編者按:雖然移動端優先的口號喊了這麼多年,我們仍能看到許多“不稱職”的移動端頁面。看似理所當然的網頁背後還有著許多彎彎繞呢!今天的文章簡單梳理了一下移動端網頁設計常見的問題和技巧,說不定正是你想要的呢~
移動端的用戶往往擁有著更加明確的目的性,通常他們希望能夠明確、輕松地從移動端頁面獲得他們想要的信息和內容。無論是浏覽新聞,網上購物,還是訂閱信息,移動端網頁應當為他們提供盡可能無縫的用戶體驗。
今天的文章,我們就從用戶需求和體驗的角度來探討一下,移動端網頁要怎麼樣設計才對頭。
優秀的移動端頁面是怎樣的
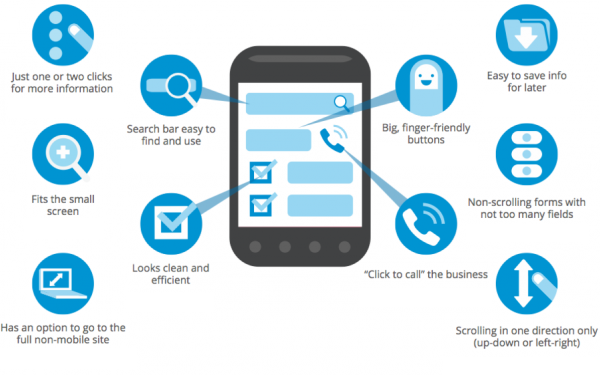
最近谷歌的研究發現,那些針對移動端優化過的網站更容易贏得回頭客。這意味著網站針對移動端優化之後有著現實可見的好處。那麼我們常說的“對移動端友好”到底是怎麼樣的概念呢?實際上,這個概念包含了一系列關鍵的特性,當你在進行移動端網頁設計的時候應當將它們納入考慮的范疇:

如果你希望自己的網站能夠輕松的在移動端設備上訪問,那麼應當消除所有移動端上可能存在的可用性的問題,下面有12條提升移動端網頁設計的建議,確保你的頁面能夠通過 可用性測試,並提供良好的用戶體驗。
1、針對移動端進行全面優化
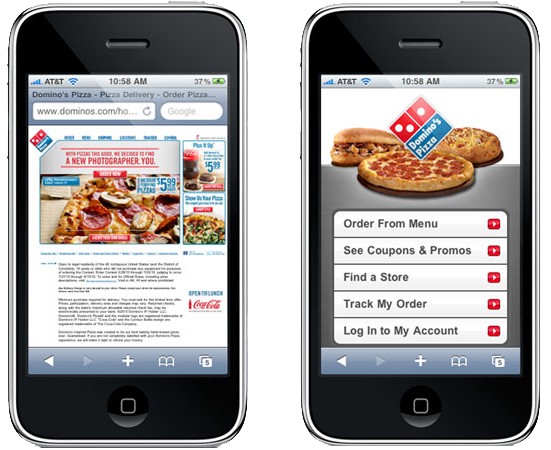
桌面端網頁在移動端設備上首要的障礙就是導航的使用。看看下面Domino批薩的案例,它的桌面端和移動端網頁的對比就相當明顯,移動端頁面經過優化之後的體驗就完全不同。簡單說來,優化後的移動端頁面更加干淨,有著更容易導航的CTA按鈕

下面是優化移動端頁面的幾個實用技巧:
·僅使用垂直滾動。不要使用水平滾動,讓用戶只需單方向滾動就能浏覽主要的內容。盡量通過CSS來控制頁面寬度、位置和圖片的縮放。
·將你的內容置於首位,避免其他的元素讓用戶分心。
·控制分欄的數目,盡量使用一欄單列式的布局。

·不要將移動端頁面和桌面端頁面混用。
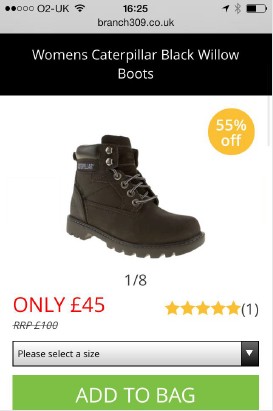
2、讓行為召喚按鈕在移動端上友好易用
用戶經常會忽略移動端頁面上的一些元素,所以盡量使用CTA按鈕,確保用戶不會錯過它們。和桌面端的情況不同,你需要將CTA按鈕置於主要、顯眼的位置,確保他們容易發現,容易點擊觸發。

CTA按鈕應該易於點擊,並且不會同頁面中其他的元素形成干擾或者干涉。
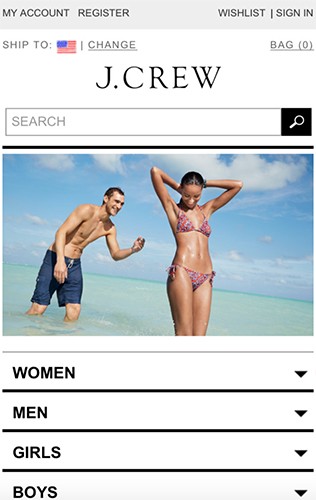
3、讓菜單簡短且易用
詳細而全面的菜單設計在桌面端上能夠良好運行,但是當它出現在移動端上的時候,菜單就顯得過長了,要在其中找到想要的內容就相當難了。所以,你需要考慮使用精簡的菜單,僅保留最重要的、必須的條目。根據以往的經驗,盡量不要讓菜單超過7個條目。

同時你還要保持你的菜單目錄足夠的易用:
·它應當基於根據重要性和價值來進行排序
·它不應當包含用戶不理解的術語,菜單要使用通俗易懂的表述方式。
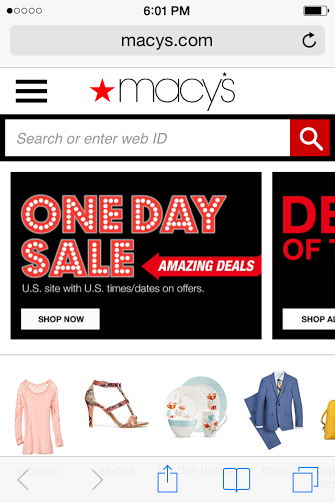
4、讓搜索框顯眼
如果在你的網站中,搜索是主要的功能,那麼你在做移動端頁面優化的時候應該突出這一功能,因為它是高轉化率的功能,確保它足夠顯眼是很有必要的。當用戶想要獲取特定功能的時候,傾向於使用搜索功能來實現,所以,搜索應當是用戶一打開頁面就能看到的控件。通常應當讓搜索框置於頁面頂部,以文本輸入框的形式存在。

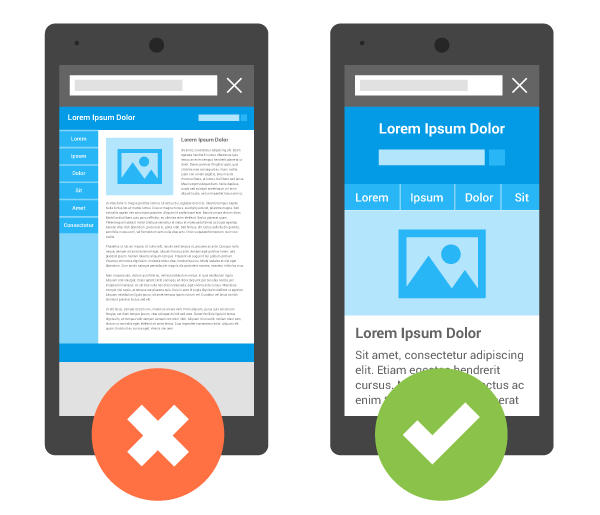
5、讓網站正好合適,無需縮放
桌面端網頁出現在移動端設備上,最令人沮喪的地方就是它需要縮放。不放大頁面,不僅難於閱讀,而且用戶容易錯過重要的細節,而放大來浏覽,需要來回拖放。而針對移動端優化後的頁面則不存在這個問題。圖片、字體和頁面寬度都正好合適,用戶能夠完整地獲取信息,確保了最基本的可用性和易用性。