關於SEO優化內鏈的一些分享
編輯:SEO基礎教程
近期談到SEO內鏈的時候,突然間想到前兩年和同事一起研究內鏈的那些事,說的高大上點或許是叫內部鏈輪優化,但是實際上也就是個內鏈的優化,而最近又有同事提到關於SEO內鏈優化模塊的時候,不禁回想起當年做的優化,今天也拿來和大伙一起分享一下!
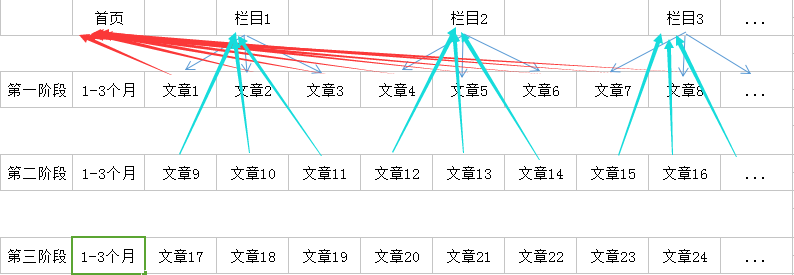
在分享以前的這裡先上一張圖,做個鋪墊,稍後我會做簡單的介紹,所以各位伙伴先不要著急啊!如下圖:
這張圖應該說是早些時候分析做的一個草圖,主要針對SEO內鏈這塊的一個思路,而看到這張圖的伙伴或許大部分都已經明白是怎麼回事了,下面呢就讓小編再和大伙簡單的講解一下這個圖到底表達的是什麼意思!
對於一個新站,在剛剛上線的時候,基本上都是一窮二白的德行,在進行日常的更新和外鏈之外,更多的站長也會去考慮做一下內部的鏈接優化,但是說起來倒是很簡單,實際上做起來卻並非易事,難免會有點迷茫,所以這裡我們來一起看一下這張圖。
在優化之前呢一般把內鏈優化部分分為三個階段,每一個階段一般建議1-3個月左右就好,假設在每個欄目下有3篇或者更多的文章,每篇文章的都留一個鏈接指向首頁,達到權重的權重向首頁偏移,更快的收錄及增加首頁權重,這裡不再贅述!
當第一個階段進行一段時間之後,基本上就可以適當的進入到第二個階段,也就是文章頁指向所在欄目頁,增加欄目權重,如果在這個過程中擔心首頁權重會有所下滑,也可以適當的每篇文章再給首頁一個鏈接,同時欄目與欄目之間的相關性、及文章與文章之間相關推薦等都不要忽視,這兩個階段明白之後,第三階段基本上問題不大,大部分都是再增加一條給其他相關內容頁的鏈接,達到內容與內容之間相通,增加用戶粘性等等。
(備注:此方法僅在前兩年試過,效果還可以的,但是最近沒有再測試,具體效果還在待定,這裡提供方法僅供參考!)
- 上一頁:揭秘移動端快排技巧
- 下一頁:Domain失效後,該如何查詢外鏈
小編推薦
熱門推薦