的頁面或者長尾查詢要常見),你可以阻止谷歌使用你的開放目錄的描述:
<meta name="robots" content="NOODP">這個問題不像之前那麼普遍,但它還是一次次出現。
阻止你的網頁摘要(小心)
還有一個更加厲害的META標簽可以完全阻止你的摘要:
<meta name="robots" content="nosnippet">這一指令將完全刪除你的摘要,因此謹慎使用。大體上我在谷歌使用的摘要會損害您的品牌或者造成法律上的問題時只使用這個選項。通常情況下這些問題可以直接處理頁面上的內容來得到更好的處理。
不管它,由他去
谷歌會試著匹配搜索查詢並不總會如你想要的一樣,但是大體上谷歌他們做的也是件好事。匹配、加粗關鍵詞來提高點擊率,人們很少看摘要的整段文字。如果這是一些長尾查詢,就不用擔心。
擴展
阿裡巴巴的一些頁面的META描述
<meta name="description" content="阿裡巴巴二極管貿易市場是全球頂尖的產品交易市場,您可以查看海量精選的二極管產品供應信息,還可以浏覽二極管公司黃頁,與商友在線洽談,查找最新二極管行業動態、價格行情,搜索即時展會信息等。阿裡巴巴--為您打造專業的在線貿易平台!"/><meta name="description" content="阿裡巴巴保險櫃貿易市場是全球頂尖的產品交易市場,您可以查看海量精選的保險櫃產品供應信息,還可以浏覽保險櫃公司黃頁,與商友在線洽談,查找最新保險櫃行業動態、價格行情,搜索即時展會信息等。阿裡巴巴--為您打造專業的在線貿易平台!"/>
蘭亭集勢部分頁面META描述
<meta name="description" content="TF Card Reader MP3 Player - 5 Colors Available (HF208) on sale at wholesale prices, buy cheap TF Card Reader MP3 Player - 5 Colors Available (HF208) at LightInTheBox.com now!" /><meta name="description" content="A-line Strapless Floor-length Satin Wedding Dress (YCF123) on sale at wholesale prices, buy cheap A-line Strapless Floor-length Satin Wedding Dress (YCF123) at LightInTheBox.com now!" />
翻譯來源:http://www.seomoz.org/blog/why-wont-google-use-my-meta-description
譯文出處:http://www.gnbase.com/thread-432-1.html
譯者:zhipeng 轉載請注明出處鏈接及作者