Fireworks輕松繪制Vista質感LOGO
編輯:Fireworks設計案例
完成效果:

結構圖:

源文件:

其實這個按鈕還是很簡單的,唯一有點沒方向的應該是內部那些紋理,這個我寫一下吧。
1、按住Ctrl畫一個正圓:

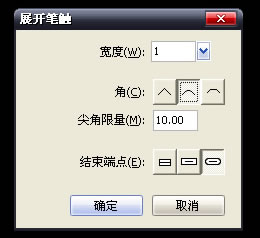
2、菜單—修改—改變路徑—擴展筆觸
3、如下圖,然後設置不用描邊,填充白線形色,100%-30%

4、平面化後,屬性選擇“添加的”
5、復制若干個,隨意組成下面的形狀。組合
6、濾鏡—模糊—放射模糊—數量30左右,品質60以上

7、畫一個等大小的圓填充百色,利用蒙板遮蓋掉多余部分,效果如下:

小編推薦
熱門推薦