我今天要講的是“網站博客等如何使用rel="nofollow"屬性和robots.txt文件讓網站收錄暴增的絕招”!
右圖有真相,先上圖再繼續說:

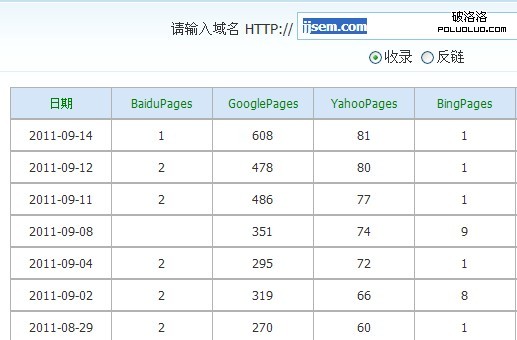
這是這半月收錄情況截圖,圖片來自站長網。

這是今天15號查詢截圖,因為站長網數據保存為隔天,所以直接截取今天的數據奉上!
好了,就這兩張圖就能說明問題哦!(百度降權,不再討論范圍)
從圖片就能夠看出博客谷歌這半月收錄的網頁數量是開博以來到上月的數量哦!這不是因為谷歌啥東西都收錄才有的結果哦!那為什麼這樣呢?
首先你是否遇到過,坑爹的百度谷歌等蜘蛛每天頻繁的到來,收錄卻一直不增加?有的還減少呢?每天一直在努力寫好文章,寫得比畢業論文還出色,可為什麼人家搜索引擎就丫的不收錄呢?難道真的是要坑爹啊?
種種疑問一直得不到解決吧?沒准你還為此心神恍惚,骨瘦如柴了。
好了不廢話,我給你答案!這些問題不是坑爹的搜索引擎對你網站(博客)有啥意見,不是你寫了丫的“SEO”三個字母人家搜索引擎就屏蔽你的文章。原因很簡單,是你的網頁設計問題,是你的文章是否能讓蜘蛛爬行抓取到的問題!
知道問題的原因那就想辦法解決啊,所以你現在得好好設計下你的網頁了,使之更符合(適合)搜索引擎抓取習慣。
方法:
1:robots.txt文件設置
模仿:http://jjsem.com/robots.txt
稍微懂的就模仿下我的,不懂的直接百度找些robots.txt設計技巧文章或者等我下次寫相關文章。
2:添加rel="nofollow"
模仿:http://jjsem.com所有設計的頁面。
如何直接一目了然查看本博設置?“用Chrome的插件(官方稱呼“擴展”)–SeoQuakeLite。這個插件可以在ChromeToolbar上顯示當前頁面的PageRank和Alexa的排名、以及高亮顯示頁面裡的nofollow(以劃線的形式顯示)”。(這方法你得使用谷歌浏覽器哦!)
然後大家根據自己網站博客進行設置。注意,添加rel="nofollow"一般是網站不更新的頁面,和與網站無關的鏈接。其中多個頁面出現的不更新鏈接,可保留一個其他都添加rel="nofollow"。例如,有些欄目頁面出現,內容頁面也出現,主頁也出現,你可以直接選其中一個顯示其他都屏蔽。(當然,真的沒用的直接全部屏蔽)
以後如有時間,我會繼續詳細講解如何進行rel="nofollow"添加操作。
好了,看了以上可能你還不明白為什麼這樣做。那我告訴你“添加rel="nofollow"和設置robots.txt文件”是刪除和屏蔽一些無用或不常更新的網頁鏈接,從而減少搜索引擎蜘蛛在一頁頁面的爬去時間,也因此讓搜索引擎蜘蛛去爬去還未爬過(還未發現)的網頁鏈接,於是達到增加網站網頁收錄的目的。當然,這樣做也增加網站的友好性,標准性!
嗯,就這麼滴吧,最重要的就上面一段,很多看文章喜歡看前面就完事,最後沒懂還一個勁的問,沒辦法這群朋友得自己救自己了。人家該說的都說了,不該說的也補上了。呵呵!
本硬性文章出自九江SEO,也就咱西門啦。文章可能有些錯誤,歡迎懂的指正,避免咱當一次坑爹的。
- 上一頁:分析百度收錄減少的幾個原因
- 下一頁:談一談新站大規模改版要注意的一些事