
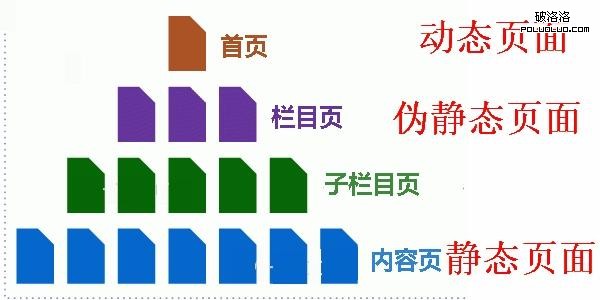
站內的頁面類型已經演化為三種,分別是靜態頁面、動態頁面和偽靜態頁面。有點優化基礎的人都了解,靜態頁面是對搜索引擎最友好的頁面類型,因此這一類的頁面也是最容易被搜索引擎收錄的。事實真的是如此嗎?筆者認為答案未必,筆者認為效果最好的就是三者合理利用,因為這三者免不了都有各自的優缺點。只有在對的地方使用他們才可以發揮出最好的效果。
一:靜態頁面
靜態頁面一直是被認為最好優化的頁面,卻是也是如此,相對與動態頁面,靜態頁面更對搜索引擎更加的友好,但是我們也不能忽視一個大的問題,那就是靜態頁面所占用的空間相對較大。對此我們需要花費更多的在於服務器的性能上。如果你的站點頁面較多,那麼你的站點的就需要很大的空間。在優化上面,靜態頁面的權重傳遞相對於動態頁面會比較慢,因此我們要經常性的鞏固站點的內鏈和外鏈。而如果站點有好的內容的話,權重的提升就會很快了。因此筆者認為,對於靜態頁面我們可以將其應用到我們站點的內容頁面。因為內容頁面只要生成後,一般就不需要做什麼改動。因此,筆者認為靜態頁面最好放置於內容頁面。
二:動態頁面
筆者認為我們站點什麼頁面更新的最勤,那麼這一個頁面就最適合做動態頁面。更新最勤的肯定是站點的首頁。如果我們使用生成靜態的話,那麼站點可能出現另個網址,一個是原始的地址,一個是生成後的地址。這樣的話我們的站點權重就要被不必要的瓜分為兩份。對於權重低的站點可能影響還不明顯,但是對於權重高的站點來說影響將會很大。因此筆者認為在首頁應該使用動態頁面。
三:偽靜態頁面
最後是偽靜態頁面,偽靜態頁面是由靜態頁面和動態頁面之間結合衍生出來的一種頁面類型。因為靜態頁面有占用空間大的缺點,於是我們就可以通過使用偽靜態來達到動態頁面靜態化的效果。這一過程是通過代碼的調用精站點的地址偽裝為靜態頁面的後綴名。而偽靜態的頁面一般是呈現個搜索引擎,因此不是很受搜索引擎喜歡,但是這類頁面相對與動態靜態頁面的話,可以達到漏洞少,占用空間小的有點,因此這種類型的頁面被站長們所廣泛喜歡。筆者認為這一類型的頁面一般最好應用與站點欄目頁面或者分類頁面,因為欄目頁面的訪問量較大,而且欄目頁面不像內容頁面那樣是搜索引擎主要抓取的對象,搜索引擎蜘蛛只是路過而已,並不會對欄目頁面有多大的感興趣。
各種不同類型頁面的使用要根據其自身的優缺點來進行合理的利用。這樣才可以揚長避短,為站點帶來更多的有益指出,使我們的站點優化更加的輕松。本文由 快播100頻道 http://www.kb100.com 原創,轉載請保留出處。