此次使用到的一級目錄博客采用Zblog,因為Zblog簡單易用且更適應SEO;現在開始詳細的介紹我是如何對其網站進行SEO優化的基本過程。
一、選擇目標關鍵詞,關鍵詞競爭分析;
1.確定目標關鍵詞:福州包裝設計,福州品牌設計,福州廣告設計,福州商標設計
A.從目標關鍵詞的選擇確定上,我們能獲得什麼信息呢?一來就是確定了主營業務,二來確定了業務區域。
B.為什麼不直接優化主營業務詞呢?雖然說現在網絡已無區域限制,但是談業務,有些時候還是受地理位置的限制的。而此公司設在福州,更多的業務還是來自福州周邊地區。因此為關鍵詞加上地區,將會使你的目標客戶更加的明確。
2.網站收錄及關鍵詞排名記錄:你需要知道你的工作是否有成效,所以先將你正式接下業務當天的網站收錄情況,以及關鍵詞的排名情況記錄下來,待你優化做了一段時間後,再去查詢數據對比,才能知道你的SEO優化是否起效果了。
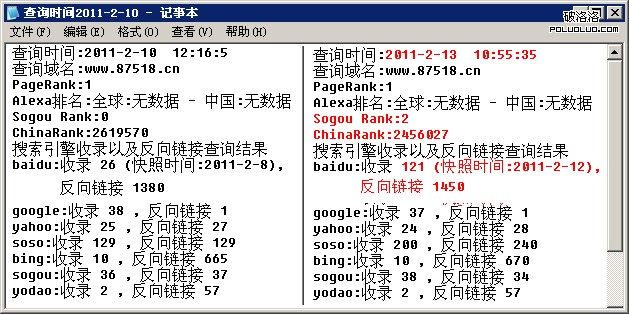
A.下圖是網站收錄情況對比,也表示了這三天的工作情況。

網站收錄情況
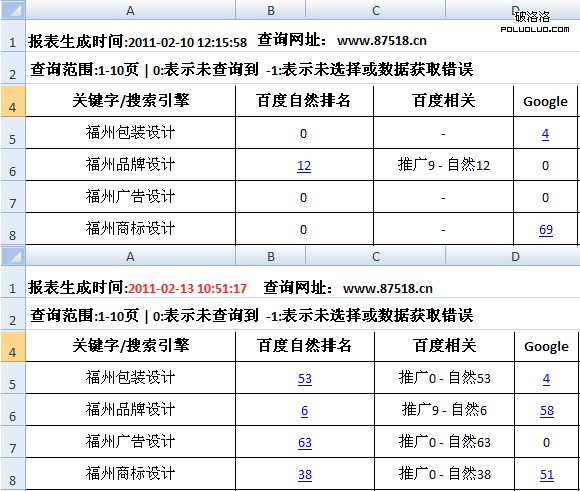
B.下圖是關鍵詞排名的對比,三天的工作就起了些效果了。

目標關鍵詞排名情況
C.時間雖然很短才3天,馬上就有效果了,為什麼要這樣記錄呢,除了讓你自己可以隨時的監測自己的工作成果,同時也是為了讓你更有信心進行下一步的工作。大家都知道,SEO優化是個周期較長的工作,要有很強的執行力,所以工作成果也是促使你繼續努力的動力。
二、站內優化
1.為網站空間開通偽靜態及日志功能;
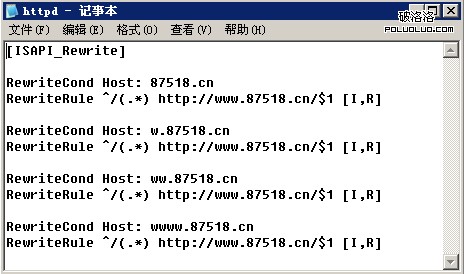
A.開通偽靜態,做好首選域301轉向以實現首頁URL標准化。在此我直接貼出我的WIN平台空間的httpd.ini文件,關於什麼是首選域,以及什麼是301轉向,什麼是URL標准化,在此就不做詳細介紹,可參閱相關文章。

httpd偽靜態配置文件
B.將不帶WWW或是一個W,兩個WW,及四個WWWW都集中轉向到首選域http://www.***.cn/上。目的是為了統一URL及集中主域名的權重;而為什麼要解析這幾種形式呢,因為這W的個數,有些時候客戶也會輸錯了。SEO的另一個目的就是不放過任何一個可能成為目標客戶的客戶,所以我們將客戶可能輸入錯誤的可能都集中起來,這樣就不會有任何遺漏了。
C.將站內所有鏈接到主頁的地址全部改成<a href=http://www.***.cn/>首頁</a>,不要只寫成<a href="index.asp">首頁</a>這樣的鏈接形式,這樣做不止實現了首選域,URL標准化,集中主域名權重,同時也可以防止他人鏡像。
D.日志:開通日志有助於分析搜索引擎蜘蛛的爬行記錄,了解網站的收錄情況,以便做出相應的SEO優化策略調整。
感謝 福州商標設計 的投稿
2.三大標簽(Title標題標簽,Keywords關鍵詞標簽,Description描述標簽)書寫;
A.<title>福州包裝設計_福州品牌設計_福州廣告設計_福州商標設計 – 縱唐品牌設計有限公司</title>
Title標題標簽書寫規范:關鍵詞1_關鍵詞2_關鍵詞3 – 網站名稱;
B.<meta name="keywords" content="福州包裝設計,福州品牌設計,福州廣告設計,福州商標設計">
Keywords關鍵詞標簽書寫規范:“關鍵詞1,關鍵詞2,關鍵詞3”,注意中間是用英文半角逗號隔開;禁止關鍵詞堆砌
C.<meta name="description" content="縱唐品牌設計有限公司專注於福州包裝設計、福州品牌設計、福州廣告設計、福州商標設計、是中國A級設計機構。為企業提供深度品牌服務的資深設計公司,涉及福州包裝設計、福州品牌設計、福州廣告設計、福州商標設計等業務。縱唐長期致力於幫助客戶解決品牌形象的創立、強化、應用和推廣等方面的難題。">
書寫一段120個字符左右的內容,同時強調目標關鍵詞2次或以上
3.次導航建立:向搜索引擎傳遞一個強調目標關鍵詞的作用

次導航
4.404錯誤頁面
A.由於其主站經過改版,所以制作404錯誤頁面是非常有必要的,因為搜索引擎還會留下很多之前的鏈接,那這些鏈接都會變成死鏈接,因此制作404錯誤頁面可以回收流失的客戶,同時也會令客戶覺得你的網站體驗感更加人性化,更加友好。
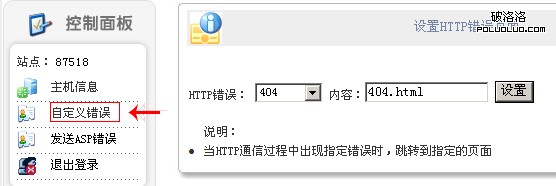
B.WIN平台404錯誤頁面設置辦法:一般WIN平台的虛擬空間都有提供404錯誤頁面設置,如圖所示;

- 上一頁:淺談高權重網站投稿的六個技巧
- 下一頁:淺談網站如何增加高質量外鏈