當我們設計產品的時候,我們沒有辦法模擬不同的加載速度。因此如果用戶等待太長的時間才能看到內容,並不是我們特意的安排。
網速不穩定,尤其是當我們加載圖片或音樂時,時間會較長。在這種情況下,我們不得不考慮在這種間隙向用戶展示什麼內容才能讓他們感覺不枯燥。
加載動圖(Spinner)
加載 Spinner 並不是暗示加載或思考的正確方式。默認加載圖標(例如 iOS 的加載動畫效果是從中心點輻射的灰色線條)通常具有消極的含義。它們應用於多種操作系統功能之中,包括設備啟動、連接到網絡或者加載數據。

人們討厭只看到加載 Spinner,但是卻看不多進度或時間。讓用戶盯著一個下載進度條或者旋轉圈會讓跳出率提高。
不確定的等待時間比已知的、有限的等待時間讓人覺得更長。你應該給你的用戶一個清晰地等待時間。

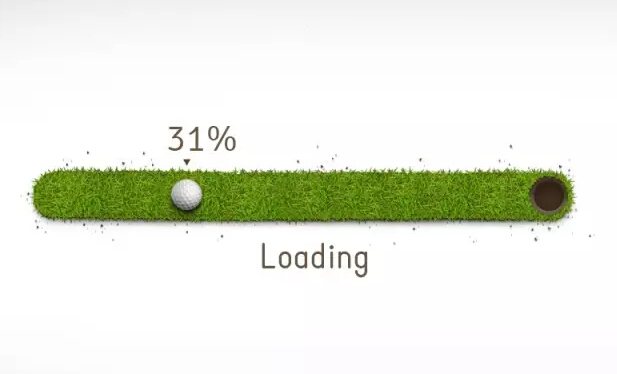
進度條可以告訴用戶這個過程需要花費多長時間,但是一般不太正確。你可以通過一些方法隱藏過程中的延遲,例如你可以在開始的時候讓速度顯示地快一點,在結尾的時候,顯示速度慢一點。進度條不應該中斷,否則用戶就會認為這個 App 卡住了。
後台操作
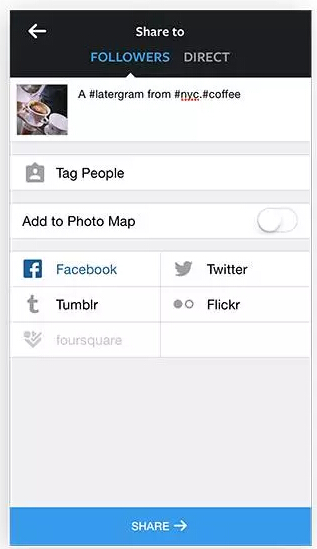
在後台操作中包含行為有兩個優點——用戶可見;在用戶真正發出請求時就會加載完畢。當程序在後台運營時,給用戶呈現一些其他的內容。一個很好的案例是在 Instagram 中加載圖片。用戶一旦選擇想要分享的圖片,就開始加載。

在後台加載圖片的過程中,Instagram 邀請用戶添加標題和標簽,當用戶准備按 “分享” 鍵時,加載過程就完成了,這時候就可以立刻分享圖片了。
仿真內容和 Placeholder(占位符)
如果你無法縮短加載時間,那麼你應該試圖讓用戶在等待中更高興一點。可以利用這個時間顯示一些臨時的信息。為了提高用戶的參與度,可以使用仿真內容作為文本和圖片。
幾點小建議:
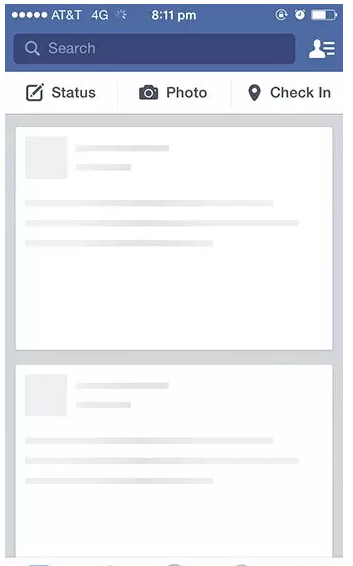
1、加載屏幕不應該太亮,不需要太吸引眼球。Facebook 的灰色 Placeholder 就是一個很好的例子。當加載內容時使用模板元素,讓用戶熟悉將要加載的內容的整體結構。

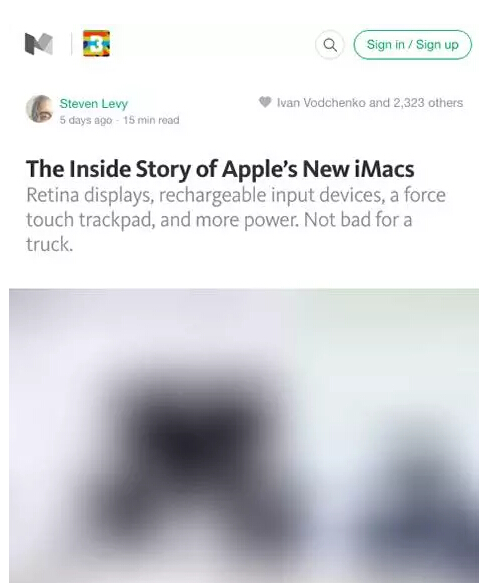
2、如果要加載圖片,你可以在 placeholder 中使用加載圖片的主色調。Medium 的圖片加載效果比較好。首先加載一個小型的模糊圖片,然後轉化成一個清晰的大圖片。

使用 placeholder 和仿真內容並沒有加快加載過程,但是在用戶眼中加載速度好像變快了。
分散用戶的注意力
為了不讓用戶在等待時感到枯燥,可以適當分散他們的注意力。你可以使用一些有趣的、始料未及的東西吸引用戶的注意力,為 App 加載贏得充足的時間。

動畫片可以分散訪客的注意力,讓他們忽略加載時間。
結論
用戶討厭等待,如果你讓用戶覺得他們沒有等待,那麼他們就會喜歡你的 App。一定要讓用戶覺得 App 的加載時間比他預計的短。
原作者@ Nick Babich 譯者@楊志芳
- 上一頁:網站頁面標題優化策略
- 下一頁:ASO關鍵詞技巧:充分利用熱搜榜與相關熱點