@惜可若己 :「關於我們」頁面是讓網站訪客能聯系你,以及了解公司團隊成員的一個重要入口。今天這篇好文整理了9個創建優秀「關於我們」頁面的設計原則,適合新手學習/查漏補缺,來收。
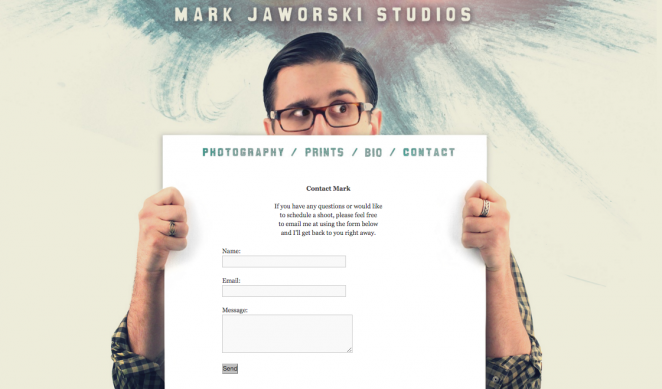
1、讓訪問者能輕易的聯系到你
在某些情況下,訪問者可能會有更多的問題或想要了解更多信息。通過將你的聯系方式直接放在該頁面能幫助用戶非常容易的聯系到你。
如果你提供了多種聯系方式並將其放在了一個單獨的頁面,那麼請保證用戶至少在“關於”頁面能直接鏈接至該頁面。

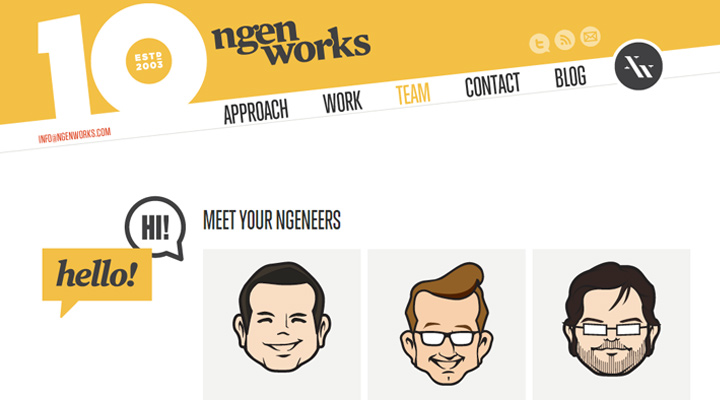
2、告訴訪問者你是誰
最好放置一張你的或你團隊的真實照。這能讓那些好奇的訪問者了解到你的網站背後是有一群真實的人為之付出的,並非機器程序。
一定要避免使用那些在網絡上找來的西裝革履的人物形象,這毫無價值所言,用戶又不傻。
來看一組優秀案例你就懂了:《做好團隊建設!50個展示團隊成員的網頁設計》

3、不要給用戶毫無意義的冗余信息
“我們致力於通過出色的性能為客戶提供卓越的價值以及提供世界知名服務從而成長為業界第一…”,諸如此類陳述可適用於大部分的企業。但讀者更想要了解的是你本身和你的企業,並非這種口號式的目標,因此,別再拿這種信息浪費用戶的閱讀時間了。
4、易於浏覽
用戶訪問“關於我們”頁面是希望快速的了解到你的相關信息,但如果你的信息排版也好,樣式也好並不利於閱讀,那他們可能需要閱讀所有內容去找到他們在找的關鍵信息。
因此最好把頁面內容合理分塊並標明易於理解的標題從而讓用戶的閱讀過程變得輕松。
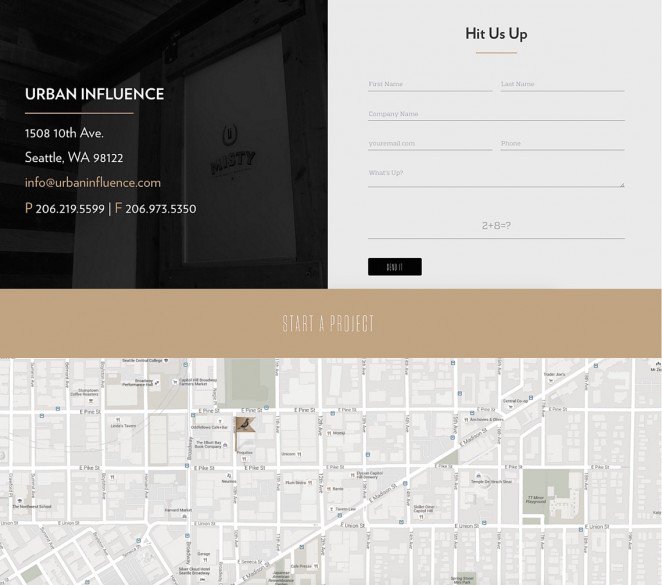
5、告訴用戶你在哪兒
讓用戶知道企業或網站站主所在的地理位置是增強可信度的一個非常簡單的辦法。你當然可以只寫明自己的地址,但最好還是考慮下放置一個地圖模塊。
雖然這個地圖可能並沒有什麼實際作用,不會有用戶真的有興趣前往你的實際所在地,但畢竟作為一張圖片來講或多或少都能增強純文本的表達力。

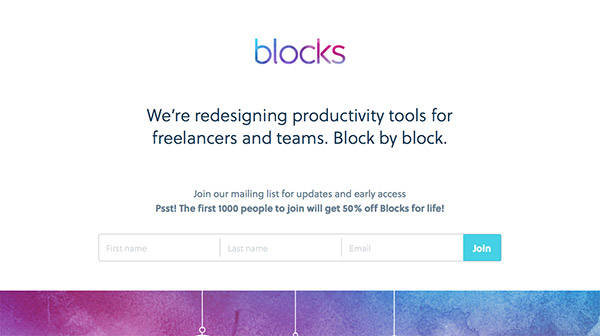
6、引導用戶行為
當用戶浏覽了你的“關於”頁面後,不妨給他們一個繼續跟你的站點發生點什麼的選項。比如讓他們可以訂閱你的博客、注冊賬號使用你提供的服務或者購買你的產品。無論提供哪種選項,都盡量確保把它放在最起眼的地方。
當一個用戶訪問並閱讀“關於”頁面的時候,這種行為往往表現了其潛在的興趣,你要考慮趁機會使他們能夠輕易的與你或你的網站進一步發展關系。
7、向用戶展示你的特色信息
展示你的優勢以及為什麼你有能力做這樣的事情。這就給了人們一個投入時間信任你的理由,從長遠來看,他們可能向你投入個人信息和金錢,因為這種信任關系。
8、直白的告訴用戶你是干什麼的
想象一下一個用戶是首次訪問你的站點,還不了解你是干什麼的。那麼不妨在正式介紹你究竟有何獨特前,先使用一段簡短直白的表述,例如“我們是一個出版集團…”、“屬於發燒友的揚聲器公司…”、“全職博客主…”。

9、告訴用戶為什麼你在做當前的事情
通過描述為什麼你在做在做的事,你能清晰的向用戶傳達是什麼能讓你獨一無二。這是把你區分於一大堆競爭者的一個方法,同時能夠向用戶傳達出你的服務理念和價值觀。
10、你的建議和想法?
如果你有任何針對如何創建出一個優秀的“關於”頁面的想法和建議,歡迎留下評論。