7月中旬谷歌站長工具(Google Webmaster Tool)中新增了一項網站優化的項目,那就是國際定位(International Targeting)。 在“搜索流量(Search Traffic)”下就能看 到“國際定位(International Targeting)”。
什麼是國際定位?
這裡的國際定位並非是跟地圖有關的定位,而是關於網頁的語言及對應的受眾間的定位。比如英語的頁面在谷歌搜索結果中呈現給英語者,而法語頁面呈現給法國等說法語的搜索用戶。這種網頁呈現給期望受眾的語言及地理信息正是通過rel=”alternative”及 hreflang=”x”這兩個標簽來實現的。
目 前的情況是,很多大的多語言國際性網站依舊忽視這2個標簽的作用,並沒有利用起來。也許是為了讓站長們意識到rel=”alternative”及 hreflang=”x”對於多語言國際性網站的重要性,才把這一功能加入到站長工具中。 其實早在今年的3月份,谷歌就開始了對於國際定位功能的內測。直到7月份才正是發布了,所有站長都能使用該功能。
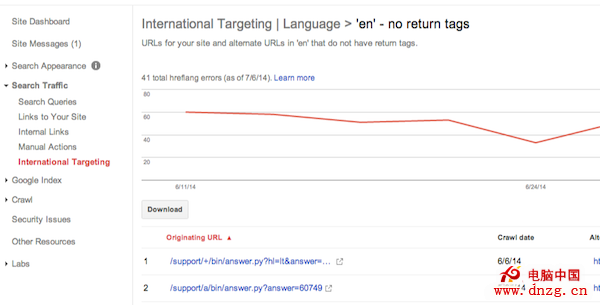
rel=”alternative”及 hreflang=”x”缺失提醒 (no return page)
國 際定位功能可以實時監測網站中存在的有關rel=”alternative”及hreflang=”x”使用的任何問題。如頁面A和頁面B是語言不同但內 容相同的同等頁面,為不同語言訪問者而設計。頁面A上使用了指向頁面B的rel=”alternative”及 hreflang=”x”注釋,而頁面B卻沒有使用對頁面A的注釋標簽,那麼谷歌就會給予提醒(no return page)。

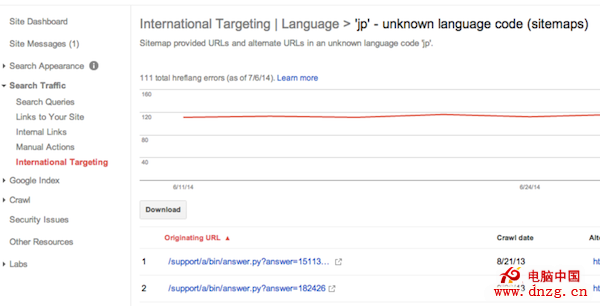
目標語言代碼錯誤提醒
谷歌站長工具中國際定位還能提供的另一種提醒就是語言代碼使用錯誤,比如把日語的縮寫誤寫為jp,正確的代碼是ja。谷歌是無法理解該目標語言的,就會給予提醒。

什麼是rel=”alternative”及hreflang=”x”標簽;如何使用?
很 多大型的網站訪問者來自不同的國家並且具有不同的語言,或者語言一樣但來自不同的國家,這種情況下應該如何告知谷歌區分不同頁面,而不會誤以為是重復內 容,並在搜索結果中把正確的頁面呈現給正確的訪問者呢?這裡就要利用到rel=”alternative”標簽及hreflang=”x”標簽!
Rel=”alternative” 是告知谷歌等搜索引擎該頁面與網站中其他頁面的關系。比如,你有一個網站,目標訪問者僅限於加拿大這個國家,但是在加拿大既有說英語的,也有說法語的,那 麼我們就要為這個網站設計兩種語言的版本。雖然兩個版本語言不通,但內容大致是一樣的。如果在加拿大說英語的人,在google.ca中搜索你的網站或者 相關產品,如何確保谷歌會把你的英語版網頁展現在搜索結果中呢?另外一種情況就是,如何確保谷歌將法語版頁面呈現給法語者呢?
我們需要做的就是在兩個版本的對應頁面上添加一行標簽。比如,英語版首頁是www.example.com/en/,而法語版首頁是www.example.com/fr/,那麼我就要分別在這兩個頁面上添加如下代碼:
link rel=”alternate” hreflang=”en-ca” href=”http://www.example.com/en/”
link rel=”alternate” hreflang=”fr-ca” href=”http://www.example.com/fr/”
其 中,hreflang後可以只給出語言種類,同時也可以給出地區國家,但是單獨只說明國家是沒有意義的,比如hreflang=”ca”是沒有意義的,因 為這個標簽最主要的是告知谷歌你網頁的語言種類。如果你想要告知谷歌你的網站只服務某個國家地區,你可以在Google Webmaster Tool中進行設置。
某些網站的首頁並沒有實際內容,而只是供訪問者選擇國家地區,這種首頁也要添加此行代碼,如下:
link rel=”alternate” hreflang=”x-default” href=”http://www.example.com/fr/”
同時,在其他語言頁面,也要添加相應的代碼。
關於語言的省略代碼,查看ISO-639-1。關於國家代碼,查看ISO-3166-1-Alpha-2。