一個Logo的制作過程
編輯:Fireworks基礎
這是某位同學問的做法~他發的圖是這個:但是~我做不出一模一樣的,所以還需要多多琢磨啦~
1。在FW中新建一個88*31大小的文件。
2。在畫布中畫一個88*31的矩形。
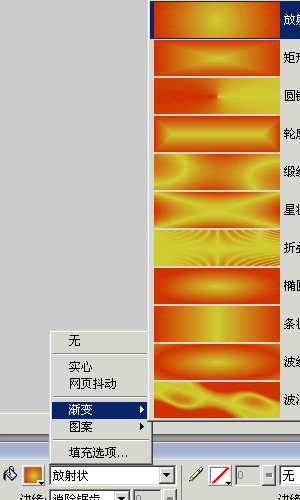
3。矩形填充-漸變-放射狀,然後選擇顏色。(不一定要醬紫的,你喜歡怎麼樣就選怎麼樣的效果)
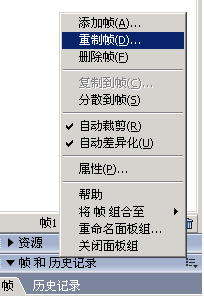
4。在祯面版中選擇重置祯。數量自己估計,在當前祯之後。
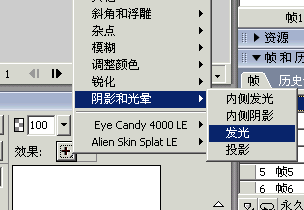
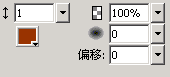
5。在祯1上打“_”最好是白色的,效果:陰影和光暈——發光,設置如圖。

6。接下來把這個"_"復制到祯3。
7。在祯4同一位置寫上“B_”;祯5同一位置寫上“BK_”;祯6你也能猜出來,是“BK1_”,就這樣以此類推,把要的字打完。到最後一個字的時候,後面就表打“_”了。
並重置最後一字所在祯。(你前面重置的但是沒有用到的全都拖到垃圾筒裡)
8。最後一字所在祯的祯延時設為50。
9。在下一祯中作一個矩形,寬10,高31。紋理粒狀,透明度0%。位置在畫布的左上角。
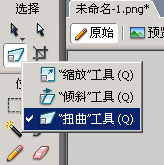
10。用傾斜工具,將矩形調節到你想要的傾斜位置。
11。選中矩形,濾靜——模糊——高斯模糊
(教程:)
12。在接下來的幾祯裡調節位置。
13。最後一祯中把矩形移出去。最後一祯祯延時:100。
14。在作些修改,比方說加邊框什麼的,美觀一些。
15。導出成GIF動畫,完成。
未美化的完成圖:
其實這個很簡單的,只是把以前的教程結合一下而已~
 如果有什麼不對的,請指教,謝謝
如果有什麼不對的,請指教,謝謝
- 上一頁:制作一個簽名
- 下一頁:FW中幾種字體效果的制作
小編推薦
熱門推薦