Fireworks繪制Philips效果逼真的手機
編輯:Fireworks使用技巧
在整理東西的時候翻出前些日子做的philips手機,就搞了個教程發上來了~不足之處多多指教!由於在繪制過程中的步驟太多,而且有些只是簡單的調整節點和打孔,所以這裡就不一一圖例說明,只是加以簡單的文字說明!還是那句話,講的是方法,過程不一定相同!
效果圖:

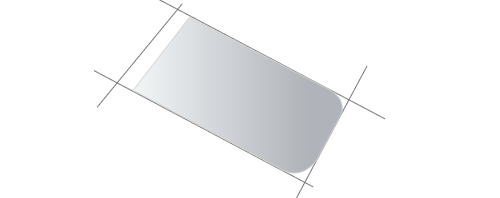
1 首先以手機的翻蓋為基礎,畫4條輔助線,並以此為基准畫一個圓角矩形,此教程由軟件自學網首發,矩形圓度設置為30;為了留出手機翻蓋的軸部,使圓角一邊成為直角(後來發現這一步可以省略),並調整節點使之與輔助線吻合;最後添加水平的線性漸變色:#f3f6f7-#bob3b9;如下圖

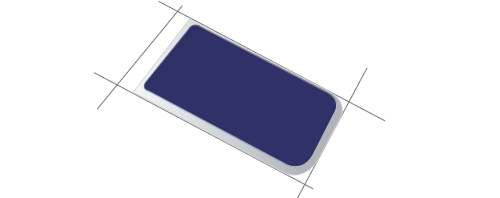
2 畫一個小一點的圓角矩形,圓度為10,顏色 #303169、邊為一px,顏色:#cccccc; 放在剛才的圖層之上,並調整節點使之如下圖;

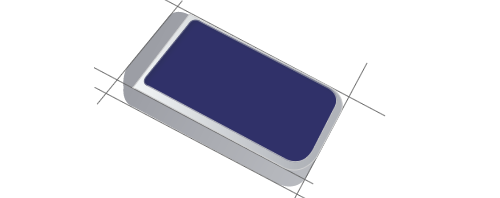
3 復制上一步的蘭色圓角矩形,放到下層,線形漸變色為#9c9ea5 - #aca899; 並調整節點,使上邊與第一個圖層一致,選擇下面的接點向下移動,使之如下圖;

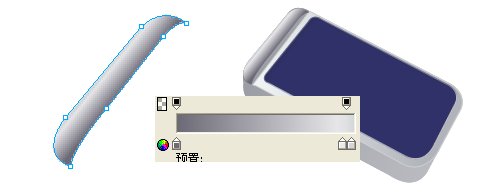
4 這一步制作那個翻蓋上面的軸,如下圖所示;並添加線形漸變,如圖 #6d6a77 #eaeaec #d3d5d8;

小編推薦
熱門推薦