這是《WordPress 網站全方位速度優化》的第三集,也是最後一集,包含四個部分內容:谷歌web服務(比如谷歌字體,谷歌ajax,谷歌地圖),去掉加載外鏈,增加緩存插件,使用系統微軟雅黑字體。
1 不讓谷歌服務“搗亂”
很多WordPress 主題大量使用谷歌Google提供 web 服務,比如谷歌字體fonts,谷歌 ajax,谷歌地圖map。由於屏蔽的原因,國內用戶無法訪問谷歌域名,無法使用谷歌的這些服務。WordPress 系統前後台都在用谷歌服務,所以在國內使用WordPress 會卡的厲害,如果感覺 WordPress 後台點擊反應慢,每次都需要等待幾秒鐘才有反應,那就是這個原因。
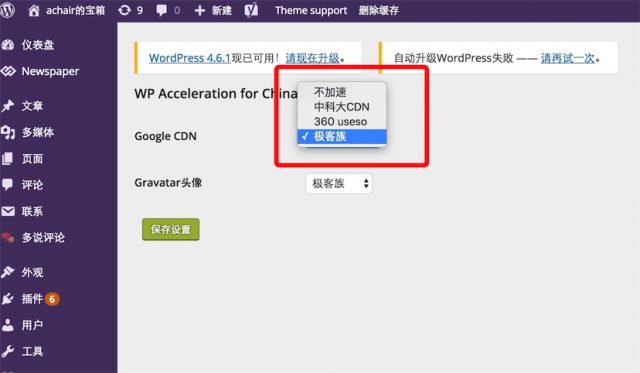
解決辦法也很簡單,安裝一個WordPress加速插件:“WP Acceleration for China”,這個插件可以替換 WordPress 中的 ajax.googleapis.com和 fonts.googleapis.com 替換成國內的谷歌鏡像庫(比如極客族)。順便連Gravatar頭像一起換成國內的。
最近的消息360的 fonts.useso.com 停止了,只能選擇極客族和中科大 CDN,隨著插件的更新,會去掉360,也許還會增加別的鏡像庫。

還有個消息,最近國內可以訪問谷歌的字體域名了 fonts.googleapis.com,不過建議還是使用國內服務器,誰知道什麼時候又不能用了,還有一個原因就是國內訪問國外網站速度慢。
如果你做外貿網站,網站面向國外用戶,這個插件還是不要裝了,國外訪問谷歌服務沒問題,國外訪問國內谷歌鏡像庫反而更慢,另外有時候國內鏡像庫會導致一些其他問題,比如谷歌地圖調用。
還有個要補充的,這個插件只是針對 WordPress 替換谷歌鏈接,如果主題文件裡有谷歌的鏈接,是無能為力的,需要手工檢查手工替換,比如 Avada,我之前寫過一篇:《解決WP主題 Avada 4.0.3 谷歌字體 webfont.js 問題》,Avada4.0.3裡面的 php 文件帶有谷歌鏈接,導致前台打開頁面慢,需要手工替換掉。
2 加載外鏈
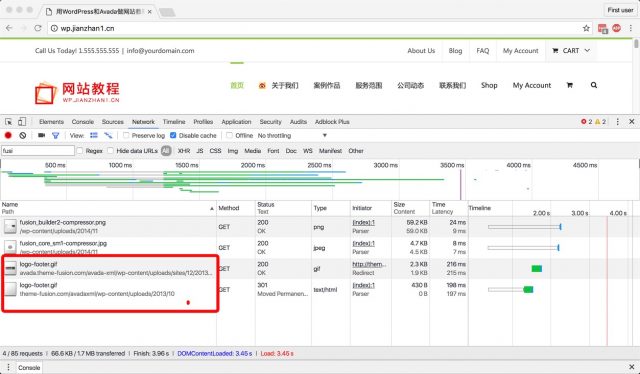
我們用WordPress 和Avada 主題做網站,通常要先導入主題官方的 DEMO,再制作網站,導入的首頁和其他頁面,也許還會引用Avada官方服務器的圖片(如圖),訪客打開首頁時,還要加載國外服務器的遠程圖片,那叫一個慢吶!訪客會認為你的網站太慢了,那叫一個冤吶。

解決辦法也很簡單,通過上面介紹的浏覽器檢查工具,檢查元素的所在域名,把引用外鏈的圖片一個個的下載,再手工傳網站的媒體庫,在頁面編輯器裡重新選用媒體庫的圖片。
除了遠程圖片還有遠程 JS也會導致網站打開速度變慢,比如百度統計的代碼、 jiathis 的分享代碼、多說評論的代碼,還有百度聯盟的廣告。在打開頁面時會加載這些第三方服務的 js,這個速度取決於訪客和這些第三方服務器的連接速度。
比如:A 用戶用聯通上網,訪問百度統計代碼快,不會感覺到延遲。B 用戶用電信上網,訪問百度代碼極慢,B 用戶打開你的網站就會極慢,及時其他方面優化的再好,這種第三方代碼也會成為木桶理論的那塊短板,特別是放到 head 區域的代碼。
如果覺得以上四種方法,網站還不夠快,下面還有一招。
3 使用緩存插件
Avada 主題官方給的建議是 W3TC 緩存插件,並給了一個配置文件,如果有需要可以跟我要。Newspaper 主題給的經驗是推薦使用 WP Super cache 插件的默認設置。如果你的服務器內存夠大,使用 APC 全部頁面緩存。(適合專用服務器和 VPS)緩存插件功能都類似。
解釋一下緩存:比如我的網站有500個文章,訪客每看一篇文章,網站都需要從數據庫中把這篇文章提取出來,給訪客看。每天有很多訪客來看這篇文章,每看一次都要從數據庫中提取一次。 緩存是把這篇文章從數據庫中提出後保存成一個緩存文件,以後再有訪客看這篇文章,直接讀取緩存文件,不用在數據庫中提取了。整個過程訪客看不到,但能感覺出有了緩存會變快。 通過以上方法,WordPress 加載速度不會有問題了,但是還有一個中文顯示的問題。

4 給國外主題增加可供選擇的“微軟雅黑”字體
WordPress 國外主題幾乎都在用谷歌字體,英文字體很多很漂亮,而且可以從WordPress 後台主題選項的字體選項裡直接預覽並選擇,但是谷歌字體裡沒有中文。
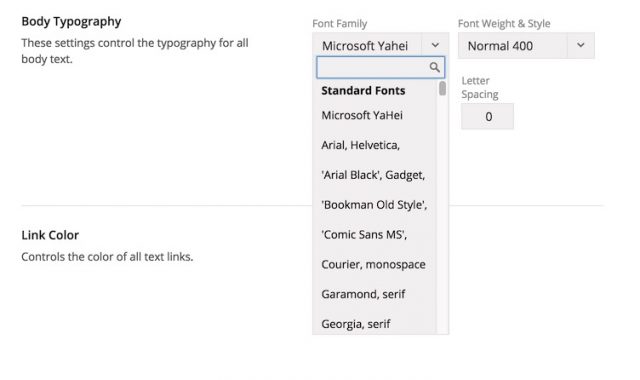
WordPress 主題選項可以選擇字體分兩部分,一部分是常規的系統字體比如說 Arial,這些字體不用加載,一般電腦裡都有,另一部分是谷歌字體,很多選擇,但需要加載谷歌字庫。也就是說,即使我們做中文站,用不到谷歌字體,WordPress主題 也會加載谷歌字體,是不是很無語。
解決辦法:我們可以給主題做個小手術,讓 Avada 主題選項的字體列表中的常規系統字體列表,可以選擇“微軟雅黑”字體。中文的電腦系統裡都有微軟雅黑字體,無需加載直接用系統字庫“Microsoft YaHei”。這樣我們可以把網頁各種標題(H1-H6)、正文、菜單的字體原生的使用微軟雅黑。如圖