教你用FireWorks制作特效文字
編輯:關於Fireworks
本教程向大家介紹如何利用FireWorks制作特效文字的方法,制作過程比較簡單,文字特效非常漂亮。教程簡便實用,轉發過來,喜歡的朋友可以跟著一起學習制作!
1、打開FW,新建一個文件,文件的大小自定。用矩形繪制工具在編輯區繪制一個矩形對象,作為背景,本例背景如下圖所示

2、在編輯區輸入文字,字體采用了一種較粗的字體“Arial Black”,字號采用了“120”大小,字體顏色為黃色,具體效果如下圖所示。

3、選中文本對象,按組合鍵“Ctrl+Shift+P”,將文字轉化為路徑對象。按組合鍵“Ctrl+J”將轉化的文本對象接合為一個單獨的路徑對象,此刻編輯區效果如下圖所示。

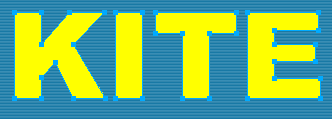
4、給文字添加Effect效果--陰影和光暈--投影,投影設定采用默認值即可。此刻編輯區效果如下圖所示。

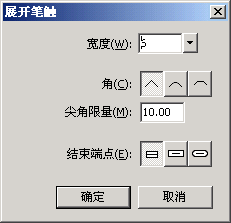
5、選中文本對象,按組合鍵“Ctrl+Shift+D”,克隆一個文本對象。選中克隆對象,選擇菜單命令“修改|改變路徑|擴展筆觸”,在彈出的“展開筆觸”的設定窗口中進行如下圖所示的設定。

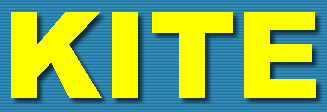
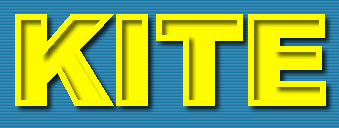
6、編輯區文字效果出現。

以上就是用FireWorks制作特效文字過程,希望大家喜歡本教程!
小編推薦
熱門推薦