css sprite生成工具使用教程
編輯:SEO優化集錦

什麼是css sprite
CSS sprite在國內很多人叫css精靈,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。
為什麼要用這個工具?
1.加快網頁加載速度
浏覽器接受的同時請求數是10個,如果圖片過多會影響整體的視覺效果,而且對於不穩定的網絡帶寬,加載起來更是噩夢,所以把圖片拼接為一張大圖,從而加快加載速度,以及加速頁面渲染。
2.後期維護簡單
該工具可以直接通過選擇圖片進行圖片的拼接,當然你也可以自己挪動裡面的圖片,自己去布局你的雪碧圖,直接生成代碼,簡單易用。
3.開源
該程序已經在github上開源,地址:https://github.com/iwangx/sprite
如何使用
1.用ps或者dw把需要的圖片切下來

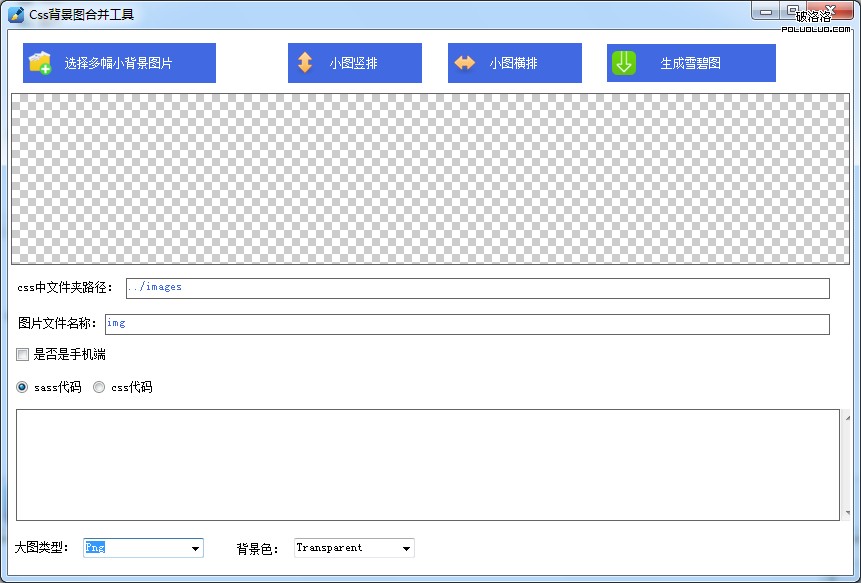
2.打開CssSprite.exe
打開CssSprite.exe文件,下載地址我會放在下面一點

3.打開圖片
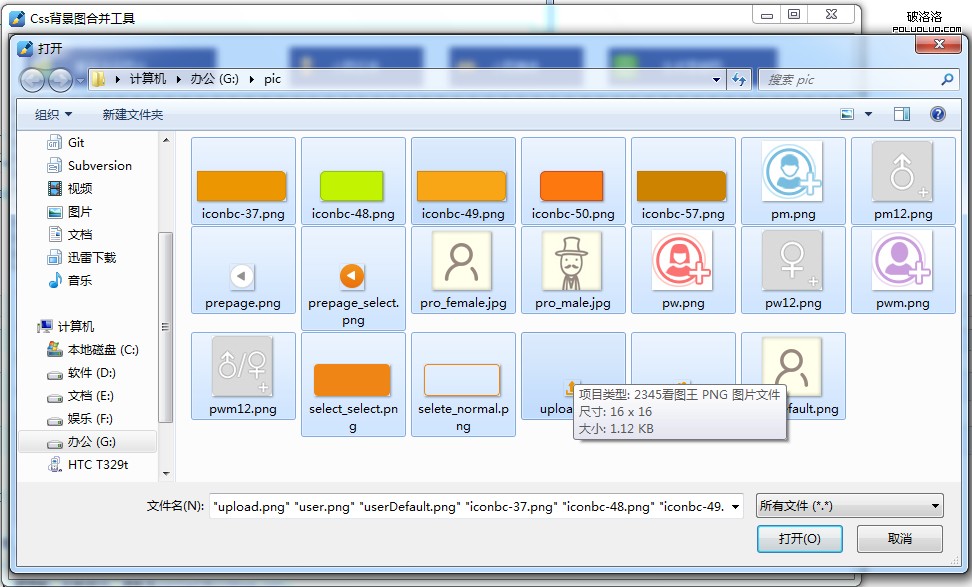
點擊左上角按鈕打開圖片

選擇多張圖片,點擊打開按鈕
4.排布圖片
可以選擇上面的最上面按鈕今天橫豎的默認排布,也可以鼠標選中圖片拖動位置,拖動完成後程序會根據內部圖片的位置生成面積最小的雪碧圖,當然也會改變相應的圖片位置
5.代碼生成
在程序中可以生成sass代碼,以及css代碼,看自己需要嘛,自己選擇,選中“是否是手機端”的時候會把所有的尺寸除以2,因為手機端往往會設計圖比較大,所以要縮放,建議生成圖片後再復制生成的代碼
6.保存雪碧圖
點擊“生成雪碧圖”按鈕,程序會默認選中你在第3步的時候打開圖片的地址,然後點擊確定後生成雪碧圖。
小編推薦
熱門推薦