教你用Fireworks制作打破玻璃的動畫效果
編輯:Fireworks使用技巧
第一次寫教程,可能有的地方寫的不清楚,請大家見諒。首先先看一下最終效果:

下面是具體的制作方法:
1、下載並安裝濾鏡插件Xenofex2到FW的Plug-in目錄下(將解壓出的文件復制進Plug-in文件夾即可),下載頁面在這裡(不是廣告,我也不知道這是誰的BLOG)。
2、運行FW,此教程由軟件自學網首發,打開一張圖片,我們可以適當縮小這張圖片的尺寸,令周圍留些空白,背景色設為白色。這樣我們更能看清楚破碎擴散的效果。將這層命名為“破碎”。

3、然後在圖片的中間部分輸入破碎效果之後顯現的文字,比如此例中的“JSUPER”,將文字層移動到“破碎”層的下面。
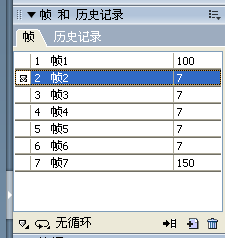
4、將此幀的時間設為7,然後復制出與此幀相同的6幀,復制幀的具體操作是在“幀”面板中,用鼠標左鍵拖拽“幀1”至下面的新建按鈕上即可進行復制,反復操作就可復制出6幀相同內容的幀(現在一共有7幀,它們的內容都相同)。將第1幀的時間設為100,第7幀的時間設為150。

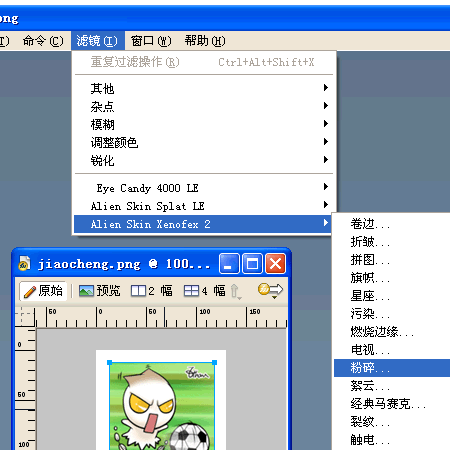
5、選中第2幀,並單擊圖片,選擇菜單中的“濾鏡”>“Alien Skin Xenofex 2”>“粉碎”(Shatter)。彈出“粉碎”濾鏡效果的主窗口。

小編推薦
熱門推薦