Canonical標簽是Google、微軟等搜索引擎一起推出的一個標簽,它的主要作用是用來解決由於網址形式不同、內容相同而造成的內容重復的問題。這個標簽對搜索引擎作用非常大,以前網站上的URL不同會被搜索引擎認為是重復內容,利用該標簽可以指定權威的某個鏈接,避免重復內容收錄。百度也支持canonical標簽。
為了避免重復內容的收錄,搜索引擎會通過算法對網頁內容及鏈接進行識別,對內容完全相同或者高度相似的網頁,會計算出一個系統認為規范的網頁結果建立索引,並供用戶查詢。支持canonical標簽後,站長可以通過將<link>元素和rel=“canonical”屬性添加到該網頁非規范版本的<head>部分,為搜索引擎指定規范網頁。添加此鏈接和屬性可以告訴搜索引擎:“在內容相同或高度相似的所有網頁中,該網頁為最規范、最有價值的頁面,推薦將該網頁排在中靠前的位置。”
舉個簡單的例子,來看下面的網址:

這3個網址形式不同,但是打開它們網站的內容卻是相同的,第一個才是我們想顯示給搜索引擎和用戶的網址。一般像這種狀況,搜索引擎是很難分辨出哪一個才是網站主想要強調的網址,這樣會直接造成搜索引擎在你的網站收錄到大量重復的內容。現在通過canonlcal標簽,可以解決這些棘手的問題。
像上面的狀況、只需要在網址的head區域添加如下代碼:

這樣,百度等搜索引擎最終都會只收錄canonical標簽指定的這個網址,搜索引擎會將其他頁面作為重復內容,這些重復的內容不再參與頁面的權重分配。
WordPress中使用canonical的方法是:添加以下代碼到你使用主題的header.php文件的head區域:
<?php if (is _single () { ?>
<link rel=“canonical” href=“<?php echo get_permali_nk($post->id);?>‘’/>
<?php } ?>
WordPress 2.9及以上版本,默認支持canonical標簽。
Z-blog中使用canonical的修改方法是:編輯single模板文件,在head上加入以下代碼。
<link rel="canonical” href="<#article/url#>"/>
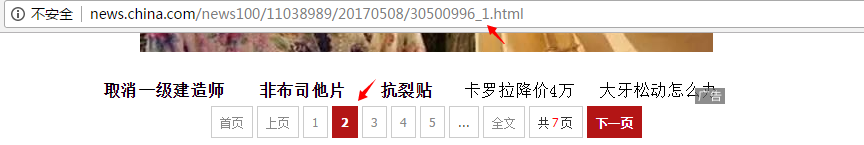
Canonical標簽主要使用在多個頁面下使用,如下圖所示:

雖然URL不同,但是title相同,可以利用Canonical標簽集中到第一頁。
另外如果有多個不同的分類標簽的購物網站,也可以使用Canonical來實現權重的集中,如下圖所示:

按照人氣,銷量,信用,價格等等維度去排序的時候,實際上內容都是相同的。而且URL也相同,在這種情況下也可以使用Canonical標簽來集中網站權重。
對於集中網站權重還有Nofollow標簽配合使用,效果會更好。有興趣可以點擊下邊擴展閱讀來更多的了解關於集中權重的技巧和方法。
擴展閱讀:
SEO必學技巧:詳解Nofollow標簽怎用
談Canonical標簽