
下載PNG文件請點擊這裡。
1、打開FWMX或者FWMX2004,新建文件,大小隨意,背景隨意。選取工具箱的Ellipse Tool(圓形繪制工具),配合鍵盤上的Shift鍵,在編輯區繪制一個圓,顏色這裡采用的是藍色,如下圖所示:

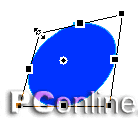
2、接下來,我們要對圓形對象做一個變形處理。選中圓形對象,選取工具箱的Distort tool(扭曲變形工具),然後就拖動鼠標對圓形對象做一些變形處理,使其變成一個傾斜的橢圓,變形後的效果如下圖所示:

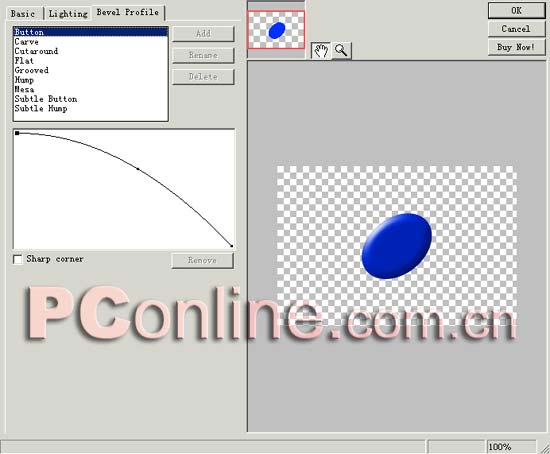
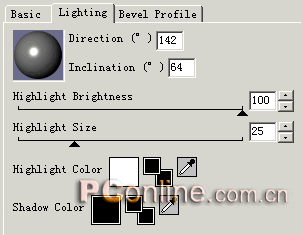
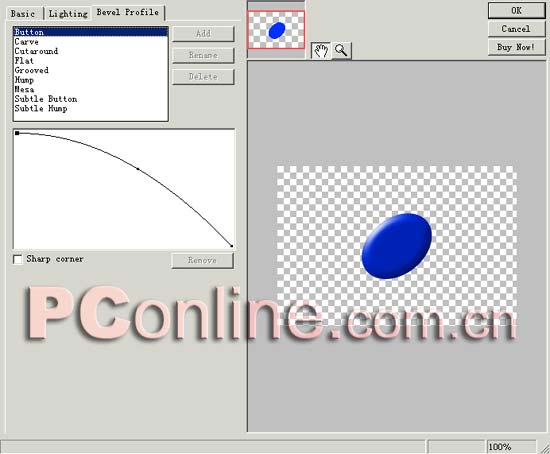
3、選中變形後的對象,執行PropertIEs屬性面板的Effects ---> Eye Candy 4000 LE ---> Bevel Boss 效果命令,在彈出的設置框中進行設定:Basic選項不用進行修改了,直接采用默認值即可;Lighting選項也采用默認值;Bevel Profile選項選擇最上方的“Button”預設選項,點擊確定即可,具體設定,請參看下圖:

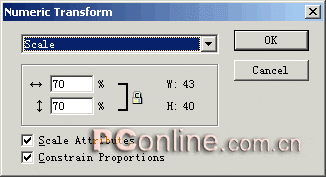
4、選中編輯區的對象,執行菜單命令“Edit--Clone(快捷鍵為Ctrl+Shift+D)”,原地克隆一個相同的傾斜橢圓對象。選中克隆對象,執行菜單命令“Modify -- Transform -- Numeric Transform(數值變形)”,在彈出的對話框中進行設定:將變形方式社為 Scale(縮放);水平、垂直縮放比例均設為70大小,下面的兩個復選框保持默認的勾選狀態,具體設定如下圖所示:

5、選中克隆對象,再次執行“Ctrl+Shift+D”,原地再次克隆一個縮放後的橢圓對象,如下圖:

6、同時選中最初的橢圓對象和一個縮放後的克隆對象,執行菜單命令“Modify -- Combine Paths -- Punch”,將其打孔,這樣編輯區目前就只有兩個對象:執行打孔命令後生成的橢圓環,還有就是縮放後的克隆對象,具體情況如下圖:

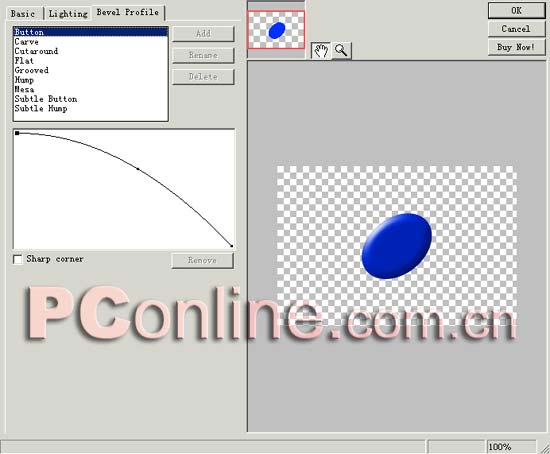
7、選中打孔後生成的橢圓環對象,執行PropertIEs屬性面板的Effects ---> Eye Candy 4000 LE ---> Bevel Boss 效果命令,在彈出的設置框中進行設定:Basic選項不用進行修改了,Bevel Profile選項也保持默認,Lighting選項需要進行一些簡單的調整,具體的數值大小根據橢圓環的大小來設定,本步的目的就是要產生園環的高光點效果,可以通過觀察預覽窗口的效果來進行調整,本例設定數值如下圖所示:

8、呵呵,看看編輯區的對象發生了什麼變化,是不是已經出現了我們所期待的按鈕效果了!給按鈕添加一些文字吧,然後再給按鈕添加一種外發光效果,執行屬性面板的Effects --> Shadow and Glow --> Glow 效果命令即可。具體的數值設定可以參看下圖所示:

9、復制幾個制作好的按鈕,然後分別執行屬性面板上的Effect --> Adjust Color --> Hue/Saturation 效果命令,就可以調整出如下圖所示的各種效果了!還等什麼,讓我們開始吧!

- 上一頁:虛線的制作
- 下一頁:Fireworks制作破殼而出的美女