大家都知道,網站關鍵詞的良好排名離不開網站內容和網站外鏈,但是很多人卻忽略了最重要的網站內鏈構造因素,合理的網站內鏈構造,可以讓你的優化工作事半功倍。從目前百度算法的不斷調整來看,內鏈構造好是在百度獲得好的排名的基礎,而且內鏈的完美構造可以提升網站收錄量,進而提升整站權重。
一、首頁鏈接的構造
首頁集合了整站權重,也是給內頁導入鏈接最多的一個頁面,合理的構造首頁鏈接,可以在一定程度上提升網站頁面收錄量。同時,首頁要合理的把鏈接權重傳遞到各個欄目頁和部門內容頁。

這裡用一些欄目頁關鍵詞鏈接到相應的欄目,而如果寫成和關鍵詞不相干的詞鏈接到欄目頁,很不利於關鍵詞的排名,如果實在不能在欄目導航處寫關鍵詞,那麼網站底部的空間就可以好好利用下。比如你的導航是采用flash形式,比如:
![]()
對應的代碼如下:
![]()
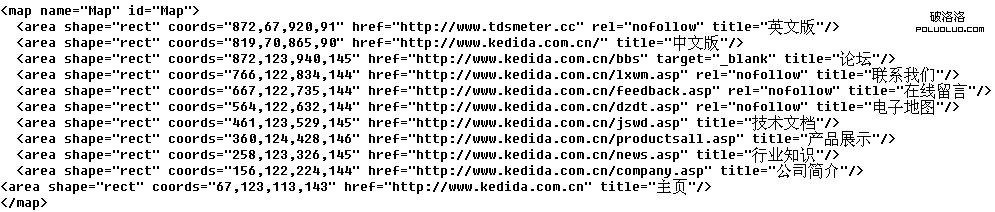
或者map的形式,比如:

對應的代碼如下:

我們都知道,像兩種導航形式是很不利於搜索引擎抓取的,針對這種情況,那麼就要在底部設置一定的鏈接到相應的欄目頁,比如:

這個也被稱為次導航,如非必須,我是不建議在底部搞一大堆鏈接,像以下這種純粹是無意義的鏈接。

這種方式是非常不利於用戶體驗的,而且同一個頁面的多個相同鏈接也只會被計算一次,這種搞法無非就是某大師教的方式,這是一種誤導,希望大家不要搞這種方式了。我拿出來的這個案例就是錯誤的做法,正在改正中。
二、欄目頁鏈接的構造
欄目頁是做相關關鍵詞的好地方,欄目頁構造的合理,也會對整站權重提升很有幫助,一般建議,欄目頁要有鏈接到首頁的回路,同時要有鏈接到內容頁的通路,而且欄目頁最好以列表的形式展示,這樣讓搜索引擎有更多的內容可以抓取,盡量以10個內容列表展示完後再翻頁,盡量減少翻頁次數。欄目頁列表的形式我想一般網站都會做到,這裡就不再提及了。同樣欄目頁的面包屑導航也是很重要的,而且鏈接到首頁的文字不要直接用“首頁”,而是改成相應的關鍵詞,比如以下這種寫法:
![]()
把“主頁”兩個字替換成了要做的關鍵詞“船用氣囊”,這種做法非常值得借鑒,也希望大家能夠在自己的網站上有所應用。
三、內頁鏈接的構造
內容頁是蜘蛛最喜歡的地方,也是喂飽它們的食物,更是構造內鏈的強有力的武器,那麼這種頁面該如何構造呢?首先,是面包屑導航,和欄目頁的構造方法一樣,這裡不再截圖說明了。其次是“上一篇”、“下一篇”的構造,鏈接不要直接添加在“上一篇”和“下一篇”這種文字上,因為這對關鍵詞排名沒有意義,而是要放在文章標題上,比如,這種寫法:

再有就是相關文章的構造,這個很重要,很多企業站沒有這種相關文章自動關聯的功能,那麼我們可以在發布每篇文章的時候進行手工操作,比如有一種寫法在左側,如下:

- 上一頁:高亮久: 轉換思維 外鏈獲取其實很容易
- 下一頁:如何解決網站排名的不穩定性