用JS Bookmarklet光速查詢頁面流量
編輯:SEO優化集錦
之前介紹過13個非常好用的SEO Bookmarklet,這次我再給大家介紹一個和Google Analytics相關的Bookmarklet。
你在優化某些著陸頁面的話肯定會碰到這樣的情況——你想知道這個頁面某段時間的具體流量,來自哪些渠道哪些關鍵詞,PV和BR是多少。然後你會打開GA,進行URL篩選,然後添加渠道。你有沒有想過其實這些中間的步驟都可以用一個JS Bookmarklet來實現?
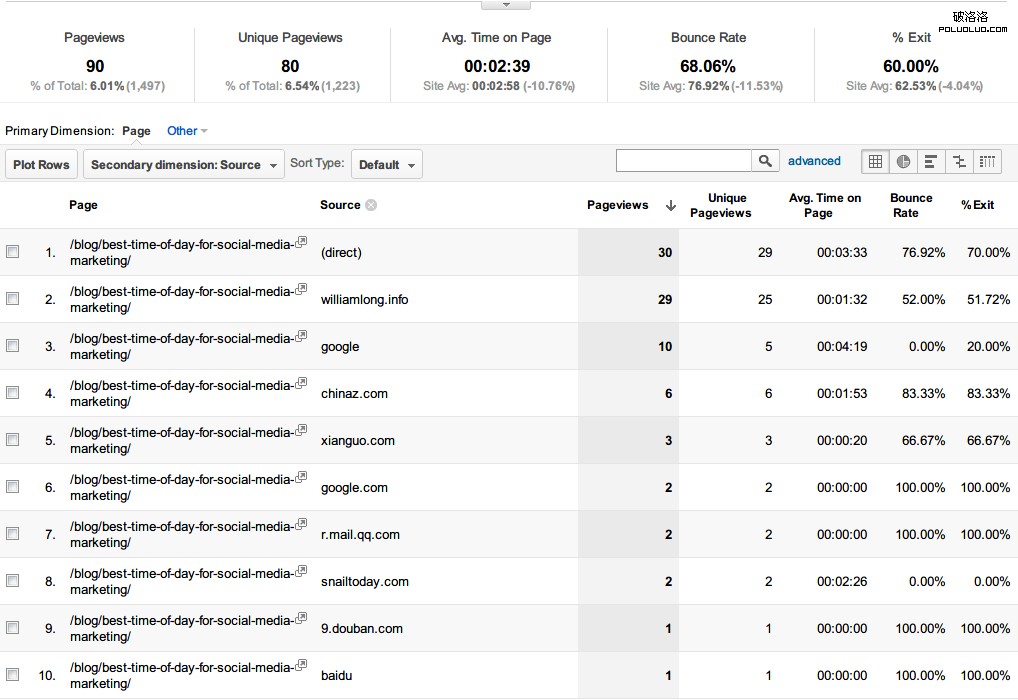
你想知道頁面流量的來源渠道
把下面這個JS bookmarklet拖到你的書簽欄:GA Page Source Lookup
代碼中的a21631695w42784104p42743849需要改成你GA帳戶相對應的數字才能正確使用,你可以在這裡找到:

在你網站某個頁面上單擊這個書簽就會轉到這樣的GA頁面:

頁面的流量及來源的渠道就很快知道啦。
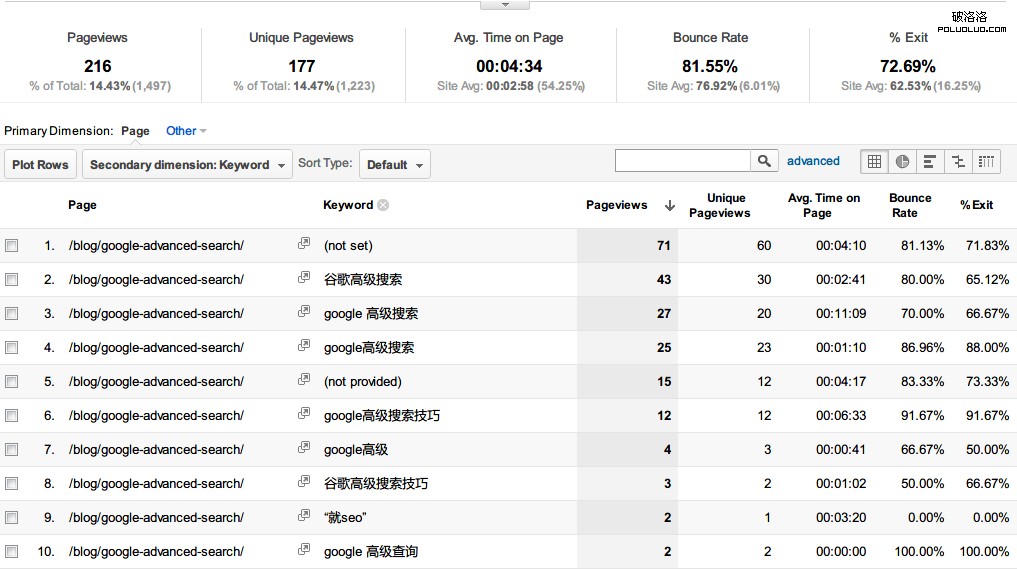
你想知道是哪些關鍵詞給頁面帶來流量?
把下面這個JS bookmarklet拖到你的書簽欄:GA Page Keywords Lookup
同樣把a21631695w42784104p42743849改成你GA帳戶對應的數字,然後保存到書簽欄,在頁面上單擊後:

怎麼樣,很省事吧?
善用Bookmarklet可以很有效地提高工作效率,你平時也用Bookmarklet嗎,有好用的別忘記留言分享給大家哈。
JS Bookmarklet via:distilled
本文地址:http://gioseo.com/blog/use-js-bookmarklet-to-check-page-traffic/
小編推薦
熱門推薦