重視SEO的站長們應該對keyword的設置都不會陌生!如果你是“老站長”,那麼你看到這裡的時候可以點擊“返回”跳過本篇了!因為這篇文章是寫給像我一樣在慢慢成長中的“菜鳥”級人物看的……
關鍵詞的重要性,你只要谷歌或者百度一下,一大把的文章都是談論它的!這裡就繁冗闡述了。博主只對它的重要性做出了以下的提煉歸納(當然,同樣也只是一家之言,僅供參考!)。
第一點:關鍵詞可以定位你的博客或者是網站
第二點:關鍵詞可以方便網絡爬蟲尋找和收錄你的站點
第三點:關鍵詞易於你的“粉絲”在茫茫的網海中尋找到渺小的你
第四點:關鍵詞可以為你帶來潛在的流量
好了!言歸正傳了!
wordpress在安裝伊始並沒有默認地為你添加任何關鍵詞,即便是通過控制台的站點信息設置,也不會生成關鍵詞!
若要為你的站點添加關鍵詞,你有兩種辦法!第一種是利用插件。雖然博主自己沒有使用過這種方式,但是博主依然執著地堅信存在著大量的這種類型的插件供你使用!跳過……
第二種方法就是下面要談到的修改header.php。這種方法相比較於安裝插件的好處相信大家也都知道,插件安裝得太多容易拖慢系統,嚴重影響到服務器的性能。所以添加修改代碼的方式是最經濟實惠,並且最沒有副作用的!(即便有,你只要重新將文件修改過來FTP上去覆蓋掉弄壞了的原文件變OK了,博主屢試不爽!)
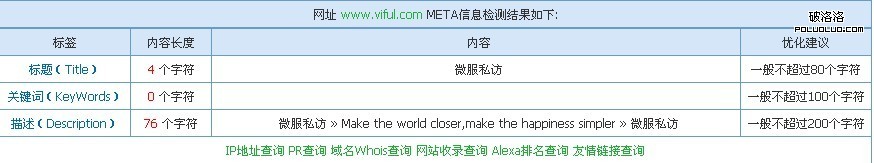
下面,就先查查你的站點是不是已經添加過關鍵詞了吧(如果你不夠自信的話)。下圖是博主修改header.php之前的查詢結果

可以看出,keyword後面一欄是空白的!——這可要不得!立刻著手修改吧!
第一步:將header.php文件用FTP下載到本地(header.php不支持控制板後台直接修改)
第二步:在的""中間添加你想要添加的關鍵詞!需要注意的是
1.如果關鍵詞是英文的最好用小寫;
2.如果有多個關鍵詞,中間需要用英文的”,”隔開;
3.如果沒有 這行代碼,請在
4.修改好之後請記得保存為UTF-8的編碼形式,否則中文會變成亂碼!
<title>
<?php if (is_home()) { bloginfo('name'); echo (' » '); bloginfo('description'); }
elseif (is_category()) { wp_title('»', TRUE, 'right'); bloginfo('description'); echo (' » '); bloginfo('name');}
elseif (is_single()) { wp_title('»', TRUE, 'right'); bloginfo('description'); echo (' » '); bloginfo('name');}
elseif (is_404()) {echo _e('Error 404 - Not Found');}
else { wp_title('»', TRUE, 'right'); bloginfo('description'); echo (' » '); bloginfo('name');}
?>
</title>
<meta name="description" content="
<?php if (is_home()) { bloginfo('name'); echo (' » '); bloginfo('description'); echo (' » '); bloginfo('name'); }
else { wp_title('»', TRUE, 'right'); bloginfo('description'); }?>" />
<meta name="keywords" content="viful,微服私訪,博客,網絡技術" />
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />
第三步:保存FTP上傳到服務器覆蓋掉原來的文件
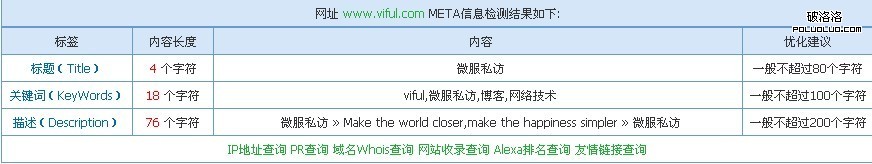
如果沒有其他錯誤,你再重新查詢你的網站的meta信息,將會看到你剛剛添加的關鍵詞已經可以被查詢出來了!

原文地址:http://www.viful.com/add-keywords-to-your-website.html
- 上一頁:提高網站收錄量的三步曲
- 下一頁:黃祖敏:百度關鍵詞排名首頁實戰策略