網站優化中網站標題標簽應怎麼優化
編輯:SEO優化集錦
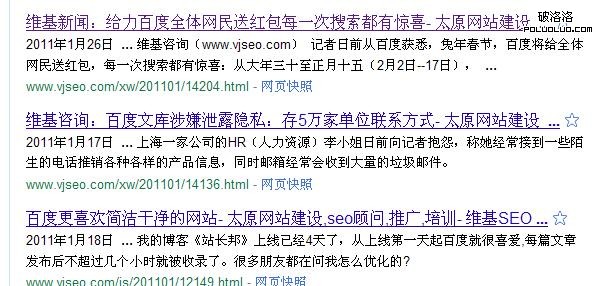
網頁標題是搜索引擎優化中非常重要的一部分,這點不管是在百度或者Google以及其他主流搜索引擎中是同樣重要的,標題標簽一般放在html代碼中的頁面頭部(head)標簽中(如圖1),如果一個用戶搜索某個關鍵詞,你的頁面出現在了搜索結果中,那麼標題通常將在第一行顯示,用戶所搜蘇的關鍵詞會加粗或標紅顯示,這有助於用戶分辨這個頁面是否與他所要了解的主題相關(如圖2)。

圖1

圖2
那麼我們在寫標題的時候應該注意什麼呢?什麼樣的標題才是好標題。這點與其他主流搜索引擎其實也沒什麼區別,標題需要具有准確性與獨特性,准確性可以使你的標題有效的傳達你網站的內容,而獨特性確是可以使搜索引擎對我們網站中各個頁面很好的區分開來。除此之外標題如果能夠精簡的話就盡量精簡,因為搜索引擎中標題可以顯示的字節是有限的,超過的字數將會以省略號顯示(如圖3)。

圖3
標題注意事項:
1.不要起更網頁內容無關的標題。
2.不要使用例如“無標題”,“下一頁”,“上一頁”等文檔默認標題。
3.對所有網站頁面都起同一個標題,這點是現在大部分企業網站最容易犯的錯誤。
4.使用過長但確毫無意義的標題。
5.標題中大量堆積關鍵詞,這點在以前中對於關鍵詞排名是很有作用的,不過目前只會做為一種懲罰標准。
推薦標題:
以我們網站的為例
首頁:太原網站建設,seo顧問,推廣,培訓 - 維基SEO研究中心
分類頁:網站建設服務 - 太原網站建設,seo顧問,推廣,培訓 - 維基SEO研究中心
內容頁:太原維基SEO投稿可得100元新年紅包 - 太原網站建設,seo顧問,推廣,培訓 - 維基SEO研究中心(內容頁標題也可以起為“太原維基SEO投稿可得100元新年紅包- 維基SEO研究中心”,或者“太原維基SEO投稿可得100元新年紅包”)。
- 上一頁:劉經赟:顛覆“長尾關鍵詞理論”
- 下一頁:為什麼谷歌不使用我自己的網頁描述
小編推薦
熱門推薦