想要快速的提高網站的轉化率,最快的方法就是找到那些效果不好的入口頁面,對它們進行檢查並改進它們。下面我們就來仔細討論這個問題。
第一步:找到那些糟糕的頁面
現在我們用Google Analytics作為例子,因為大部分的網站都是使用Google Analytics,不過這個方法在別的分析工具裡面也是行的通的。
我們在查找加載慢的頁面,我們需要在Google Analytics裡面查看:
1、跳出率
2、導航摘要
3、轉化率
過濾
在我們討論這三個數據之前,我們先來說說怎麼使用過濾,如果你發現一些類似的頁面都有很高的跳出率,我們可以用過濾查看這一類頁面的跳出率是不是都非常的高,例如你可以用/product/作為過濾去查看所以的產品頁面的跳出率是否都很高。用/2010/查看是否2010年的文章的跳出率都很高。也可以使用表達式/200[0-9]/可以顯示2000-2009文章的跳出率。
跳出率
快速整體了解那些跳出率糟糕的頁面:
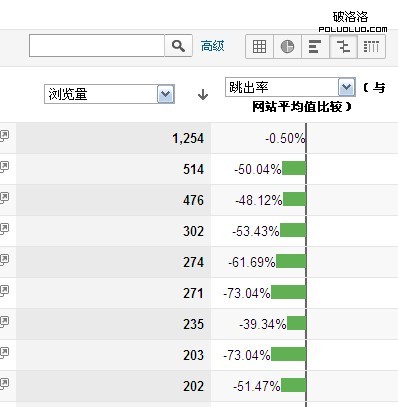
內容–網站內容–目標頁面

選擇第四個對比按鈕,下來裡面選擇跳出率,你可以把顯示的條數擴大到500,這樣方便你更快的查找,找到單獨的明顯高跳出率的頁面,高的浏覽量說明你有很大的機會去改進。不過,高的跳出率並不一定總是壞事,如果你有一篇文章叫做如何換燈泡,如果用戶訪問這個頁面,解決了他想要解決的問題,那麼高跳出率並沒有什麼,如果這個頁面有明顯的產品購買 按鈕,那麼高跳出率明顯是一件壞事。
導航摘要
跳出率並不能告訴你所有的事情,例如,用戶到達你的頁面,他們點擊進入幫助單元而不是產品購買頁面,或者用戶使用搜索框而不是點擊文章,這樣你的跳出率也非常的的低,但是用戶並沒有做你想要的事情。
你需要通過查看關鍵頁面的導航摘要報告,查看用戶下一步去了哪裡:
內容-網站內容-所有頁面
點擊你要查看的頁面;
在上面選擇導航再要;
在上一頁路徑裡面點擊entrance,你可以只查看所有的入口頁面;
重點是右面的下一路徑,通過這個可以知道用戶是否到達了你想要到達的頁面。
轉化率
如果一個頁面最終沒有很好的轉化率,即使有非常低的跳出率,對於你來說也是毫無意義的。你需要在GA中設置一個自定義報告來查看入口頁面的轉化率。
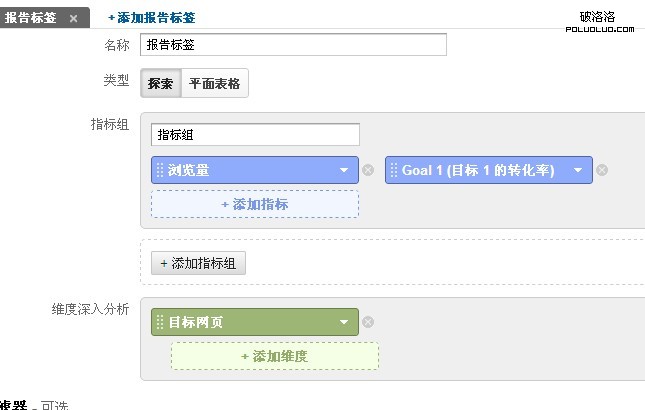
在GA的上方選擇自定義報告;
點擊新建報告,並且給你的報告加上一個名字;
在指標組裡面加上首先加上浏覽量,這樣可以優先展示那些訪問高的頁面。然後再加上轉化率。
維度深入分析,選擇入口頁面,然後點擊保存。

這裡你同樣可以使用過濾功能
五件入口頁面可能錯誤的事情
1、流量來源和你的業務是否相關。
通過搜索引擎和外部連接來的訪客,網站是否給他們想要的東西呢?如果沒有,他們自然會跳出。
去查看指定頁面的流量來源;
在目標頁面報告裡點擊一個頁面;
主要維度選擇來源去查看流量從哪裡來;
或者選擇關鍵詞,看流量通過哪些關鍵詞來;
是否有網站在給你的產品頁面帶來流量,但是你的產品卻賣不出去,例如,你的產品是非常高端的,但是一個對價格非常敏感的論壇給你的帶來流量,這顯然是不合適的。
2。流量來源和你的入口頁面是否相關?
另一種情況,你的流量來源和你的生意是相關的,但可能和入口頁面的相關性不太好。
在這種情況下,你可以:
把流量引入到一個更相關的頁面。
如果沒有一個更相關的頁面,你應該去創建一個;
如果是通過搜索詞來的流量,換成別的搜索詞。
3。頁面是否也展示方面的技術問題,以及頁面的可用性?
這是一個很容易解決的問題,使用GA中的高級細分,你可以做如下細分:
浏覽器查看是否有兼容問題;
OS查看手機用戶是否有問題;
分辨率,FLASH版本,JAVA支持;
區域,可能你的網頁在一些地方加載非常慢。
你可以使用& Adobe’s Browserlab來檢查你網站頁面浏覽器的兼容性。例如在IE6下面是否會有問題。
至於頁面的可用性,你可以找一些朋友來測試,例如對於不熟悉網上購物的人,是否在你的商品頁面也可以很容易的購買商品等等
其它的一些基本的測試頁面可用性的工具包括Usability Hub’s&,包含一個五秒鐘測試,問一個隨機的訪客在查看你頁面5秒鐘後幾個問題,這可以很方便的測試頁面的可用性和結構是否清晰。
Crazy Egg,Usert