
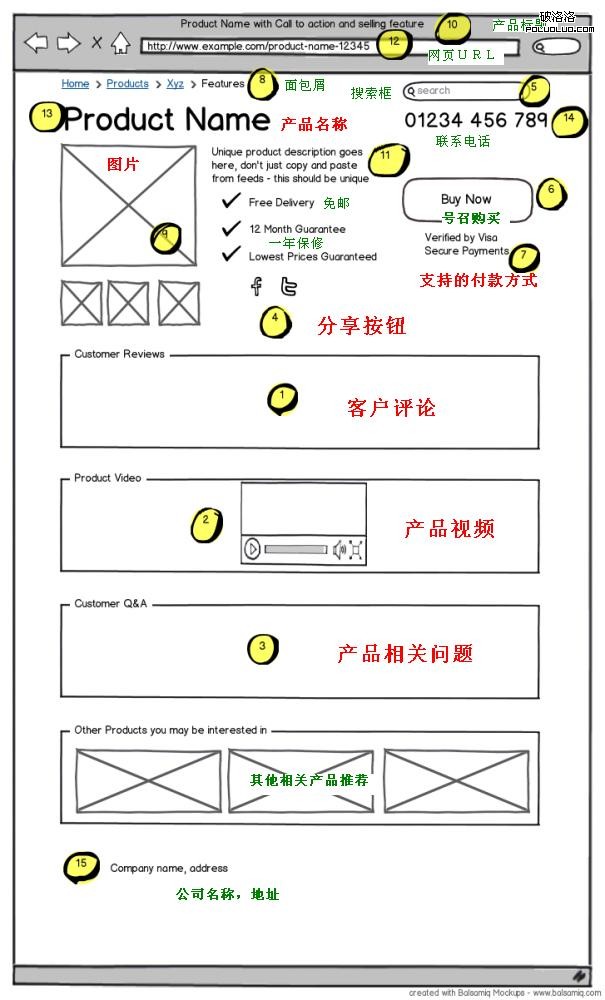
今天來介紹一下怎麼優化一個產品購買頁,讓它對於搜索引擎和用戶都是最優的。上圖已經羅列了需要注意的15個方面。下面將會逐個詳細分析他們的重要性。
1) 客戶評論
如果你正在運營一個電子商務網站,但是卻沒有好好打理客戶評論這塊,就好比你擁有一座尚未開發的金礦一樣。它不僅僅是對你產品運營好壞的反饋,同時也是你網站原創內容最好的來源之一。這對搜索引擎來說是極好的。
更重要的是,所有潛在客戶都希望能看到過往購買過該產品的人的意見或看法。往往一個評論是決定一個客人是否下定決心購買的關鍵因素。
經常會看到一些電子商務網站的產品頁面的評論空蕩蕩的,或者只有那麼幾個評論,讓人看起來整個網站都很冷清,毫無人氣。
如何收集客戶的評論:
a) 長時間沒有評論的客人,超過一定時間,比如一個月,系統自動默認好評。
b) 客戶收到貨物之後,隔1-2個星期給客人一封郵件,提醒或請求客戶給以意見。(注意用詞,最好把顧客當做專家,請求他給以專業的看法。)
c) 對於在限制時間內主動評論的客人,給以一定的獎勵或者未來的優惠。
d) 不用害怕負面評論,客人不是傻子,全是正面的評價未免有點假。(可以設置過濾評論的機制,一些含有違禁詞的評論禁止出現)
2) 產品視頻
產品圖片很重要,但是跟視頻相比,還是稍遜一籌。特別對於高科技產品,比如電腦。視頻的作用遠超單純的圖片。通過視頻,客人會更了解你的產品的特性。無形中給客服減少了一定的負擔。
更重要的是,提高產品的購買率,如果你的產品夠自信的話,還是加個視頻吧!
3) 產品相關問題聚合
從SEO的角度來說,產品頁面聚合大量與產品相關的問題,能極大地提高這個產品頁面的相關性,是有助於排名的提升的。
而且每個問題都可以是一個長尾關鍵詞,從這些長尾關鍵詞來的客人都是與該產品購買極其相關的。兩者具有相輔相成的作用。
從用戶體驗來說,每個與產品相關的QA又是他們最想知道的。當他們足夠了解了,自然剩下就是購買了。
4) 分享按鈕
分享按鈕應該出現在當客人購買產品完畢之後,在最後的感謝頁面。每個人購買完東西後都處於一種興奮的狀態,在這個時刻,當然也不介意多點一下,把自己買過的東西分享出去咯。淘寶就是這樣做的,每當購買東西後,分享者會有淘幣獎勵。
如果安裝的是百度分享按鈕,當分享的人多了,百度搜索該頁面時候,會出現一個手指的標志。
5) 搜索框
必須的,當客人進來發現產品不對頭的時候,還能再次搜索,而不是讓他直接關閉頁面。
所以,網頁上的搜索框建議醒目點,至少搜索那個按鈕也要搶眼點,不要再藏著掖著了。
像京東的搜索框就做的不錯,每當你點擊一個大類目的時候,搜索框會推薦當前類目下相關的產品,說不定正是你想找的呢。
6)“點擊購買”按鈕
可以認真研究,按鈕上出現什麼字眼更符合您的客戶群的口味。
7) 付款方式
如果你的網站支持“貨到付款”,“分期付款”,“信用卡付款”等方式,就趕緊Show出來,不要再藏起來了。也不要用js做成切換顯示。大大方方地擺出來。特別是分期付款,是一個能提高轉化率不錯的方法哦。
8) 面包屑
這個很多網站都做了,這裡就不在細說,主要是讓顧客認清自己現在的位置。
9) 圖片
一個好的產品圖片往往會決定一個顧客是否購買的關鍵。一個好的圖片,不僅僅是需要清晰,而且還要美觀,符合你該產品的氣質。一件很淑女的衣服,圖片的色調可以修飾得稍微唯美一點。也許會更吸引觀眾。
從SEO的角度來說,圖片中的alt必須加上文字。該文字是對圖片的描述。當搜索引擎抓取的時候,它會讀取圖片中的alt,從而知道這張圖片是說什麼的。而且蜘蛛也會將這張圖片收錄,方便其他人搜索。
我們經常從百度圖片中找圖片,那些圖片就是這麼來的。足夠多的圖片被收錄,帶來的流量也是很可觀的。
10)標題和描述
標題和描述是吸引搜索用戶點擊的關鍵點。同樣的產品標題,也許一個加上“包郵”二字後,點擊率會大大增高。而且標題還是提高頁面排名的重要因素之一。
一般推薦產品關鍵詞出現的標題最前面。
描述雖然對於排名來說,影響不大。但是對於點擊用戶來說,效果跟標題是一樣的。
所以,不要使用自動生成千篇一律的標題和描述。
11)產品描述
盡可能在此展示你的產品獨特的地方。比如是否包郵,保修期多久,與其他產品有什麼不一樣。
像京東,他會用一個副標題來展示當前產品的特點,比如這句
標題:數學之美
副標題:Google黑板報百萬點擊,《浪潮之巅》作者吳軍最新力作,李開復作序推薦
看完副標題,是不是很想馬上掏錢的感覺!
12)網頁URL
對於用戶來說,可能影響不大,對於搜索引擎來說,靜態化URL是必須的。
13)標題使用H1標簽
標題使用H1標簽對SEO的影響有多大,這個很難說。很多專業的SEO機構說影響已經不是很大了。但是還是值得我們去做的。
建議所有的產品頁面的標題都使用H1標簽,使用CSS進行修飾。
14)電話號碼
經常有顧客是不喜歡在網上打字咨詢的,一來是覺得慢,二來是覺得說的不清楚。所以產品頁面很有必要放置一個咨詢電話。
必須注意的一點是,要夠醒目。不要藏起來讓人到處去找。
15)公司詳情
一個好的公司是具