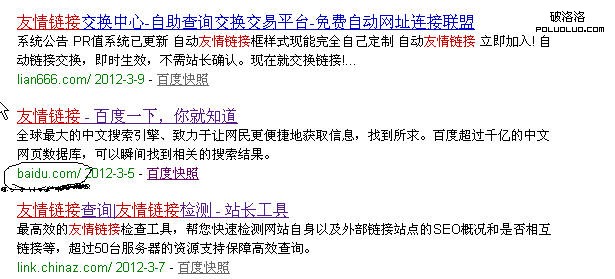
前幾天偶然搜索某關鍵詞發現谷歌搜索引擎中,對於某些網站會在網站原有的標題後面添加一個關鍵詞,如:標題+關鍵詞來顯示。其實這種現象在百度裡面就有,很早以前就已經發現了,就是關鍵詞自動匹配添加至標題上來顯示。大家可以在百度搜索“友情鏈接”,顯示如何

而地址是百度的首頁地址,很明顯百度的首頁不論是標題還是關鍵詞、描述或者內容都不可能存在“友情鏈接”這四個字,那為什麼搜素這個關鍵詞,百度的首頁的標題前面會自動添加這個關鍵詞呢。第一感覺就是外鏈的錨文本,大量錨文本關鍵詞指向該地址。經過一個月的通過B2B網站內頁實驗,終於成功實現了標題前面自動添加關鍵詞現實。


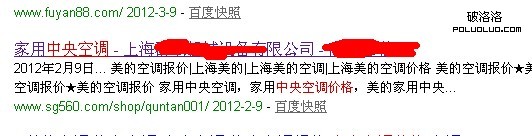
大家可以看到同一個網址,同一個標題,當搜索不同關鍵詞的時候,標題前面會自動添加不同的關鍵詞。同樣的在頁內我們並沒喲去設置關鍵詞以及描述,都是B2B網站自動生成。


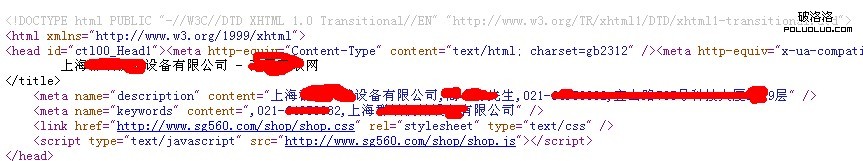
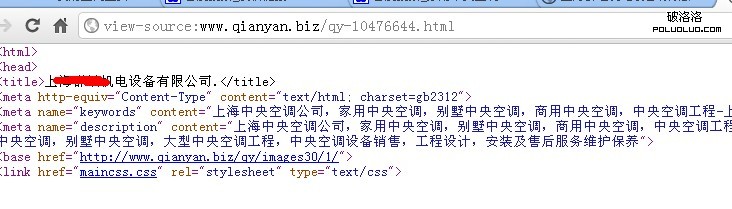
頁面的標題為公司名稱+B2B網站名稱,描述為公司名稱+聯系人+聯系電話+聯系地址,關鍵詞為聯系電話+公司名稱。裡面都沒有我們所搜索的關鍵詞。這裡我們僅僅給大家舉例,其實該頁面可以匹配至少十個關鍵詞,有興趣的朋友可以自己去搜索看看。那麼一個簡單的B2B網站店鋪內頁是如何實現關鍵詞自動匹配添加至標題前面的呢。大量關鍵詞錨文本指向頁面,從而實現該種效果。很多人在做B2B推廣的時候都是簡單的去想實現B2B內部的排名,高級點的是想通過產品內頁來獲取搜索引擎排名,但是很少有人想著通過店鋪去排名,更少的是幾乎沒有幾個人會去為B2B店鋪做外鏈,但是在實驗的過程中,我為該頁面添加了不少錨文本外鏈。實驗的結果顯然是成功的,不但實現了關鍵詞自動匹配添加至標題前面,同時該頁面能夠匹配十幾個關鍵詞排名前兩頁,其中多個指數都是二百以上的。
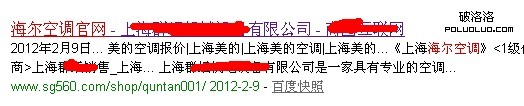
接下來給大家分析個標題為公司名稱,但是在關鍵詞以及描述內容中添加了相關關鍵詞,最終也成功實現關鍵詞自動匹配添加至標題前面。


那這個是怎麼實現的呢,首先同樣的這也是一個B2B網站店鋪,也就是一個內頁。我們在實驗的時候為其設置了關鍵詞以及描述,隨後在實驗的過程中添加少量的外鏈,大致經過三個星期左右的等待,成功實現了該效果。
當然關鍵詞自動添加至標題前面顯示,雖然成功的實現了該種效果,但是有可能不是這個原因呢,畢竟這無法解釋為什麼百度的首頁標題會顯示友情鏈接,百度應該不會去為這個關鍵詞做錨文本外鏈吧。這裡僅供大家參考,可能有所錯誤,疏漏,見諒。本文為北緯1937 http://www.njbdtg.com/原創 轉載請注明!