
站長之家(Chinaz.com)注:隨著移動互聯網的發展,越來越多的網民從PC端轉戰移動端。為了滿足用戶的需求,搜索引擎也在不斷改進移動算法。在這種大勢下,站長們也不可避免的面臨著“轉型移動互聯網”的挑戰。國內是如此,國外亦是如此。
在谷歌宣布將在4月21日發布“移動端友好度(Mobile-Friendly)”算法後,國外的站長們都拼了命的優化網站的“移動友好度”,以便在算法發布後能脫穎而出。在影響移動端用戶體驗的各項因素中,網站加載速度無疑是重中之重。其實,無論是PC端還是移動端,網站加載速度都是備受關注的一個問題。試問,有誰原因把時間浪費在等待上呢?
據研究表明,若網頁加載時間超過3秒,約有57%的用戶會選擇離開。移動端的可忍受時間會稍微長些,但也是因人而異。那麼,該如何提高站點的移動端友好度呢?
國外SEO網站Moz的專欄作家Billy Hoffman(下文中的我)在《How to Keep your Site Fast for Mobile-Friendly》一文中為我們解答了這個問題。
檢測移動站點的性能如何
在著手優化之前,第一步要做的便是了解你的網站。監控網站性能的工具有很多,付費的、免費的都有。我個人比較青睐Developer Tools和WebPageTest,本文中采用的Developer Tools。
Developer Tools使用比較簡單,不是開發者也很容易上手:
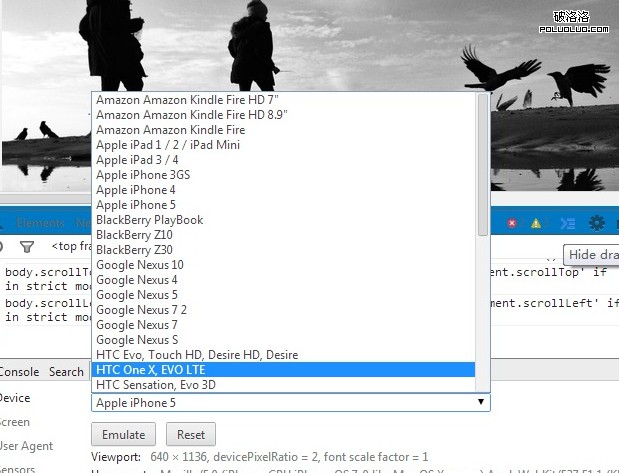
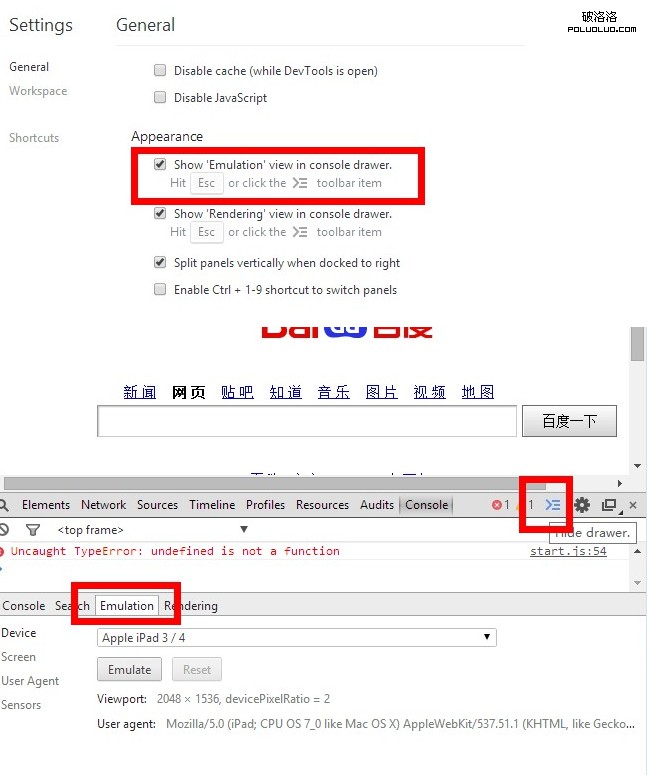
在Chrome的更多工具中選擇開發者工具(Developer Tools),然後就進入了Chrome開發者工具界面,Chrome自帶多設備模擬器,可以測試站點在不同設備上、不同分辨率下的現實情況。

路徑:Setting一側找到Overrides,勾選上 Show ‘Emulation’ view in console drawer 。之後點擊“Hide drawer”上邊的三道槓,便可看到模擬器。

優化圖片
據http archive網站調查數據顯示,在網站所有元素中圖片這一元素平均占據了60%的地位,換句話說,圖片承擔起了網站的半壁江山。由於移動端加載速度相對較慢,因而圖片的加載需要耗費更長的時間,如果站點圖片過多,則會大大降低站點的移動友好度,從而影響用戶體驗。
這個問題可以考慮通過無損/有損圖片壓縮技術減小圖片來解決。不過對於移動端而言,還需考慮的問題是:某些圖片是否真的有加載原圖的必要呢?也許,通過PC端訪問站點需要一張1600寬的圖片才能讓我網站處於正常顯示狀態,但如果換做平板電腦、或者是智能機等移動設備呢?1600px就顯得浮誇了。這時,不妨考慮為你的移動端用戶“私人訂制”一張體積小些的圖片。
通過Viewpoint標簽來達到圖片的自適應效果。在標簽中加入如下代碼(代碼需針對網站自行調整):
此外,CSS樣式的寫法也是一個很重要的問題。
錯誤的寫法:
- <!-- DON'T DO THIS -->
- <style>
- @media (min-width:376px) {
- .mobile_image {
- display: none;
- }
- .desktop_image {
- display: inline;
- }
- }
- @media (max-width:375px) {
- .mobile_image {
- display: inline;
- }
- .desktop_image {