搜索引擎優化即為SEO,從SEO要學習的知識來說,分為站內SEO和站外SEO,那麼為什麼把站內SEO放在第一位,這個自然有它的道理,從搜索引擎的角度來說只有您解決了站內收錄的問題網站才會有排名,可見站內SEO的重要性,那麼今天,為大家講解站內SEO優化篇第一個核心點:網站的第一個內鏈。
內鏈:即為網站的內部的鏈接,通俗的來說是網站上的鏈接不會跳到其他網站上去,那麼內鏈的形式分為兩種:絕對鏈接、相對鏈接。例子:

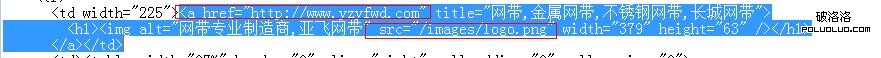
絕對鏈接和相對鏈接圖例,第一個標紅為絕對鏈接,第二個標紅為相對鏈接。
那麼,從站內SEO來說,網站的第一個鏈接點意味著什麼呢?主要從兩方面考慮,搜索引擎、用戶體驗。
在網站架構中,鏈接點的分配以及鏈接點錨文字的分配和網站以後關鍵詞權重分配密切相關,那麼站內鏈接點的布局即為網站架構的核心內容,從搜索引擎角度來說,第一個鏈接點也是權重的開始,更是網站站內權重分配的開始,第一個鏈接點,從橫向來說,一層鏈接的開始,從縱向來說,二層鏈接的開始,從網站的樹形結構來說,蜘蛛爬取從第一個點開始,由此可見,網站第一個鏈接是網站權重的核心也是網站權重分配的重中之重。
由此可見網站架構中站內SEO優化第一個鏈接的設計非常講究,是做文字鏈接還是做圖片鏈接呢?從個人的角度來說,網站的第一個鏈接點應為圖片logo,logo需要寫alt標簽更需要title標簽,圖片即為文字,但是圖片不僅能夠解決搜索引擎抓取網站分配鏈接權重,更能吸引用戶的眼球,logo設計的好壞直接影響網站品牌的建立。

第一個鏈接點設計為logo圖片符合SEO優化要求
如上圖所示個人維護的站點就是個例子,2個月運營時間做到百度首頁,之後就沒有維護,一直在首頁浮動。
總結:站內SEO,鏈接點的分配不僅要綜合考慮搜索引擎的因素,更應該考慮用戶體驗,對於搜索引擎,解決收錄即可,代碼相應的瘦身,避免JS、flash、frame等即可。
版權所有seo韋迪歐博客(轉載請保留)http://www.seovideo.cn/net-course/seo-course/994.html
感謝 王克江 的投稿
- 上一頁:淡談你適合參加SEO培訓的時間
- 下一頁:關於百度收錄減少的案例分析