1、什麼是404錯誤頁面
404錯誤頁面是指告訴浏覽器,我們所訪問的頁面不存在,或者是鏈接錯誤,我們可以制作錯誤,然後設置好了以後,當用戶訪問頁面出錯的時候,系統會自動到錯誤頁面,可以引導用戶通過錯誤頁面,訪問其他頁面,而不是關閉窗口離開。

2、404錯誤頁面對SEO的影響
我們大家常說的就是用戶體驗,制作一個404錯誤頁面是增強用戶體驗一種很好的做法,但在應用過程中往往並未注意到對搜索引擎的影響,譬如:錯誤的服務器端配置導致返回“200”狀態碼或自定義404錯誤頁面使用Meta Refresh導致返回“302”狀態碼。正確設置的自定義404錯誤頁面,不僅應當能夠正確地顯示,同時,應該返回“404”錯誤代碼,而不是 “200”或“302”。雖然對訪問的用戶而言,HTTP狀態碼究竟是“404”還是“200”來說並沒有什麼區別,但對搜索引擎這則是相當重要的。
3、404錯誤頁面如何設置
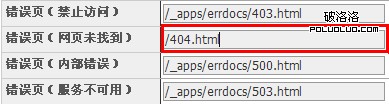
(一) 我們在空間提供商網站,找到要設置的主機,在錯誤頁(網頁未找到)裡面填寫404錯誤頁面地址,(仔細找一下,如果實在找不到,就去問下空間提供商,404錯誤頁面在什麼地方設置)

如果你是用的是獨立IP的服務器,那就需要在.htaccess 文件中加入代碼: ErrorDocument 404 /404.html 做完404頁面之後,訪問一個錯誤的鏈接會自動跳轉到404頁面。
4、robots.txt 如何屏蔽404錯誤頁面
我們設置好robots文件後,要在robots文件中屏蔽掉這個頁面,不讓搜索引擎蜘蛛爬取這個頁面,那麼我們應該怎麼去設置呢。
User-agent: *
Disallow:/404.html
過幾天,楊林會寫一篇詳細的 robots.txt 文件應該怎麼設置,楊林會努力把所會的知識分享給大家,謝謝大家的支持。
感謝 楊林SEO 的投稿
- 上一頁:網站百度排名突然下降的原因分析
- 下一頁:淺談外鏈給SEO帶來哪些影響