
導語:你是否曾經面對著一大堆網站數據毫無頭緒?你是否曾為選擇哪些頁面進行測試感到舉棋不定?讓Luke來告訴你,如何有效地利用“谷歌分析”指導設計和研究吧!
上一篇:
- 一步步教你分析網站數據(一)(譯文)
用戶體驗,分析至上(一)
在上一個客戶的案例中,小紅利用數據分析來發現那些需要進行可用性測試的地方。然而目前為止,小紅只發現了網站中值得測試的單獨的頁面和頁面組。她覺得她需要知道更多的關於最常見的用戶行程(user journey)的信息。她還想更加深入地理解用戶,看看不同類型的用戶如何訪問網站。為了能進行最佳的可用性測試,小紅真心想要知道人們事實上是如何使用網站的。
簡單來說,數據分析是一種用來發現可用性測試最佳測試頁面的極好的方法。在本系列文章的第一部分,我講解了如何利用數據分析來發現網站的問題所在之處。這麼做可以讓我們更好地理解目前的用戶行為,並且幫助我們集中力量在將要測試的任務上。
在如何利用數據分析來指導可用性測試的這一系列文章的總結部分,我將更仔細地探討如何通過識別用戶行程、將用戶分類來比較不同的用戶組的行為。
識別流失點
知道用戶是如何在整個網站中流轉的可以增加單個頁面狀態的情境(context)。比如,分析用戶行程中前一個頁面的數據可以幫助我們識別為什麼某個特定頁面的退出率特別高。另外,找出最常見的用戶行程對於謀劃可用性測試很有好處。可用性測試可根據這些常見的用戶行程來設計,從而確保在測試中用戶的行為是和已經存在的用戶行為是相符的。
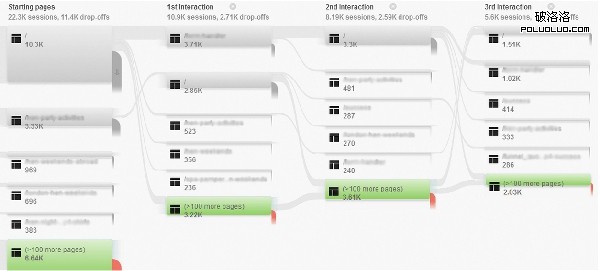
谷歌分析嘗試通過用戶流程圖(user flow)和行為流程圖(behavior flow)報告來展示用戶行程。他們可能比較難閱讀,並且經常因為把多個頁面組合在了一起而變得很麻煩。這意味著谷歌分析通常只能把最為普遍的幾個頁面單獨展示,而把其他的頁面組合在一起,顯示為“大於100個頁面”——這對我們一點幫助也沒有。下面的截圖顯示出這種非常局限的信息是如何讓分析變得困難的:只有幾個頁面在每個用戶行程的階段中是單獨被顯示的,剩下的頁面都被組合在了一起。

盡管頁面被組合造成了很多問題,花些時間分析這些報告仍然可以幫我們發現問題區域,根據的是流失率或意想不到的用戶行程(比如,我們本來期待的是這樣,但用戶卻走向了另一個方向?)。一旦我們發現了問題區域,我們就可以謀劃可用性測試,來看看用戶在整個行程中是如何思考的,了解他們為什麼會有這些麻煩。
在谷歌分析的用戶流程和行為流程報告中,所有的頁面用了綠色的矩形來表示,灰色的連接線用來表示頁面之間的用戶行程。每個矩形還用紅色表示了流失率的百分比(也就是說用戶正離開網站)。它們可以說明常見的用戶行程,以及用戶在哪些地方離開了網站——也是另一種問題區域的跡象。
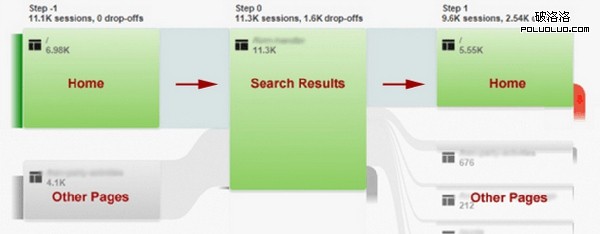
下面的例子來自於一個我曾經工作過的旅行網站。它在主頁有一個特別明顯的搜索框。

在這個簡化了的並加上了筆記的圖中,我們可以看到一個可能的問題。用戶利用搜索框來找到某個旅行目的地,但之後又從搜索結果頁面回到了主頁(又名,彈簧跳(pogo sticking)),說明了搜索結果對用戶來說不夠滿意。這可能歸結於許多的理由:可能搜索功能經常搜不出結果,搜到太多結果,或者太少結果。也可能這個問題和搜索結果本身無關,而是其他的理由,比如搜索結果裡的酒店的價格太高了。
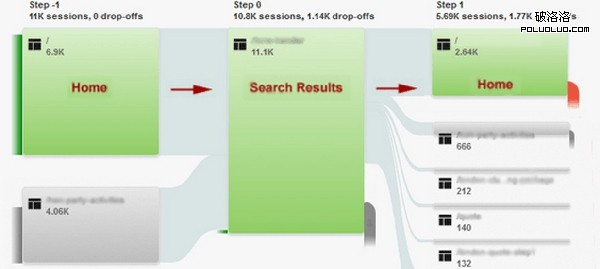
數據顯示最初的搜索是讓用戶不滿意的,這讓我決定針對搜索框來進行一些可用性測試。可用性測試的結果顯示,問題的原因在於搜索結果太多太泛了,用戶被大量的結果淹沒了。根據這個測試結果,我建議引入一個多面搜索系統(faceted search system):
在搜索結果頁面讓用戶可以根據一些標准來過濾搜索結果,而不用返回到主頁重新搜索。這個新的搜索系統讓用戶可以根據酒店提供的服務設施來過濾他們的搜索結果;比如是否有游泳池、健身房和其他的設施,這意味著用戶可以發現對他們自身有用的結果。這個設計方案讓搜索後又回到主頁的用戶數量大幅度下降,讓更多的用戶進入到他們行程的下一步。

- 上一頁:手機網站應該如何做優化
- 下一頁:SEOers 你們走火入魔了嗎?