FireWorks制作蝴蝶翻飛書法字
編輯:Fireworks設計案例
看到許多論壇上有一種漂亮的GIF動畫寫字效果:隨著一只上下飛舞的小蝴蝶,漂亮的書法字就一筆一劃地寫出來了。於是自己研究了一下制作方法,這裡特地把Fireworks的制作步驟寫出來和大家共享。
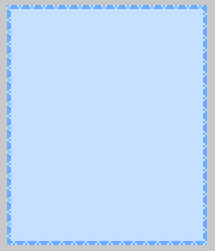
完成效果如下,看上去特別清新素雅。






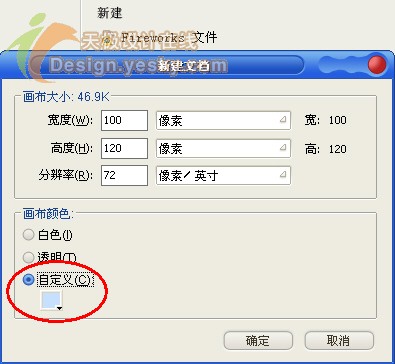
1.在Fireworks中新建一個寬100像素、高120像素、畫布顏色為“自定義”(顏色值為#C6E0FF)的文檔。

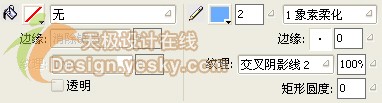
2.在左邊“工具箱”中選擇矩形工具 ,設置屬性如下圖所示(其中顏色值為#69ACFF),制作邊框。


提示:如果這個矩形大小不合適,可利用“Ctrl+T”變形進行調整。
3.在右邊“圖層面板中”將此層共享,然後新建一層。

4.使用“文字工具”在上面打上合適的字,字的大小顏色等自行調整。(這裡我設置的字體為華文行楷)

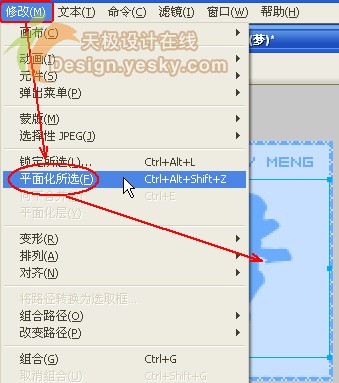
5.選中文字後,選擇菜單“修改/平面化所選”,將這個文字層轉化為位圖。

小編推薦
熱門推薦