最好的內鏈優化案例,其實在百度百科那些文章裡已經得到極致的體現。當我們搜索某個關鍵字,而它恰好擁有百度百科的話,那麼我們就可以在這裡獲得這個關鍵字的相關知識,當然如果我們想了解得更詳細的話,則可以通過百度百科裡面的內鏈讓我們逐漸深入了解。

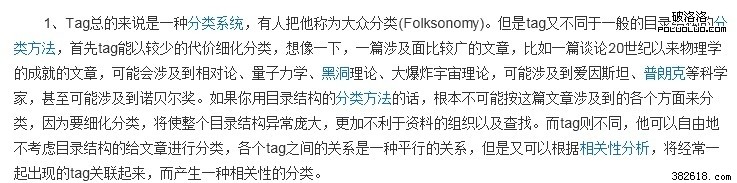
(圖1)
以上圖1裡的內容就是百度百科關於“tags”的一些基本介紹,從圖中我們可以看到不少文本內鏈,這些都是可以指向相關關鍵字的百度百科頁面。由於擁有了這樣豐富的延伸閱讀,讓我們可以在百度百科裡面不斷深入學習,因此無論是用戶粘合度以及跳出率等等,在百度百科這樣的頁面中,都會有很好的表現。
1、從百度百科中學習內鏈配置的意義
對於我們這些小網站而言,想要做到像百度百科這樣豐富的內容延伸是挺困難的,畢竟不少網站編輯人員能做好日常的站內更新已經不容易了,何況還要更深入地去豐富站內文章的內容延伸,那真的有點強人所難。
只是,如果我們可以在原有的站內規律性更新的基礎上再拓展一下文章的內容延伸功能,那麼必將對網站整體帶來好處。因為如果我們的文章可以不斷吸引用戶進行深層浏覽的話,那麼對那些不太起眼卻很有閱讀價值的文章帶來人氣之余,還可以為我們的網站帶來權重的提升,畢竟百度有一個很重要的評價用戶體驗的指標 —— 跳出率。
當跳出率高的時候,就說明這個網站的用戶體驗不好,用戶一進來後很快就跳出去,反之,如果跳出率較低的話,就說明網站的用戶體驗做得還算不錯,可以吸引用戶留下來慢慢尋找自己想要的各種資料。
那麼,當我們從百度百科那裡學習內鏈配置的方法,可以讓我們網站的跳出率逐漸減低,畢竟在這個講究用戶體驗的年代裡,要想做好SEO工作的話,只靠單純的外鏈+文章更新已經遠遠不能滿足實際需求了。
2、利用Tags標簽增加站點分類的意義
我們在更新文章的時候,經常可以看到Tags標簽的輸入框,但據筆者了解,許多網站編輯人員往往不太重視這個Tags的使用。
其實現在很多網站都使用CMS系統,這些系統的好處就是可以利用關鍵字來配置Tags標簽,也就是說,只要你在更新文章後,按照文章的內容添加幾個與之相關的關鍵字後,就可以形成一個Tags頁面。
如筆者近期在A5站長網發表的兩篇關於O2O的文章“利用SEO和微信打通O2O的商業脈絡”、“如何利用O2O敲響跨業營銷大門?”,只要點擊進去後,就可以發現文章的底部,“相關閱讀”欄目旁邊有一列寫著“關鍵詞”的地方,如圖2。

(圖2)
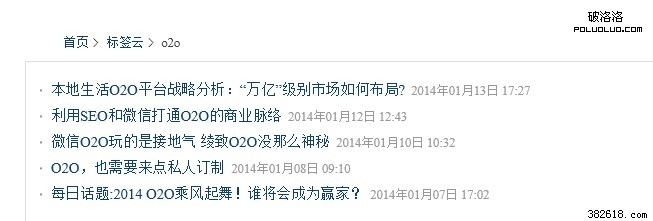
只要我們點擊圖2裡紅色箭頭所指的O2O,那麼就可以進入一個列表頁(圖3),這裡面全部內容,都是和O2O相關的。對於那些想了解O2O是什麼的朋友,他就可以在這個頁面不停地閱讀,豐富自己的知識;而對於A5站長網而言,它不但獲得了一個跳出率很低的優質IP,而且隨著O2O標簽頁的不斷增加,網站於這個關鍵字的資料豐滿度和權威性會隨之提升;於搜索引擎而言,這是一個用戶體驗很不錯的網站,可以賦予它更高的權重,以便吸引更多的用戶浏覽網站。

(圖3)
3、小網站可以利用Tags增加頁面的數量
以上所列舉的案例都是大網站,那麼對於我們這些小網站的工作人員而言,Tags標簽有什麼直接的作用呢?
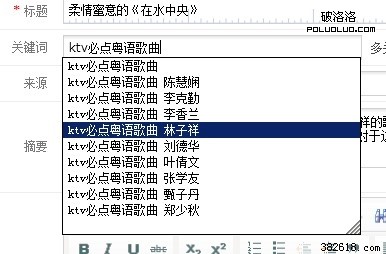
只要我們用好這個Tags標簽的話,就可以源源不斷地為我們創造頁面內容。譬如說,筆者想在自己的網站內更新一篇介紹“在水中央”這首歌的文章,那麼當筆者撰寫完畢後,只要在輸入Tags的關鍵詞欄目裡添加“ktv必點粵語歌曲”和“林子祥”兩個關鍵字後,那麼其實就會同步更新三個頁面,分別是“在水中央”的文章頁、“ktv必點粵語歌曲”以及“林子祥”這兩個關鍵字的標簽頁,如圖4。

(圖4)
或許在剛開始的時候,我們還不會意識到這些Tags標簽頁能為我們帶來什麼好處,但只要我們堅持更新的話,那麼隨著網站內容的不斷豐富,Tags標簽頁內容也會隨之增加,此時一張豐富的“ktv必點粵語歌曲”或“林子祥”標簽頁就會出現,這樣的好處是顯而易見的,因為對於列表頁而言,只要我們利用得當的話,將可以發揮極大效用。
4、小小列表頁也可以發揮大作用
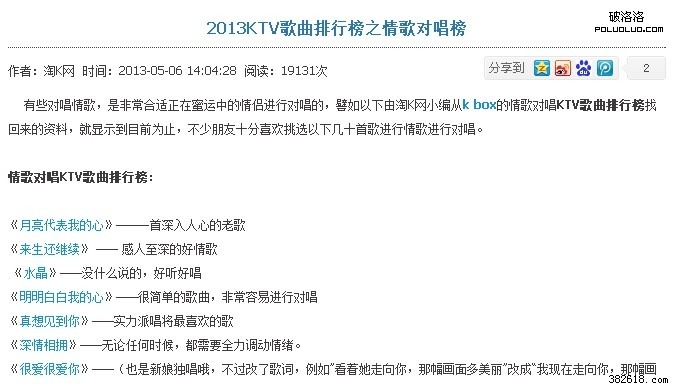
不少人認為,唯有那些內容非常豐富,圖文並茂的頁面才可以為我們帶來流量,然而這樣的想法並不一定完全正確,因為只要我們好好利用列表頁的話,一樣可以為我們帶來不少流量,如圖5。

- 上一頁:不同類型網站的優化策略
- 下一頁:百度站長後台外鏈驟降一半:沒准下一個就是你