Fireworks cs4筆觸制作十字架技巧
編輯:Fireworks設計案例
首先看看最終效果:

1、首先新建一個800*600px,黑色背景的畫布。
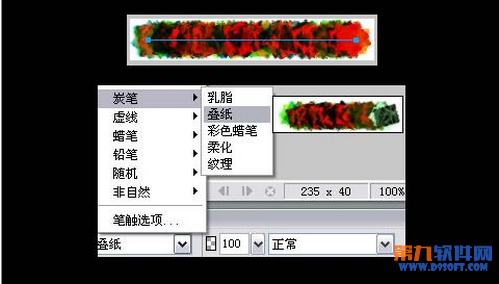
2、然後下載下方的筆觸png源文件來用,把源文件裡面的路徑復制到自己的畫布上,你就會發現你的“筆觸”-“炭筆”裡面多了個叫做“疊紙”的筆觸了。(這個筆觸是個半成品,自己調一下吧)

圖2
筆觸源文件:

圖3
現在來畫這個+:

圖4
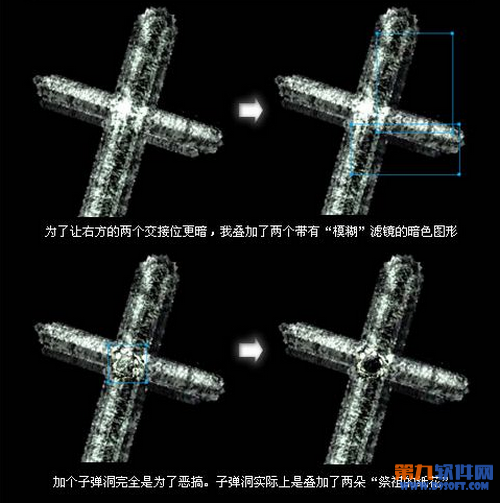
現在來修飾這個+:

圖5
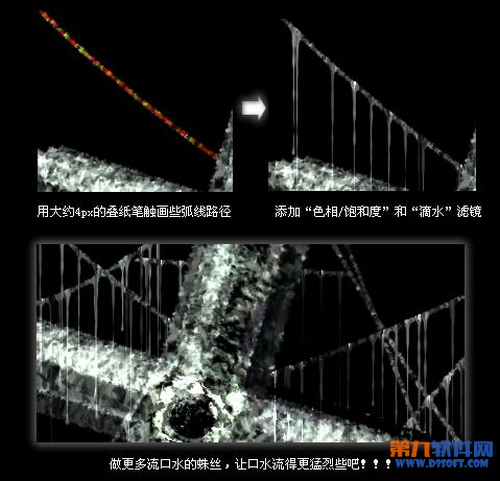
6、畫些流口水的蜘蛛絲吧:

圖6
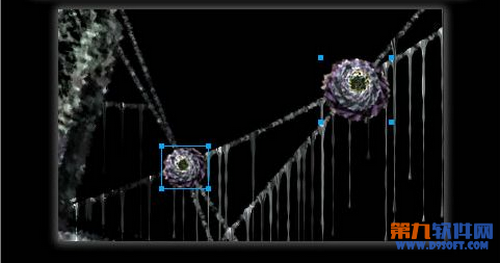
7、在蛛絲的交叉點上放些“祭祖的紙花”。
“祭祖的紙花”的做法可以參考論壇裡面名叫“居家旅游,清明祭祖之佳品”的帖子。

圖7
技法總結:
1.用圖形的混合模式為圖形添加高光、明部和暗部
2.用Eyecandy的“滴水”濾鏡制作流口水的蛛絲,再白一點就是冰條了
3.做“祭祖的紙花”最重要的是第一個畫出來的圖形

圖8
小編推薦
熱門推薦